本节继上节之后,应介绍用代码如何实现sildemenu这个抽屉效果,但是有点纠结,因为有些代码不是我写的,我看得头都昏了,还是没研究懂别人的想法,讲的不好的地方还求大家指正,顺便询问大家,哪里有Canvas和Paints的教程,我对这方面不是很在行,还希望大家给点学习意见。先贴下代码吧:
public class MusicPlayActivity extends Activity implements IOnServiceConnectComplete { /** Called when the activity is first created. */ private final static String TAG = "MusicPlayActivity"; private final String BROCAST_NAME = "com.aimn.musicplay.brocast"; private final static int REFRESH_PROGRESS_EVENT = 0x100; private final static int ABOUT_DIALOG_ID = 1; private Handler mHandler; private UIManager mUIManager; private ServiceManager mServiceManager; private MusicTimer mMusicTimer; private MusicPlayStateBrocast mPlayStateBrocast; private SDStateBrocast mSDStateBrocast; private List<MusicData> m_MusicFileList; private ListViewAdapter mListViewAdapter; private boolean mIsSdExist = false; private boolean mIsHaveData = false; private int mCurMusicTotalTime = 0; private int mCurPlayMode = MusicPlayMode.MPM_LIST_LOOP_PLAY; public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); long time1 = System.currentTimeMillis(); init(); long time2 = System.currentTimeMillis(); Log.i(TAG, "initView cost = " + (time2 - time1)); } @Override protected void onDestroy() { // TODO Auto-generated method stub super.onDestroy(); mMusicTimer.stopTimer(); unregisterReceiver(mPlayStateBrocast); unregisterReceiver(mSDStateBrocast); mServiceManager.disconnectService(); } public void onResume() { super.onResume(); Log.i(TAG, "onResume"); } public void onStart() { super.onStart(); Log.i(TAG, "onStart"); } @Override protected Dialog onCreateDialog(int id) { // TODO Auto-generated method stub switch (id) { case ABOUT_DIALOG_ID: { Dialog aboutDialog = new AlertDialog.Builder(MusicPlayActivity.this) .setIcon(R.drawable.about_dialog_icon) .setTitle(R.string.about_title_name) .setMessage(R.string.about_content) .setPositiveButton("确定", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int whichButton) { /* User clicked OK so do some stuff */ } }).create(); return aboutDialog; } default: break; } return null; } @Override public void onBackPressed() { // TODO Auto-generated method stub mUIManager.Back(); } public void init() { mHandler = new Handler() { @Override public void handleMessage(Message msg) { // TODO Auto-generated method stub switch (msg.what) { case REFRESH_PROGRESS_EVENT: mUIManager.setPlayInfo(mServiceManager.getCurPosition(), mCurMusicTotalTime, null); break; default: break; } } }; mUIManager = new UIManager(); mServiceManager = new ServiceManager(this); mServiceManager.setOnServiceConnectComplete(this); mServiceManager.connectService(); mMusicTimer = new MusicTimer(mHandler, REFRESH_PROGRESS_EVENT); m_MusicFileList = new ArrayList<MusicData>(); mListViewAdapter = new ListViewAdapter(this, m_MusicFileList); mUIManager.mListView.setAdapter(mListViewAdapter); mPlayStateBrocast = new MusicPlayStateBrocast(); IntentFilter intentFilter1 = new IntentFilter(BROCAST_NAME); registerReceiver(mPlayStateBrocast, intentFilter1); mSDStateBrocast = new SDStateBrocast(); IntentFilter intentFilter2 = new IntentFilter(); intentFilter2.addAction(Intent.ACTION_MEDIA_MOUNTED); intentFilter2.addAction(Intent.ACTION_MEDIA_UNMOUNTED); intentFilter2.addAction(Intent.ACTION_MEDIA_SCANNER_FINISHED); intentFilter2.addAction(Intent.ACTION_MEDIA_EJECT); intentFilter2.addDataScheme("file"); registerReceiver(mSDStateBrocast, intentFilter2); } private List<MusicData> getMusicFileList() { List<MusicData> list = new ArrayList<MusicData>(); String[] projection = new String[] { MediaStore.Audio.Media._ID, MediaStore.Audio.Media.TITLE, MediaStore.Audio.Media.DURATION, MediaStore.Audio.Media.DATA, MediaStore.Audio.Media.ARTIST }; long time1 = System.currentTimeMillis(); Cursor cursor = getContentResolver().query( MediaStore.Audio.Media.EXTERNAL_CONTENT_URI, projection, null, null, null); if (cursor != null) { cursor.moveToFirst(); int colNameIndex = cursor .getColumnIndex(MediaStore.Audio.Media.TITLE); int colTimeIndex = cursor .getColumnIndex(MediaStore.Audio.Media.DURATION); int colPathIndex = cursor .getColumnIndex(MediaStore.Audio.Media.DATA); int colArtistIndex = cursor .getColumnIndex(MediaStore.Audio.Media.ARTIST); int fileNum = cursor.getCount(); for (int counter = 0; counter < fileNum; counter++) { MusicData data = new MusicData(); data.mMusicName = cursor.getString(colNameIndex); data.mMusicTime = cursor.getInt(colTimeIndex); data.mMusicPath = cursor.getString(colPathIndex); data.mMusicAritst = cursor.getString(colArtistIndex); list.add(data); cursor.moveToNext(); } cursor.close(); } long time2 = System.currentTimeMillis(); Log.i(TAG, "seach filelist cost = " + (time2 - time1)); return list; } public void showNoData() { Toast.makeText(this, "No Music Data...", Toast.LENGTH_SHORT).show(); } public void rePlay() { if (mIsHaveData == false) { showNoData(); } else { mServiceManager.rePlay(); } } public void play(int position) { if (mIsHaveData == false) { showNoData(); } else { mServiceManager.play(position); } } public void pause() { mServiceManager.pause(); } public void stop() { mServiceManager.stop(); } public void playPre() { if (mIsHaveData == false) { showNoData(); } else { mServiceManager.playPre(); } } public void playNext() { if (mIsHaveData == false) { showNoData(); } else { mServiceManager.playNext(); } } public void seekTo(int rate) { mServiceManager.seekTo(rate); } public void exit() { mServiceManager.exit(); finish(); } public void modeChange() { mCurPlayMode++; if (mCurPlayMode > MusicPlayMode.MPM_RANDOM_PLAY) { mCurPlayMode = MusicPlayMode.MPM_SINGLE_LOOP_PLAY; } mServiceManager.setPlayMode(mCurPlayMode); mUIManager.setPlayMode(mCurPlayMode, true); } public void onMenuItemClick(int pos) { switch (pos) { case 0: // 设置 Toast.makeText(this, "该功能尚未开放,请下版本再试", Toast.LENGTH_SHORT).show(); break; case 1: // 关于 showDialog(ABOUT_DIALOG_ID); break; case 2: // 云同步 Toast.makeText(this, "该服务尚未开通,请购买后使用", Toast.LENGTH_SHORT).show(); break; case 3: // 退出 exit(); break; default: break; } } @Override public void OnServiceConnectComplete() { // TODO Auto-generated method stub Log.i(TAG, "OnServiceConnectComplete......."); // long time3 = System.currentTimeMillis(); String state = Environment.getExternalStorageState().toString(); if (state.equals(Environment.MEDIA_MOUNTED)) { mIsSdExist = true; } else { Toast.makeText(this, "SD卡未安装,建议安装SD卡", Toast.LENGTH_SHORT).show(); return; } int playState = mServiceManager.getPlayState(); switch (playState) { case MusicPlayState.MPS_NOFILE: m_MusicFileList = getMusicFileList(); mServiceManager.refreshMusicList(m_MusicFileList); break; case MusicPlayState.MPS_INVALID: case MusicPlayState.MPS_PREPARE: case MusicPlayState.MPS_PLAYING: case MusicPlayState.MPS_PAUSE: long time1 = System.currentTimeMillis(); m_MusicFileList = mServiceManager.getFileList(); long time2 = System.currentTimeMillis(); Log.i(TAG, "mServiceManager.getFileList() cost = " + (time2 - time1)); mServiceManager.sendPlayStateBrocast(); break; default: break; } if (m_MusicFileList.size() > 0) { mIsHaveData = true; } mListViewAdapter.refreshAdapter(m_MusicFileList); mUIManager.setPlayMode(mServiceManager.getPlayMode(), false); } class SDStateBrocast extends BroadcastReceiver { @Override public