
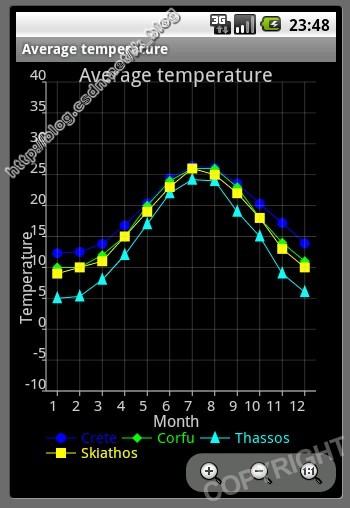
package org.achartengine.chartdemo.demo.chart;import java.util.ArrayList;import java.util.List;import org.achartengine.ChartFactory;import org.achartengine.chart.PointStyle;import org.achartengine.renderer.XYMultipleSeriesRenderer;import org.achartengine.renderer.XYSeriesRenderer;import android.content.Context;import android.content.Intent;import android.graphics.Color;import android.graphics.Paint.Align;public class AverageTemperatureChart extends AbstractDemoChart { public String getName() { return "Average temperature"; } public String getDesc() { return "The average temperature in 4 Greek islands (line chart)"; } public Intent execute(Context context) { String[] titles = new String[] { "Crete", "Corfu", "Thassos", "Skiathos" };//图例 List<double[]> x = new ArrayList<double[]>(); for (int i = 0; i < titles.length; i++) { x.add(new double[] { 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12 });//每个序列中点的X坐标 } List<double[]> values = new ArrayList<double[]>(); values.add(new double[] { 12.3, 12.5, 13.8, 16.8, 20.4, 24.4, 26.4, 26.1, 23.6, 20.3, 17.2, 13.9 });//序列1中点的y坐标 values.add(new double[] { 10, 10, 12, 15, 20, 24, 26, 26, 23, 18, 14, 11 });//序列2中点的Y坐标 values.add(new double[] { 5, 5.3, 8, 12, 17, 22, 24.2, 24, 19, 15, 9, 6 });//序列3中点的Y坐标 values.add(new double[] { 9, 10, 11, 15, 19, 23, 26, 25, 22, 18, 13, 10 });//序列4中点的Y坐标 int[] colors = new int[] { Color.BLUE, Color.GREEN, Color.CYAN, Color.YELLOW };//每个序列的颜色设置 PointStyle[] styles = new PointStyle[] { PointStyle.CIRCLE, PointStyle.DIAMOND, PointStyle.TRIANGLE, PointStyle.SQUARE };//每个序列中点的形状设置 XYMultipleSeriesRenderer renderer = buildRenderer(colors, styles);//调用AbstractDemoChart中的方法设置renderer. int length = renderer.getSeriesRendererCount(); for (int i = 0; i < length; i++) { ((XYSeriesRenderer) renderer.getSeriesRendererAt(i)).setFillPoints(true);//设置图上的点为实心 } setChartSettings(renderer, "Average temperature", "Month", "Temperature", 0.5, 12.5, -10, 40, Color.LTGRAY, Color.LTGRAY);//调用AbstractDemoChart中的方法设置图表的renderer属性. renderer.setXLabels(12);//设置x轴显示12个点,根据setChartSettings的最大值和最小值自动计算点的间隔 renderer.setYLabels(10);//设置y轴显示10个点,根据setChartSettings的最大值和最小值自动计算点的间隔 renderer.setShowGrid(true);//是否显示网格 renderer.setXLabelsAlign(Align.RIGHT);//刻度线与刻度标注之间的相对位置关系 renderer.setYLabelsAlign(Align.CENTER);//刻度线与刻度标注之间的相对位置关系 renderer.setZoomButtonsVisible(true);//是否显示放大缩小按钮 renderer.setPanLimits(new double[] { -10, 20, -10, 40 }); //设置拖动时X轴Y轴允许的最大值最小值. renderer.setZoomLimits(new double[] { -10, 20, -10, 40 });//设置放大缩小时X轴Y轴允许的最大最小值. Intent intent = ChartFactory.getLineChartIntent(context, buildDataset(titles, x, values), renderer, "Average temperature111");//构建Intent return intent; }}
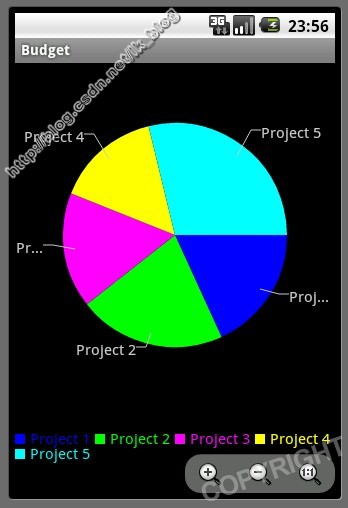
