Android 颜色处理(四) BitmapShader位图渲染

public BitmapShader(Bitmap bitmap,Shader.TileMode tileX,Shader.TileMode tileY)
调用这个方法来产生一个画有一个位图的渲染器(Shader)。
bitmap 在渲染器内使用的位图
tileX The tiling mode for x to draw the bitmap in. 在位图上X方向渲染器平铺模式
tileY The tiling mode for y to draw the bitmap in. 在位图上Y方向渲染器平铺模式
TileMode:
CLAMP :如果渲染器超出原始边界范围,会复制范围内边缘染色。
REPEAT :横向和纵向的重复渲染器图片,平铺。
MIRROR :横向和纵向的重复渲染器图片,这个和REPEAT重复方式不一样,他是以镜像方式平铺。
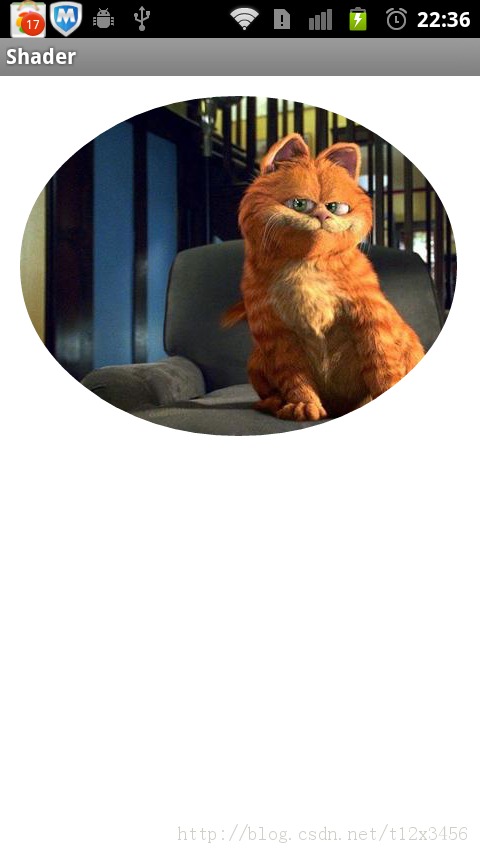
首先看一下效果图:

还是直接上代码:
MainActivity:
package com.tony.shader;import android.os.Bundle;import android.app.Activity;public class MainActivity extends Activity { private BitmapShaderView shaderView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); shaderView = new BitmapShaderView(this); setContentView(shaderView); }}BitmapShaderView:
package com.tony.shader;import android.content.Context;import android.graphics.Bitmap;import android.graphics.BitmapShader;import android.graphics.Canvas;import android.graphics.Paint;import android.graphics.Shader;import android.graphics.drawable.BitmapDrawable;import android.graphics.drawable.ShapeDrawable;import android.graphics.drawable.shapes.OvalShape;import android.util.AttributeSet;import android.view.View;public class BitmapShaderView extends View { private BitmapShader bitmapShader = null; private Bitmap bitmap = null; private Paint paint = null; private ShapeDrawable shapeDrawable = null; private int BitmapWidth = 0; private int BitmapHeight = 0; public BitmapShaderView(Context context) { super(context); // 得到图像 bitmap = ((BitmapDrawable) getResources().getDrawable(R.drawable.cat)) .getBitmap(); BitmapWidth = bitmap.getWidth(); BitmapHeight = bitmap.getHeight(); // 构造渲染器BitmapShader bitmapShader = new BitmapShader(bitmap, Shader.TileMode.MIRROR,Shader.TileMode.REPEAT); } public BitmapShaderView(Context context,AttributeSet set) { super(context, set); } @Override protected void onDraw(Canvas canvas) { // TODO Auto-generated method stub super.onDraw(canvas); //将图片裁剪为椭圆形 //构建ShapeDrawable对象并定义形状为椭圆 shapeDrawable = new ShapeDrawable(new OvalShape()); //得到画笔并设置渲染器 shapeDrawable.getPaint().setShader(bitmapShader); //设置显示区域 shapeDrawable.setBounds(20, 20,BitmapWidth-140,BitmapHeight); //绘制shapeDrawable shapeDrawable.draw(canvas); }}- 1楼lfdfhl3天前 09:19
- 楼主 继续.come on