基于Android小巫新闻客户端开发---显示新闻详细内容UI设计
2013年2月27日,天气潮湿!!!
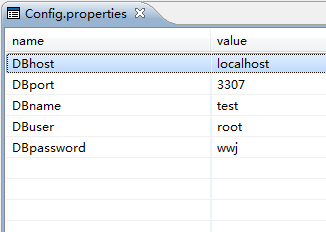
距上一次写的主界面业务逻辑实现,已经过来11天,小巫觉得拖得太久了,所以决定尽量把所有的内容介绍完,好完成这个任务,因为小巫已经开学了,将会有更加重的任务等着。在发表前面几章博客之前,小巫已经把项目源代码共享了,这里稍微提一下关于这个项目的部署的问题吧,因为可能在你们的机器上难免会出点问题,小巫之前把整个软件测试调通也花了不少时间,主要是服务端的问题,跟数据库的连接可能会出错,因为在我的机器上安装的MySQL所建立的用户和密码可能不一样,需要在服务端,修改一下连接数据库的配置文件。

这里可能要修改的地方有:端口号、用户名、密码,这需要根据各位童鞋自己配置MySQL的时候为准。
还有一点,是关于编码的问题:这个web项目所使用的编码格式是utf-8,因为MyEclipse默认的编码格式是GBK,这就需要到【Window】->【Preference】->【General】->【Workspace】然后修改encoding为utf-8,这样程序就不会出现乱码问题了。这要MyEclipse配好服务器,把项目部署到Tomcat中,我想应该没问题了。如果出现问题的话,小巫也无法一下子回答,那就要靠你们自己寻找原因吧。
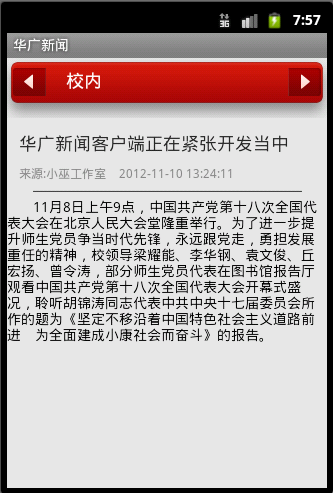
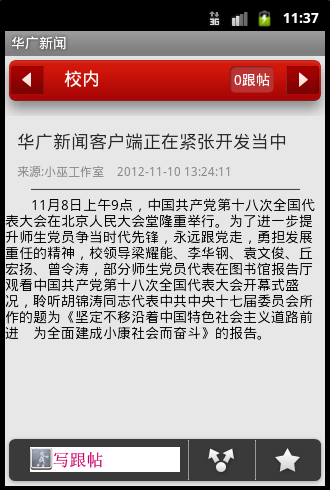
那好回到博客正题!!!---显示新闻详细内容UI界面的设计
效果如下:


因为在动手开发小巫新闻客户端是打算为小巫所在的学校开发一个新闻客户端,专门用来显示我们学校的新闻,后来发现实现起来意义不大,后来改了名字,以小巫命名这个新闻客户端,所以这里显示为华广新闻,希望不要介意。
要实现整个界面效果需要3个xml文件:
1.newsdetail_layout.xml,
2.newsbody_layout.xml,
3.news_reply_frame_layout.xml
具体实现需要看看代码:
/newsdetail_layout.xml
<?xml version="1.0" encoding="utf-8"?><!-- 最外层界面布局是RelativeLayout --><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@id/newsdetail_layout" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/main_background" > <!-- 标题栏用RelativeLayout,包含一个向前查看按钮、向后查看按钮 一个TextView, 一个跟帖按钮 --> <RelativeLayout android:id="@id/newsdetail_titlebar_layout" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/image_titlebar_background" > <Button android:id="@id/newsdetail_titlebar_previous" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_marginTop="7.0dip" android:layout_marginLeft="5.0dip" android:background="@drawable/newsdetail_titlebar_btn_privious_selector" /> <Button android:id="@id/newsdetail_titlebar_next" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_marginRight="5.0dip" android:layout_marginTop="7.0dip" android:background="@drawable/newsdetail_titlebar_btn_next_selector" /> <Button android:id="@id/newsdetail_titlebar_comments" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_marginRight="50.0dip" android:layout_marginTop="10.0dip" android:text="0跟帖" android:textColor="@color/white" android:background="@drawable/newsdetail_titlebar_btn_comments_selector" /> <TextView android:id="@id/newsdetail_titlebar_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBaseline="@id/newsdetail_titlebar_previous" android:layout_marginLeft="20dip" android:layout_toRightOf="@id/newsdetail_titlebar_previous" android:text="校内" android:textColor="@color/white" android:textSize="18.0sp" /> </RelativeLayout> <!-- 用于翻页的的ViewFlipper --> <ViewFlipper android:id="@id/news_body_flipper" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_below="@id/newsdetail_titlebar_layout" android:layout_marginBottom="40.0dip" > </ViewFlipper> <include android:id="@id/comment_reply_frame" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" layout="@layout/news_reply_frame_layout" /></RelativeLayout>
这个布局文件用到了<include>标签,它的作用是将另一个布局文件包含进来,这样可以实现代码的复用,因为下面的回复栏,在查看评论的界面也需要用到。这是这段代码需要注意的地方,其他的就不多说了。
/newsbody_layout.xml