void onReceive(Context context, Intent intent) { // TODO Auto-generated method stub String action = intent.getAction(); if (action.equals(Intent.ACTION_MEDIA_MOUNTED)) { mIsSdExist = true; } else if (action.equals(Intent.ACTION_MEDIA_UNMOUNTED)) { mIsSdExist = false; } else if (Intent.ACTION_MEDIA_SCANNER_FINISHED.equals(action)) { if (mIsSdExist) { m_MusicFileList = getMusicFileList(); mServiceManager.refreshMusicList(m_MusicFileList); if (m_MusicFileList.size() > 0) { mIsHaveData = true; } mListViewAdapter.refreshAdapter(m_MusicFileList); } } else if (Intent.ACTION_MEDIA_EJECT.equals(action)) { m_MusicFileList.clear(); mListViewAdapter.refreshAdapter(m_MusicFileList); mIsHaveData = false; mUIManager.emptyPlayInfo(); } } } class MusicPlayStateBrocast extends BroadcastReceiver { @Override public void onReceive(Context context, Intent intent) { // TODO Auto-generated method stub String action = intent.getAction(); if (action.equals(BROCAST_NAME)) { TransPlayStateEvent(intent); } } public void TransPlayStateEvent(Intent intent) { MusicData data = new MusicData(); int playState = intent.getIntExtra(MusicPlayState.PLAY_STATE_NAME, -1); Bundle bundle = intent.getBundleExtra(MusicData.KEY_MUSIC_DATA); if (bundle != null) { data = bundle.getParcelable(MusicData.KEY_MUSIC_DATA); } int playIndex = intent.getIntExtra(MusicPlayState.PLAY_MUSIC_INDEX, -1); switch (playState) { case MusicPlayState.MPS_INVALID: mMusicTimer.stopTimer(); Toast.makeText(MusicPlayActivity.this, "当前音乐文件无效", Toast.LENGTH_SHORT).show(); mUIManager.setPlayInfo(0, data.mMusicTime, data.mMusicName); mUIManager.showPlay(true); break; case MusicPlayState.MPS_PREPARE: mMusicTimer.stopTimer(); mCurMusicTotalTime = data.mMusicTime; if (mCurMusicTotalTime == 0) { mCurMusicTotalTime = mServiceManager.getDuration(); } mUIManager.setPlayInfo(0, data.mMusicTime, data.mMusicName); mUIManager.showPlay(true); break; case MusicPlayState.MPS_PLAYING: mMusicTimer.startTimer(); if (mCurMusicTotalTime == 0) { mCurMusicTotalTime = mServiceManager.getDuration(); } mUIManager.setPlayInfo(mServiceManager.getCurPosition(), data.mMusicTime, data.mMusicName); mUIManager.showPlay(false); break; case MusicPlayState.MPS_PAUSE: mMusicTimer.stopTimer(); if (mCurMusicTotalTime == 0) { mCurMusicTotalTime = mServiceManager.getDuration(); } mUIManager.setPlayInfo(mServiceManager.getCurPosition(), data.mMusicTime, data.mMusicName); mUIManager.showPlay(true); break; default: break; } mUIManager.setSongNumInfo(playIndex, m_MusicFileList.size()); mListViewAdapter.setPlayState(playIndex, playState); } } public boolean onMenuOpened(int featureId, Menu menu) { // 截获菜单事件 // TODO Auto-generated method stub mUIManager.showMenuWindow(); return false; // 返回为true 则显示系统menu } public boolean onCreateOptionsMenu(Menu menu) { // TODO Auto-generated method stub menu.add("menu");// 必须创建一项 return super.onCreateOptionsMenu(menu); } class UIManager implements OnItemClickListener { private final static String TAG = "UIManager"; private SliderDrawerManager mSliderDrawerManager; private PopMenuManager mPopMenuManager; public ListView mListView; private View mMusicListView; private int mModeDrawableIDS[] = { R.drawable.mode_single_loop, R.drawable.mode_order, R.drawable.mode_list_loop, R.drawable.mode_random }; private String modeToasts[] = { "单曲循环", "顺序播放", "列表循环", "随机播放" }; public UIManager() { initView(); } private void initView() { mListView = (ListView) findViewById(R.id.listView); mListView.setOnItemClickListener(this); mMusicListView = findViewById(R.id.ListLayout); mSliderDrawerManager = new SliderDrawerManager(); mPopMenuManager = new