本文演示在Android平台中绘制和展示图表示例,本示例是基于RChart 2实现的。
在一个系统中经常要用到图表统计数据,在WEB开发中图表绘制是一件简单的事情,因为有比较多的开源方案。但在Android中开源方案并不多。
Android中绘制图表解决方案:?
1) 使用google 图表 api ?
2) 使用Achartengine库(http://www.achartengine.org/)
3) 使用chartdroid库(http://code.google.com/p/chartdroid/)
4) 使用?RChart 2库实现。
?
第一种解决方案是使用google的图表API。
可以到如下这个地址去申请使用google 图表API(http://code.google.com/apis/chart/)。
这个API特别适合去生成饼状图。调用的格式如下即可:
publicvoid?onCreate(Bundle?savedInstanceState)?{?
super.onCreate(savedInstanceState);?
WebView?googleChartView?=?new?WebView(this);?
setContentView(googleChartView);?
String?mUrl?=?"http://chart.apis.google.com/chart?cht=p3&?chd=t:30,60,10&chs=250x100&chl=cars|bikes|trucks";?
googleChartView.loadUrl(mUrl);?
}
由于需要连接网络,需要在配置文件中加入访问网络权限:
?<uses-permission?android:name="android.permission.INTERNET"?/>
?关于google 图表API更多的资料请参考http://code.google.com/intl/zh-CN/apis/chart/image/docs/making_charts.html
?
缺点:必须连网才能访问API,生成图形。
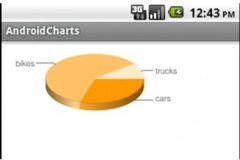
示例效果如下图:
 ?
?
?
第二种解决方案是使用Achartengine库。
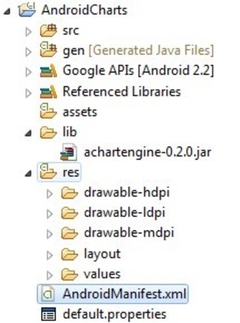
下载地址在:http://code.google.com/p/achartengine/downloads/list ,将其JAR下载后,放到工程的lib包库中,结构如下图:?

代码如下显示:
?
public?Intent?execute(Context?context)?{?
int[]?colors?=?new?int[]?{?Color.RED,?Color.YELLOW,?Color.BLUE?};?
DefaultRenderer?renderer?=?buildCategoryRenderer(colors);?
CategorySeries?categorySeries?=?new?CategorySeries("Vehicles?Chart");?
categorySeries.add("cars?",?30);?
categorySeries.add("trucks",?20);?
categorySeries.add("bikes?",?60);?
return?ChartFactory.getPieChartIntent(context,?categorySeries,?renderer);?
}?
??
protected?DefaultRenderer?buildCategoryRenderer(int[]?colors)?{?
DefaultRenderer?renderer?=?new?DefaultRenderer();?
for?(int?color?:?colors)?{?
SimpleSeriesRenderer?r?=?new?SimpleSeriesRenderer();?
r.setColor(color);?
renderer.addSeriesRenderer(r);?
}?
return?renderer;?
}?
}
?在我们的主类中,进行如下调用:
Intent achartIntent = new AChartExample().execute(this);
startActivity(achartIntent);
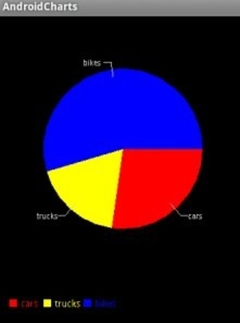
最后生成的效果如下图:

?
示例代码下载:/Files/hanyonglu/AndroidFile/achartengine-0.7.0-demo-source.rar??
?
第三种解决方案是使用chartdroid,要注意的是。
如果使用这种方法的话,必须先下载并安装Chardroid这个APK,下载地址在:http://code.google.com/p/chartdroid/downloads/list,下载并将其APK包进行安装。
?要使用Chartdroid,必须要使用content provider,代码如下:
staticfinal?String?AUTHORITY?=??"com.xyz.contentprovider.chardroid";?
