http://www.ynihao.com/articles/view/1581
?
搭建 PhoneGap 开发环境
PhoneGap 支持开发适应于 iPhone、Android、Palm 等不同平台的应用,对不同的平台开发环境也有所不同,本文以 Android 为例搭建开发环境和创建应用。首先我们必须先下载一些工具和 SDK:
1.下载 Eclipse3.4+
2.下载 Android SDK
3.下载 ADT Plugin for Eclipse
4.下载 PhoneGap
首先,安装 Eclipse3.4+ ,也就是解压一下 Eclipse,并安装 Android SDK ;
第二步,双击 Eclipse.exe 图标,启动 Eclipse ,并选择菜单 Help -> Install New software...
添加 ADT 插件。(ADT插件不用解压,直接选择 ADT 的 zip 文件压缩包 );
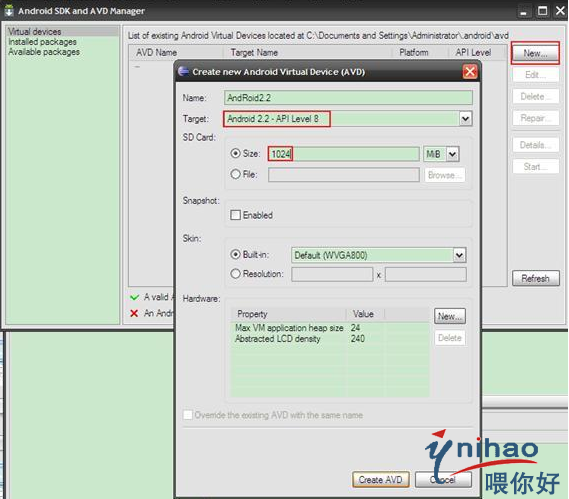
第三步,在 Eclipse 环境下,选择 window -> Android SDK and Avd Manager ,并选择 New 按钮,按下图所示配置 AVD。

第四步,配置环境变量。在 path 路径中添加 SDK tools 的路径 ;

第五步,在 Eclipse 环境下,选择 window -> preferences ,配置 Dndroid SDK,在右边的SDK Location中选择Android SDK所在位置。如图

?接下来,我们新建一个项目。
1. 在 eclipse 下,选择 new -> project... 新建一个 Android 项目;

2. 在项目根目录下创建 /libs 和 /assets/www 目录,并从解压后的 PhoneGap 目录中拷贝 phonegap.js到 /assets/www 目录下,拷贝 phonegap.jar 到 libs 目录下。
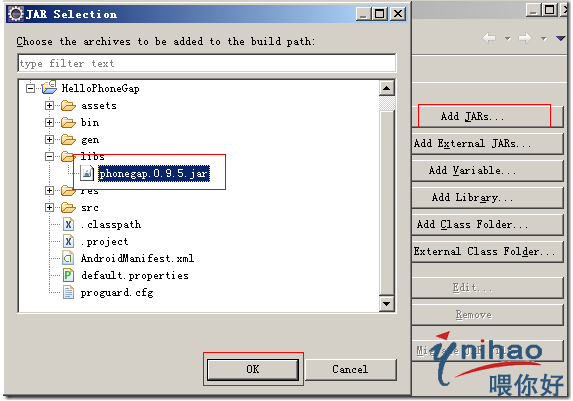
3. 右击 phonegap.jar 文件,弹出快捷菜单,选择 build path -> Configure Build Path...


按上图所示配置,这样就 OK 了。
最后,为了简单,我们直接复制 phonegap 的例子的三个文件 index.html , main.js 和 master.css 到 新建好的项目文件夹 www 目录下,修改 com . phonegap . sample 包下面的 App.java 文件:

?
修改工程根目录下的 AndroidMainfest.xml 文件,添加如下内容:

在 application 节点下,找到 activity 节点,添加 android : configChanges = " orientation | keyboardHidden "
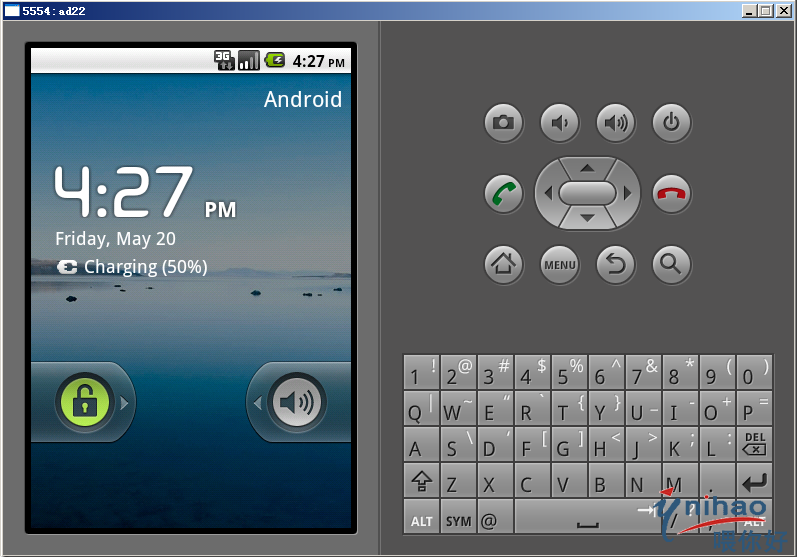
运行项目。右击项目,选择 Run as -> Android Application 如果第一次启动,需要配置模拟器的虚拟设备。接下来,你将看到以下界面:

进入界面,点中左侧的锁不放,向右移动,就解锁成功了。
至此,第一个 web app 在模拟器上就成功跑起来了。