PopMenuManager(); } public void setPlayInfo(int curTime, int totalTime, String musicName) { curTime /= 1000; totalTime /= 1000; int curminute = curTime / 60; int cursecond = curTime % 60; String curTimeString = String.format("%02d:%02d", curminute, cursecond); int totalminute = totalTime / 60; int totalsecond = totalTime % 60; String totalTimeString = String.format("%02d:%02d", totalminute, totalsecond); int rate = 0; if (totalTime != 0) { rate = (int) ((float) curTime / totalTime * 100); } mSliderDrawerManager.mPlayProgress.setProgress(rate); mSliderDrawerManager.mcurtimeTextView.setText(curTimeString); mSliderDrawerManager.mtotaltimeTextView.setText(totalTimeString); if (musicName != null) { mSliderDrawerManager.mPlaySongTextView.setText(musicName); } } public void emptyPlayInfo() { mSliderDrawerManager.mPlayProgress.setProgress(0); mSliderDrawerManager.mcurtimeTextView.setText("00:00"); mSliderDrawerManager.mtotaltimeTextView.setText("00:00"); mSliderDrawerManager.mPlaySongTextView .setText(R.string.default_title_name); } public void setSongNumInfo(int curPlayIndex, int totalSongNum) { String str = String.valueOf(curPlayIndex + 1) + "/" + String.valueOf(totalSongNum); mSliderDrawerManager.mSongNumTextView.setText(str); } public void showPlay(boolean flag) { if (flag) { mSliderDrawerManager.mBtnPlay.setVisibility(View.VISIBLE); mSliderDrawerManager.mBtnPause.setVisibility(View.GONE); mSliderDrawerManager.mBtnHandlePlay.setVisibility(View.VISIBLE); mSliderDrawerManager.mBtnHandlePause .setVisibility(View.INVISIBLE); } else { mSliderDrawerManager.mBtnPlay.setVisibility(View.GONE); mSliderDrawerManager.mBtnPause.setVisibility(View.VISIBLE); mSliderDrawerManager.mBtnHandlePlay .setVisibility(View.INVISIBLE); mSliderDrawerManager.mBtnHandlePause .setVisibility(View.VISIBLE); } } public void ShowHandlePanel(boolean flag) { if (flag) { mSliderDrawerManager.mHandlePane.setVisibility(View.VISIBLE); } else { mSliderDrawerManager.mHandlePane.setVisibility(View.INVISIBLE); } } public void setPlayMode(int mode, Boolean bShowToast) { if (mode >= MusicPlayMode.MPM_SINGLE_LOOP_PLAY && mode <= MusicPlayMode.MPM_RANDOM_PLAY) { mSliderDrawerManager.mBtnModeSet .setImageResource(mModeDrawableIDS[mode]); if (bShowToast) { Toast.makeText(MusicPlayActivity.this, modeToasts[mode], Toast.LENGTH_SHORT).show(); } } } public void Back() { if (mSliderDrawerManager.mSlidingDrawer.isOpened()) { mSliderDrawerManager.mSlidingDrawer.close(); } else { finish(); } } public void showMenuWindow() { mPopMenuManager.showMenuWindow(); } @Override public void onItemClick(AdapterView<?> arg0, View arg1, int pos, long arg3) { // TODO Auto-generated method stub play(pos); } class SliderDrawerManager implements OnClickListener, OnSeekBarChangeListener, OnDrawerOpenListener, OnDrawerCloseListener, IOnSliderHandleViewClickListener { public MySlidingDrawer mSlidingDrawer; public ImageButton mBtnHandle; public ImageButton mBtnHandlePlay; public ImageButton mBtnHandlePause; public TextView mSongNumTextView; public View mHandlePane; public TextView mPlaySongTextView; public ImageButton mBtnModeSet; public ImageButton mBtnVolumnSet; public SeekBar mPlayProgress; public TextView mcurtimeTextView; public TextView mtotaltimeTextView; public ImageButton mBtnPlay; public ImageButton mBtnPause; public ImageButton mBtnStop; public ImageButton mBtnPlayNext; public ImageButton mBtnPlayPre; public ImageButton mBtnMenu; private boolean mPlayAuto = true; private GalleryFlow mGalleryFlow1; private GalleryFlow mGalleryFlow2; public SliderDrawerManager() { initView(); } private void initView() { mBtnPlay = (ImageButton) findViewById(R.id.buttonPlay); mBtnPause = (ImageButton) findViewById(R.id.buttonPause); mBtnStop = (ImageButton) findViewById(R.id.buttonStop); mBtnPlayPre = (ImageButton) findViewById(R.id.buttonPlayPre); mBtnPlayNext = (ImageButton) findViewById(R.id.buttonPlayNext); mBtnMenu = (ImageButton) findViewById(R.id.buttonMenu); mBtnModeSet = (ImageButton) findViewById(R.id.buttonMode); mBtnVolumnSet = (ImageButton) findViewById(R.id.buttonVolumn); mBtnHandle = (ImageButton) findViewById(R.id.handler_icon); mBtnHandlePlay = (ImageButton) findViewById(R.id.handler_play); mBtnHandlePause = (ImageButton) findViewById(R.id.handler_pause); mBtnPlay.setOnClickListener(this); mBtnPause.setOnClickListener(this); mBtnStop.setOnClickListener(this); mBtnPlayPre.setOnClickListener(this); mBtnPlayNext.setOnClickListener(this); mBtnStop.setOnClickListener(this); mBtnMenu.setOnClickListener(this); mBtnModeSet.setOnClickListener(this); mBtnVolumnSet.setOnClickListener(this); mPlaySongTextView = (TextView) findViewById(R.id.textPlaySong); mcurtimeTextView = (TextView) findViewById(R.id.textViewCurTime); mtotaltimeTextView = (TextView) findViewById(R.id.textViewTotalTime); mSongNumTextView = (TextView) findViewById(R.id.textSongNum); mPlayProgress = (SeekBar) findViewById(R.id.seekBar); mPlayProgress.setOnSeekBarChangeListener(this); mSlidingDrawer = (MySlidingDrawer) findViewById(R.id.slidingDrawer); mSlidingDrawer.setOnDrawerOpenListener(this); mSlidingDrawer.setOnDrawerCloseListener(this); mSlidingDrawer.setHandleId(R.id.handler_icon); mSlidingDrawer.setTouchableIds(new int[] { R.id.handler_play, R.id.handler_pause }); mSlidingDrawer.setOnSliderHandleViewClickListener(this); mHandlePane = findViewById(R.id.handle_panel); Integer[] images1 = { R.drawable.ablumlayout_bg }; ImageAdapter adapter1 = new ImageAdapter( MusicPlayActivity.this, images1); adapter1.createReflectedImages(); mGalleryFlow1 = (GalleryFlow) findViewById(R.id.imageGallery1); mGalleryFlow1.setAdapter(adapter1); Integer[] images2 = { R.drawable.ablum_deflaut }; ImageAdapter adapter2 = new ImageAdapter( MusicPlayActivity.this, images2); adapter2.createReflectedImages(23); mGalleryFlow2 = (GalleryFlow) findViewById(R.id.imageGallery2); mGalleryFlow2.setAdapter(adapter2); } @Override public void onClick(View v) { // TODO Auto-generated method stub switch (v.getId()) { case R.id.buttonPlay: rePlay(); break; case R.id.buttonPause: pause(); break; case R.id.buttonStop: stop(); break; case R.id.buttonPlayPre: playPre(); break; case R.id.buttonPlayNext: playNext(); break; case R.id.buttonMenu: showMenuWindow(); break; case R.id.buttonMode: modeChange(); break; case R.id.buttonVolumn: Toast.makeText(MusicPlayActivity.this, "暂时不支持gaigong的", Toast.LENGTH_SHORT).show(); ; break; default: break; } } @Override public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) { // TODO Auto-generated method stub if (mPlayAuto == false) { mServiceManager.seekTo(progress); } } @Override public void onStartTrackingTouch(SeekBar seekBar) { // TODO Auto-generated method stub mPlayAuto = false; } @Override public void onStopTrackingTouch(SeekBar seekBar) { // TODO Auto-generated method stub mPlayAuto = true; } @Override public void onDrawerOpened() { // TODO Auto-generated method stub mMusicListView.setVisibility(View.INVISIBLE); mBtnHandle.setImageResource(R.drawable.handle_down); ShowHandlePanel(false); } @Override public void onDrawerClosed() { // TODO Auto-generated method stub mMusicListView.setVisibility(View.VISIBLE); mBtnHandle.setImageResource(R.drawable.handle_up); ShowHandlePanel(true); } @Override