用安卓默认的不错,但是好像没有人用它做图标。整一个32*32的可以吗?
------解决方案--------------------
不行,32*32太小了,在xhdpi里面的icon貌似都是512*512的
------解决方案--------------------
一般来讲 平板和手机的APK是分开的 这样手机的做一个hdpi的就够了 其他的系统会自己缩放的
------解决方案--------------------
512*512有兴趣做三张高中低像素,就可以了,如果不愿意动手, 就扔一张可以了
------解决方案--------------------
楼主,如果你只是想适配你自己的这部手机的分辨率,那么只提供一个图标就行了;
如果想匹配各种dpi(或分辨率)的手机,那么你需要提供mdpi、hdpi、xhdpi、xxhdpi的资源,否则的话你的同一张图片在不同dpi的手机上看着大小不一样,很有可能在hdpi的手机上看着正常,放到xxhdpi手机上可能比较小。
------解决方案--------------------
针对不同的分辨率准备不同图片,效果会好一些
------解决方案--------------------
多看看官方的文档,无需分开啊。
------解决方案--------------------
一般来讲 平板和手机的APK是分开的 这样手机的做一个hdpi的就够了 其他的系统会自己缩放的
用安卓默认的不错,但是好像没有人用它做图标。整一个32*32的可以吗?
多看看官方的文档,无需分开啊。
不分开的话适屏比较痛苦的。
------解决方案--------------------
一般来讲 平板和手机的APK是分开的 这样手机的做一个hdpi的就够了 其他的系统会自己缩放的
用安卓默认的不错,但是好像没有人用它做图标。整一个32*32的可以吗?
多看看官方的文档,无需分开啊。
不分开的话适屏比较痛苦的。
多用相对布局,合理使用fragment
------解决方案--------------------
一般来讲 平板和手机的APK是分开的 这样手机的做一个hdpi的就够了 其他的系统会自己缩放的
用安卓默认的不错,但是好像没有人用它做图标。整一个32*32的可以吗?
多看看官方的文档,无需分开啊。
不分开的话适屏比较痛苦的。
多用相对布局,合理使用fragment
主要是手机和平板的屏幕差距太大啊,比如说一个页面的标题栏的高度,如果只针对手机的话就可以直接写死成dp,可是如果要求适应平板的话,只能在代码里面动态设置吧?(或者用weight?)
------解决方案--------------------
一般来讲 平板和手机的APK是分开的 这样手机的做一个hdpi的就够了 其他的系统会自己缩放的
用安卓默认的不错,但是好像没有人用它做图标。整一个32*32的可以吗?
多看看官方的文档,无需分开啊。
不分开的话适屏比较痛苦的。
多用相对布局,合理使用fragment
主要是手机和平板的屏幕差距太大啊,比如说一个页面的标题栏的高度,如果只针对手机的话就可以直接写死成dp,可是如果要求适应平板的话,只能在代码里面动态设置吧?(或者用weight?)
少年,你不知道存在layout-v14, layout-sw720dp 或 layout-sw540dp-w1000dp 这类的布局目录吧。你知道google play是如何兼容pad和phone的吗
------解决方案--------------------
上传play需要512x512的,这个叫ic_launcher-web.png
------解决方案--------------------
一般来讲 平板和手机的APK是分开的 这样手机的做一个hdpi的就够了 其他的系统会自己缩放的
多看看官方的文档,无需分开啊。
是可以不分开的 但是一般情况下的客观需要是将平板和手机的APK分开
一则因为平板和手机持握方式不同 导致的操作习惯不同 从而需要不同的界面
二则因为平板的分辨率高 图片资源需要高清的 如果手机也使用平板的资源的话 导致不必要的浪费 并且APK的会变大
三则是为了屏幕适配 用一个布局文件同时适配手机和平板是相当蛋疼的事情 手机和平板做两套不同的布局文件 适用与手机的
在Google Play里也能设置适用屏幕的 给两个apk设置成不同的适用屏幕就好了 这样用户在设备上搜索应用时 只会出现和自己屏幕匹配的那个apk
------解决方案--------------------
三则是为了屏幕适配 用一个布局文件同时适配手机和平板是相当蛋疼的事情 手机和平板做两套不同的布局文件 适用于手机的放在手机里 适用于平板的放平板里 也不造成浪费
------解决方案--------------------
帖子好火啊~~~
------解决方案--------------------
多用相对布局,合理使用fragment
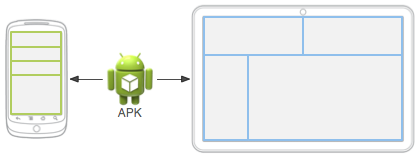
实际上同一个界面 手机和平板有时候要求是不一样的啊
举个例子 个人信息页面 在手机上 就只能一行一行的显示基本信息
但是在平板上的就可以做的比较花俏啊
这个图是来自Android文档的

------解决方案--------------------
多用相对布局,合理使用fragment
实际上同一个界面 手机和平板有时候要求是不一样的啊
举个例子 个人信息页面 在手机上 就只能一行一行的显示基本信息