============================首先看看官网上关于Frame animation的介绍================================
地址:http://developer.android.com/guide/topics/resources/animation-resource.html#Frame
Frame animation
An animation defined in XML that shows a sequence of images in order (like a film).
- FILE LOCATION:
res/drawable/filename.xml
The filename will be used as the resource ID.- COMPILED RESOURCE DATATYPE:
- Resource pointer to an
AnimationDrawable. - RESOURCE REFERENCE:
- In Java:
R.drawable.filename
In XML:@[package:]drawable.filename - SYNTAX:
<?xml version="1.0" encoding="utf-8"?><animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot=["true" | "false"] > <item android:drawable="@[package:]drawable/drawable_resource_name" android:duration="integer" /></animation-list>
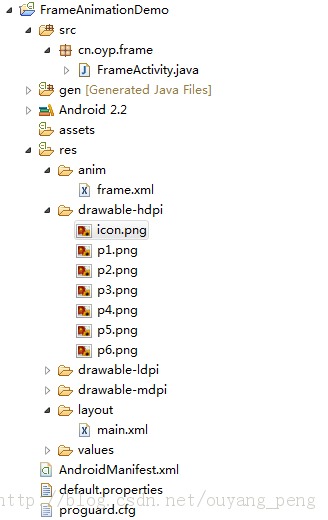
step1:新建一个Android项目FrameAnimationDemo

step2:准备好该应用使用的图片,用来做Frame Animation的,并将动画放入drawable目录下






step3:新建一个用来描述Frame动画的xml文件,res/anim/frame.xml
<?xml version="1.0" encoding="utf-8"?><animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="false"> <item android:drawable="@drawable/p1" android:duration="500" /> <item android:drawable="@drawable/p2" android:duration="500" /> <item android:drawable="@drawable/p3" android:duration="500" /> <item android:drawable="@drawable/p4" android:duration="500" /> <item android:drawable="@drawable/p5" android:duration="500" /> <item android:drawable="@drawable/p6" android:duration="500" /></animation-list><!-- android:oneshot指示是否只运行一次,设置为false则意味着循环播放 <item>元素代表一帧动画, android:drawable指定此帧动画所对应的图片资源, android:druation代表此帧持续的时间,整数,单位为毫秒。 -->
step4:该应用的布局文件 res/layout/main.xml
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <!-- Frame动画图片 --> <ImageView android:id="@+id/ImgDance" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1" /> <!-- android:layout_weight="1" 不设置该属性,下面的两个按钮会被覆盖不显示出来 --> <!-- 动画控制按钮 --> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="开始跳舞" android:onClick="runFrame" /> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="结束跳舞" android:onClick="stopFrame" /></LinearLayout>
step5:该应用的主文件,FrameActivity.java
package cn.oyp.frame;import android.app.Activity;import android.graphics.drawable.AnimationDrawable;import android.graphics.drawable.Drawable;import android.os.Bundle;import android.view.View;import android.widget.ImageView;public class FrameActivity extends Activity { // 显示动画的组件 private ImageView imgDance; // Frame动画 private AnimationDrawable animDance; /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); // 实例化组件 imgDance = (ImageView) super.findViewById(R.id.ImgDance); } /** * 如果在onCreate()中调用AnimationDrawable的start()方法,则它只停留在第一帧,并没有出现我们期望的动画, * 这是因为窗口Window对象还没有完全初始化,AnimationDrawable不能完全追加到窗口Window对象中。 * 而onWindowFocusChanged是在onCreate之后被调用的,当Activity展示给用户时,onWindowFocusChanged方法就会被调用, * 所以在这儿调用AnimationDrawable的start()方法可以实现动画效果。 */ @Override public void onWindowFocusChanged(boolean hasFocus) { super.onWindowFocusChanged(hasFocus); // 将动画资源文件res/anim/frame.xml设置为ImageView的背景 imgDance.setBackgroundResource(R.anim.frame); // 获取ImageView背景,此时已被编译成AnimationDrawable animDance = (AnimationDrawable) imgDance.getBackground(); animDance.start(); } /** * 按钮:停止‘跳舞’动画 */ public void stopFrame(View view) { animDance = (AnimationDrawable) imgDance.getBackground(); if (animDance.isRunning()) { // 如果正在运行,就停止 animDance.stop(); } } /** * 按钮:开始‘跳舞’动画 */ public void runFrame(View view) { // 完全编码实现的动画效果 animDance = new AnimationDrawable(); for (int i = 1; i <= 6; i++) { // 根据资源名称和目录获取R.java中对应的资源ID int id = getResources().getIdentifier("p" + i, "drawable", getPackageName()); // 根据资源ID获取到Drawable对象 Drawable drawable = getResources().getDrawable(id); // 将此帧添加到AnimationDrawable中 animDance.addFrame(drawable, 500); } animDance.setOneShot(false); // 设置为loop imgDance.setBackgroundDrawable(animDance); // 将动画设置为ImageView背景 animDance.start(); // 开始动画 }}效果如下:






=================================================================================================
作者:欧阳鹏 欢迎转载,与人分享是进步的源泉!
转载请保留原文地址:http://blog.csdn.net/ouyang_peng
==================================================================================================