public void onViewClick(View view) { // TODO Auto-generated method stub switch (view.getId()) { case R.id.handler_play: rePlay(); break; case R.id.handler_pause: pause(); break; default: break; } } } class PopMenuManager implements android.widget.PopupWindow.OnDismissListener { MenuItemData mMenuItemData; private GridView mMenuGrid; // 弹出菜单GRIDVIEW private View mMenuView; // 弹出菜单视图 private GridViewAdapter mGridViewAdapter; // 弹出菜单适配器 private PopupWindow mPopupWindow; // 弹出菜单WINDOW private View mPopBackgroundView; public PopMenuManager() { initView(); } private void initView() { mPopBackgroundView = findViewById(R.id.VirtualLayout); String[] menu_name_array1 = getResources().getStringArray( R.array.menu_item_name_array); LevelListDrawable levelListDrawable1 = (LevelListDrawable) getResources() .getDrawable(R.drawable.menu_image_list); mMenuItemData = new MenuItemData(levelListDrawable1, menu_name_array1, menu_name_array1.length); LayoutInflater inflater = getLayoutInflater(); mMenuView = inflater.inflate(R.layout.menu, null); mMenuGrid = (GridView) mMenuView .findViewById(R.id.menuGridView); mGridViewAdapter = new GridViewAdapter(MusicPlayActivity.this, mMenuItemData); mMenuGrid.setAdapter(mGridViewAdapter); mMenuGrid.setOnItemClickListener(new OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { // TODO Auto-generated method stub onMenuItemClick(position); } }); mMenuGrid.setOnKeyListener(new OnKeyListener() { @Override public boolean onKey(View v, int keyCode, KeyEvent event) { // TODO Auto-generated method stub switch (keyCode) { case KeyEvent.KEYCODE_MENU: showMenuWindow(); break; } return false; } }); mPopupWindow = new PopupWindow(mMenuView, LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT); mPopupWindow.setFocusable(true); // 如果没有获得焦点menu菜单中的控件事件无法响应 // 以下两行加上去后就可以使用BACK键关闭POPWINDOW ColorDrawable dw = new ColorDrawable(0x00); mPopupWindow.setBackgroundDrawable(dw); mPopupWindow.setAnimationStyle(android.R.style.Animation_Toast); mPopupWindow.setOnDismissListener(this); } public void showMenuWindow() { if (mPopupWindow.isShowing()) { mPopupWindow.dismiss(); mPopBackgroundView.setVisibility(View.INVISIBLE); } else { mPopupWindow.showAsDropDown(findViewById(R.id.mainLayout), 0, -125); mPopBackgroundView.setVisibility(View.VISIBLE); } } @Override public void onDismiss() { // TODO Auto-generated method stub mPopBackgroundView.setVisibility(View.INVISIBLE); } } }}这只是mainactivity,不要害怕代码多,我们一点一点分析,我们顺序来看,mainactivity继承了IOnServiceConnectComplete接口,这是AIDL接口,关于AIDL的内容后续我们会详细介绍,今天就暂不介绍,然后是init()方法,初始化mainactivity信息,找到该方法,发现这个方法首先生成了一个UIManager实例,发现UIManager是个内部类,发现它的构造方法也是调用了一个initView(),然后发现它又生成了一个SliderDrawerManager()的实例,而这个SliderDrawerManager();就是我们今天的重点,实现昨天的自定义SliderDrawer。
找到SliderDrawerManager这个内部类,代码如下:
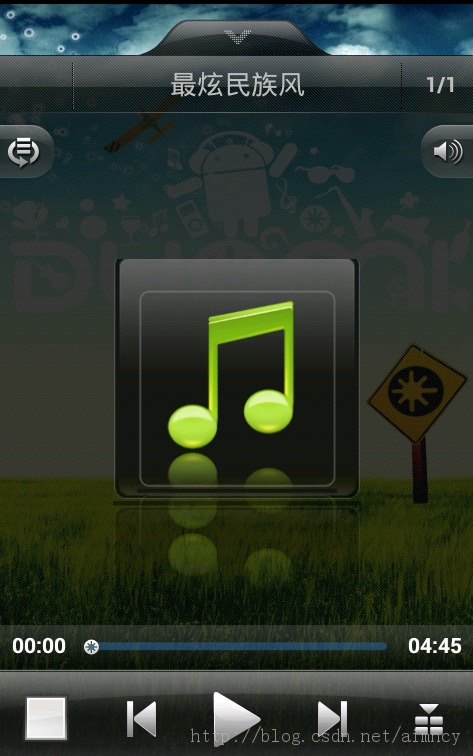
class SliderDrawerManager implements OnClickListener, OnSeekBarChangeListener, OnDrawerOpenListener, OnDrawerCloseListener, IOnSliderHandleViewClickListener { public MySlidingDrawer mSlidingDrawer; public ImageButton mBtnHandle; public ImageButton mBtnHandlePlay; public ImageButton mBtnHandlePause; public TextView mSongNumTextView; public View mHandlePane; public TextView mPlaySongTextView; public ImageButton mBtnModeSet; public ImageButton mBtnVolumnSet; public SeekBar mPlayProgress; public TextView mcurtimeTextView; public TextView mtotaltimeTextView; public ImageButton mBtnPlay; public ImageButton mBtnPause; public ImageButton mBtnStop; public ImageButton mBtnPlayNext; public ImageButton mBtnPlayPre; public ImageButton mBtnMenu; private boolean mPlayAuto = true; private GalleryFlow