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:wwj="http://schemas.android.com/apk/res/com.xiaowu.news" android:id="@id/news_body_layout" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <!-- android:fadingEdge="none"的作用解析 设置拉滚动条时 ,边框渐变的放向。none(边框颜色不变) ,horizontal(水平方向颜色变淡),vertical(垂直方向颜色变淡) --> <ScrollView android:id="@id/news_body_scrollview" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#FFE7E7E7" android:fadingEdge="none" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" > <TextView android:id="@id/news_body_title" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="12.0dip" android:layout_marginTop="12.0dip" android:textColor="#FF272727" android:textSize="18.0sp" android:textStyle="bold" /> <TextView android:id="@id/news_body_ptime_source" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="12.0dip" android:layout_marginRight="12.0dip" android:layout_marginTop="9.0dip" android:textColor="#FF888888" android:textSize="12.0sp" /> <ImageView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="8.0dip" android:src="@drawable/image_widget_hot_list_separator_line" /> <ProgressBar android:id="@id/news_body_detail_loding" style="?android:attr/progressBarStyleLarge" android:layout_width="16.0dip" android:layout_height="16.0dip" android:layout_marginLeft="152.0dip" android:layout_marginTop="10.0dip" android:clickable="false" android:visibility="gone" /> </LinearLayout> <com.xiaowu.news.ConstomTextView android:id="@id/news_body_details" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="5.0dip" android:textColor="#ff000000" wwj:image_width="200dip" wwj:image_height="52dip"/> </LinearLayout> </ScrollView></LinearLayout>
这段代码只有一个需要特别注意的,因为这是在这个项目后期才添加上的内容:自定义TextView和异步更新加载图片,这跟之前有所差别,因为这里包含了一个自定义的组件,ConstomTextView,上面代码已经写的很清楚了。如果有点不明白的话,来看小巫之前所发表的一篇文章,希望有所帮助:http://blog.csdn.net/wwj_748/article/details/8195975
/news_reply_frame_layout.xml
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@id/news_reply_layout" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" android:background="@drawable/image_toolbar_background" android:orientation="horizontal" android:visibility="visible" > <LinearLayout android:id="@id/news_reply_edit_layout" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:orientation="horizontal" android:visibility="gone" > <EditText android:id="@id/news_reply_edittext" android:layout_width="260.0dip" android:layout_height="wrap_content" android:layout_marginTop="2.0dip" android:hint="@string/et_reply" android:maxLength="500" /> <Button android:id="@id/news_reply_post" android:layout_width="58.0dip" android:layout_height="42.0dip" android:text="@string/reply_post" android:textColor="@color/white" android:background="@drawable/btn_send_reply_selector"/> </LinearLayout> <LinearLayout android:id="@id/news_reply_img_layout" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="5.0dip" android:layout_marginTop="3.0dip" android:gravity="center" android:orientation="horizontal" android:visibility="visible"> <ImageButton android:id="@id/news_reply_img_btn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="20.0dip" android:layout_weight="1.60" android:background="#00000000" android:src="@drawable/news_reply_img_btn_background" /> <ImageButton android:id="@id/news_share_btn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10.0dip" android:background="#00000000" android:src="@drawable/newsdetail_toolbar_btn_share_selector" /> <ImageButton android:id="@id/news_favorites_btn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10.0dip" android:background="#00000000" android:src="@drawable/newsdetail_toolbar_favorites_selector" /> </LinearLayout></LinearLayout>
这个布局,没有什么难点,在这里小巫也不过多浪费口舌。
总之一句,试过就知道了,如果觉得整个项目有难度,并不适合初学者,各位童鞋可以择重学习。