@Override
public?String?getType(Uri?uri)?{?
return?"vnd.android.cursor.dir/vnd.com.googlecode.chartdroid.graphable";?
}?
public?static?final?Uri?PROVIDER_URI?=?new?Uri.Builder().scheme(?
ContentResolver.SCHEME_CONTENT).authority(AUTHORITY).build();?
@Override
public?Cursor?query(Uri?uri,?String[]?projection,?String?selection,?
String[]?selectionArgs,?String?sortOrder)?{?
??
//获得实际数据??
MatrixCursor?c?=?new?MatrixCursor(new?String[]??????????????????{?BaseColumns._ID,?
"COLUMN_AXIS_INDEX",?"COLUMN_SERIES_INDEX",?
"COLUMN_DATUM_VALUE",?"COLUMN_DATUM_LABEL"?});?
??
c.newRow().add(1).add(0).add(1).add(30).add(null);?
c.newRow().add(2).add(0).add(1).add(10).add(null);?
c.newRow().add(3).add(0).add(1).add(60).add(null);?
??
return?c;?
}?
}?
在上面的代码中,我们使用了MatrixCursor生成了相关的数据:30,10,60。关于ChartDroid的详细ContentProvider信息,请参考http://code.google.com/p/chartdroid/wiki/InterfaceSpecification。
接下来,代码如下:
ChartDroidDataProvider.PROVIDER_URI);?
chartDroidIntent.putExtra(Intent.EXTRA_TITLE,?"Chart?droid");?
chartDroidIntent?
.addCategory("com.googlecode.chartdroid.intent.category.PIE_CHART");?
startActivity(chartDroidIntent);??
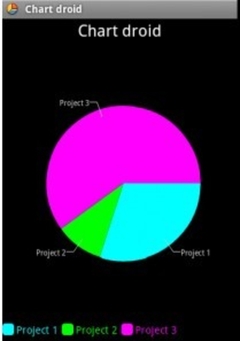
注意,这里要使用charDroidIntent的addCategory方法去指定图表的类型,即 com.googlecode.chartdroid.intent.category.PIE_CHART。下图是运行效果:
? 
?
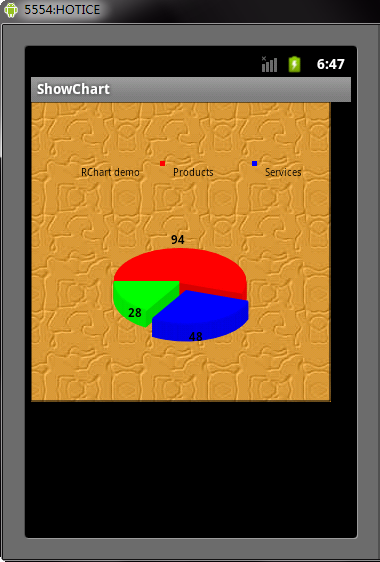
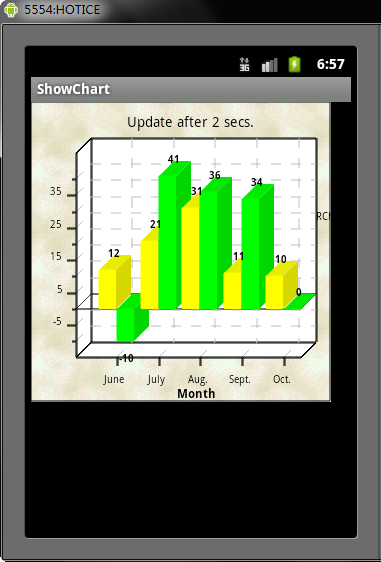
第四种解决方案是使用RChart 2?库,关于RChart 2信息访问:http://www.java4less.com/charts/chart.php
下面是一些示例实现效果:
 ?
?
?
?最后,希望转载的朋友能够尊重作者的劳动成果,加上转载地址:http://www.cnblogs.com/hanyonglu/archive/2012/02/20/2360334.html??谢谢。
完毕。^_^