mGalleryFlow1; private GalleryFlow mGalleryFlow2; public SliderDrawerManager() { initView(); } private void initView() { mBtnPlay = (ImageButton) findViewById(R.id.buttonPlay); mBtnPause = (ImageButton) findViewById(R.id.buttonPause); mBtnStop = (ImageButton) findViewById(R.id.buttonStop); mBtnPlayPre = (ImageButton) findViewById(R.id.buttonPlayPre); mBtnPlayNext = (ImageButton) findViewById(R.id.buttonPlayNext); mBtnMenu = (ImageButton) findViewById(R.id.buttonMenu); mBtnModeSet = (ImageButton) findViewById(R.id.buttonMode); mBtnVolumnSet = (ImageButton) findViewById(R.id.buttonVolumn); mBtnHandle = (ImageButton) findViewById(R.id.handler_icon); mBtnHandlePlay = (ImageButton) findViewById(R.id.handler_play); mBtnHandlePause = (ImageButton) findViewById(R.id.handler_pause); mBtnPlay.setOnClickListener(this); mBtnPause.setOnClickListener(this); mBtnStop.setOnClickListener(this); mBtnPlayPre.setOnClickListener(this); mBtnPlayNext.setOnClickListener(this); mBtnStop.setOnClickListener(this); mBtnMenu.setOnClickListener(this); mBtnModeSet.setOnClickListener(this); mBtnVolumnSet.setOnClickListener(this); mPlaySongTextView = (TextView) findViewById(R.id.textPlaySong); mcurtimeTextView = (TextView) findViewById(R.id.textViewCurTime); mtotaltimeTextView = (TextView) findViewById(R.id.textViewTotalTime); mSongNumTextView = (TextView) findViewById(R.id.textSongNum); mPlayProgress = (SeekBar) findViewById(R.id.seekBar); mPlayProgress.setOnSeekBarChangeListener(this); mSlidingDrawer = (MySlidingDrawer) findViewById(R.id.slidingDrawer); mSlidingDrawer.setOnDrawerOpenListener(this); mSlidingDrawer.setOnDrawerCloseListener(this); mSlidingDrawer.setHandleId(R.id.handler_icon); mSlidingDrawer.setTouchableIds(new int[] { R.id.handler_play, R.id.handler_pause }); mSlidingDrawer.setOnSliderHandleViewClickListener(this); mHandlePane = findViewById(R.id.handle_panel); Integer[] images1 = { R.drawable.ablumlayout_bg }; ImageAdapter adapter1 = new ImageAdapter( MusicPlayActivity.this, images1); adapter1.createReflectedImages(); mGalleryFlow1 = (GalleryFlow) findViewById(R.id.imageGallery1); mGalleryFlow1.setAdapter(adapter1); Integer[] images2 = { R.drawable.ablum_deflaut }; ImageAdapter adapter2 = new ImageAdapter( MusicPlayActivity.this, images2); adapter2.createReflectedImages(23); mGalleryFlow2 = (GalleryFlow) findViewById(R.id.imageGallery2); mGalleryFlow2.setAdapter(adapter2); } @Override public void onClick(View v) { // TODO Auto-generated method stub switch (v.getId()) { case R.id.buttonPlay: rePlay(); break; case R.id.buttonPause: pause(); break; case R.id.buttonStop: stop(); break; case R.id.buttonPlayPre: playPre(); break; case R.id.buttonPlayNext: playNext(); break; case R.id.buttonMenu: showMenuWindow(); break; case R.id.buttonMode: modeChange(); break; case R.id.buttonVolumn: Toast.makeText(MusicPlayActivity.this, "暂时不支持该功能的", Toast.LENGTH_SHORT).show(); ; break; default: break; } } @Override public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) { // TODO Auto-generated method stub if (mPlayAuto == false) { mServiceManager.seekTo(progress); } } @Override public void onStartTrackingTouch(SeekBar seekBar) { // TODO Auto-generated method stub mPlayAuto = false; } @Override public void onStopTrackingTouch(SeekBar seekBar) { // TODO Auto-generated method stub mPlayAuto = true; } @Override public void onDrawerOpened() { // TODO Auto-generated method stub mMusicListView.setVisibility(View.INVISIBLE); mBtnHandle.setImageResource(R.drawable.handle_down); ShowHandlePanel(false); } @Override public void onDrawerClosed() { // TODO Auto-generated method stub mMusicListView.setVisibility(View.VISIBLE); mBtnHandle.setImageResource(R.drawable.handle_up); ShowHandlePanel(true); } @Override public void onViewClick(View view) { // TODO Auto-generated method stub switch (view.getId()) { case R.id.handler_play: rePlay(); break; case R.id.handler_pause: pause(); break; default: break; } } }前面都是绑定昨天SliderDrawer的UI控件的id,如下图