package org.achartengine.chartdemo.demo.chart;import org.achartengine.ChartFactory;import org.achartengine.renderer.DefaultRenderer;import android.content.Context;import android.content.Intent;import android.graphics.Color;public class BudgetPieChart extends AbstractDemoChart { public String getName() { return "Budget chart"; } public String getDesc() { return "The budget per project for this year (pie chart)"; } public Intent execute(Context context) { double[] values = new double[] { 12, 14, 11, 10, 19 };//饼图分层5块,每块代表的数值 int[] colors = new int[] { Color.BLUE, Color.GREEN, Color.MAGENTA, Color.YELLOW, Color.CYAN };//每块饼图的颜色 DefaultRenderer renderer = buildCategoryRenderer(colors); renderer.setZoomButtonsVisible(true);//设置显示放大缩小按钮 renderer.setZoomEnabled(true);//设置允许放大缩小. renderer.setChartTitleTextSize(20);//设置图表标题的文字大小 return ChartFactory.getPieChartIntent(context, buildCategoryDataset("Project budget", values), renderer, "Budget");//构建Intent, buildCategoryDataset是调用AbstraDemoChart的构建方法. }}
package org.achartengine.chartdemo.demo.chart;
import java.util.ArrayList;
import java.util.List;
import org.achartengine.ChartFactory;
import org.achartengine.chart.BarChart.Type;
import org.achartengine.renderer.XYMultipleSeriesRenderer;
import android.content.Context;
import android.content.Intent;
import android.graphics.Color;
import android.graphics.Paint.Align;
public class SalesStackedBarChart extends AbstractDemoChart {
public String getName() {
return "Sales stacked bar chart";
}
public String getDesc() {
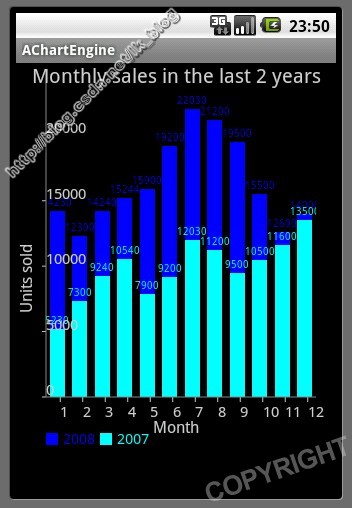
return "The monthly sales for the last 2 years (stacked bar chart)";
}
public Intent execute(Context context) {
String[] titles = new String[] { "2008", "2007" };//图例
List<double[]> values = new ArrayList<double[]>();
values.add(new double[] { 14230, 12300, 14240, 15244, 15900, 19200, 22030, 21200, 19500, 15500,
12600, 14000 });//第一种柱子的数值
values.add(new double[] { 5230, 7300, 9240, 10540, 7900, 9200, 12030, 11200, 9500, 10500,
11600, 13500 });//第二中柱子的数值
int[] colors = new int[] { Color.BLUE, Color.CYAN };//两种柱子的颜色
XYMultipleSeriesRenderer renderer = buildBarRenderer(colors);//调用AbstractDemoChart中的方法构建renderer.
setChartSettings(renderer, "Monthly sales in the last 2 years", "Month", "Units sold", 0.5,
12.5, 0, 24000, Color.GRAY, Color.LTGRAY);//调用AbstractDemoChart中的方法设置renderer的一些属性.
renderer.getSeriesRendererAt(0).setDisplayChartValues(true);//设置柱子上是否显示数量值
renderer.getSeriesRendererAt(1).setDisplayChartValues(true);//设置柱子上是否显示数量值
renderer.setXLabels(12);//X轴的近似坐标数
renderer.setYLabels(5);//Y轴的近似坐标数
renderer.setXLabelsAlign(Align.LEFT);//刻度线与X轴坐标文字左侧对齐
renderer.setYLabelsAlign(Align.LEFT);//Y轴与Y轴坐标文字左对齐
renderer.setPanEnabled(true, false);//允许左右拖动,但不允许上下拖动.
// renderer.setZoomEnabled(false);
renderer.setZoomRate(1.1f);//放大的倍率
renderer.setBarSpacing(0.5f);//柱子间宽度
return ChartFactory.getBarChartIntent(context, buildBarDataset(titles, values), renderer,
Type.STACKED);//构建Intent, buildBarDataset是调用AbstractDemochart中的方法.
}
}