看到这里mSlidingDrawer = (MySlidingDrawer) findViewById(R.id.slidingDrawer);我们绑定了上节中我们设置的slidingDrawer,然后实现了setOnDrawerOpenListener和setOnDrawerCloseListener方法,虽然昨天我们自定义的MySlidingDrawer里面没有这两个方法,但是这是继承了父类SlidingDrawer的方法,SlidingDrawer一共有三个监听事件,注意三者的执行顺序,总的原则是: 滑动完成后,打开(或者关闭)抽屉。所以:执行的顺序 1 setOnDrawerScrollListener,2setOnDrawerOpenListener或setOnDrawerCloseListener。其实到这里我们就已经可以知道我们如何实现slidingDrawer,我们总结下:
自定义slidingDrawer,然后再xml实现它,包括抽屉头,hand,抽屉内容view,然后实例化SlidingDrawer,在
setOnDrawerOpenListener和setOnDrawerCloseListener里面写控件的变化,最终实现抽屉效果。
后面的imageAdapter是个UI设计Adapter就是绘画中间那个音乐符的UI,代码如下:
public class ImageAdapter extends BaseAdapter { int mGalleryItemBackground; private Context mContext; private Integer[] mImageIds; private ImageView[] mImages; private int mCount; public ImageAdapter(Context c, Integer[] ImageIds) { mContext = c; mImageIds = ImageIds; mImages = new ImageView[mImageIds.length]; mCount = mImageIds.length; } public boolean createReflectedImages() { return createReflectedImages(0); } public boolean createReflectedImages(int padding) { final int reflectionGap = 4; int index = 0; for (int imageId : mImageIds) { Bitmap originalImage = BitmapFactory.decodeResource(mContext .getResources(), imageId); if (originalImage == null) { mCount--; continue; } int width = originalImage.getWidth(); int height = originalImage.getHeight(); Matrix matrix = new Matrix();// matrix.setRotate(30); matrix.preScale(1, -1); Bitmap reflectionImage = Bitmap.createBitmap(originalImage, 0, height / 2, width, height / 2, matrix, false); Bitmap bitmapWithReflection = Bitmap.createBitmap(width, (height + height / 2), Config.ARGB_8888); Canvas canvas = new Canvas(bitmapWithReflection); canvas.drawBitmap(originalImage, 0, 0, null); Paint deafaultPaint = new Paint(); // 抗锯齿的方法 // deafaultPaint.setAntiAlias(true); canvas.drawRect(0, height, width, height + reflectionGap, deafaultPaint); canvas.drawBitmap(reflectionImage, 0, height + reflectionGap, null); Paint paint = new Paint(); // 抗锯齿的方法 // paint.setAntiAlias(true); LinearGradient shader = new LinearGradient(0, originalImage.getHeight(), 0, bitmapWithReflection.getHeight() + reflectionGap, 0x70ffffff, 0x00ffffff, TileMode.CLAMP); paint.setShader(shader); paint.setXfermode(new PorterDuffXfermode(Mode.DST_IN)); canvas.drawRect(0, height, width, bitmapWithReflection.getHeight() + reflectionGap, paint); ImageView imageView = new ImageView(mContext); imageView.setImageBitmap(bitmapWithReflection); imageView.setLayoutParams(new GalleryFlow.LayoutParams(180, 240));// imageView.setScaleType(ScaleType.MATRIX); imageView.setPadding(padding, padding, padding, padding); mImages[index++] = imageView; } return true; } private Resources getResources() { // TODO Auto-generated method stub return null; } public int getCount() { return mCount; } public Object getItem(int position) { return position; } public long getItemId(int position) { return position; } public View getView(int position, View convertView, ViewGroup parent) { return mImages[position]; } public float getScale(boolean focused, int offset) { return Math.max(0, 1.0f / (float) Math.pow(2, Math.abs(offset))); }}这里不是我写的,所以我也不知道具体绘画内容,到此SlidingDrawer抽屉效果讲解完了,下一节我们将详细分析这个mainactivity,看它是如何传递消息的。
- 1楼heaimnmn昨天 17:45
- 更多源码请关注我的淘宝店:cy的开源库