9patch制作部分拉伸的图片素材
前言:
大家应该都有这样的经历,当我们为按钮设置了背景后;由于按钮显示的内容过多,
这个图片都被拉伸了,又是很不好看,我们通常是想缩放显示文字的那个部分
9patch的出现,可以方便的解决这个问题!
不想看文字的可以直接看视频
链接:9patch基本使用教程
9patch在哪?
sdk的目录--->tools--->draw9Patch.bat
双击后,会弹出一个cmd的框框,不用理他,等等就会出现
ps:别手多把后面那个cmd关了哦!

使用流程:
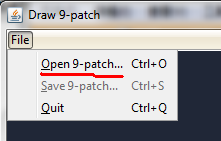
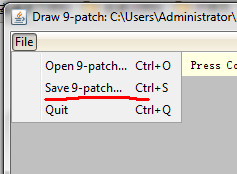
①打开要进行处理的图片:

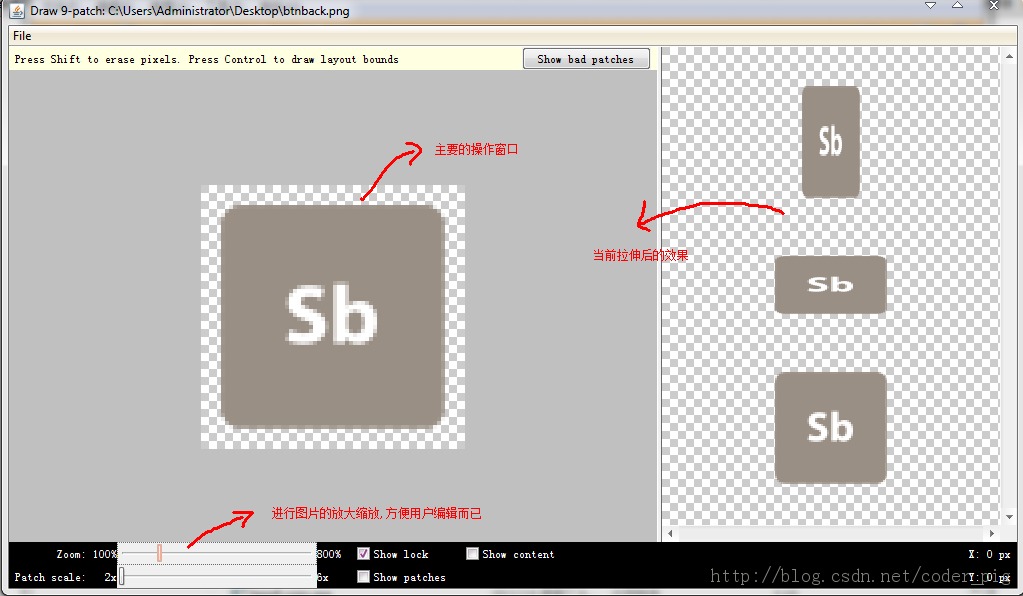
②打开后

③当前是不可以直接对图片进行操作的,因为被锁住了

要把下面那个show lock的沟沟去掉哦
④勾选下面的Show patches

当前红色/紫色的部分就是当前缩放的区域了
大家留一下四周,多出了一条白黑相隔的像素条,这就是我们主要的操作对象了
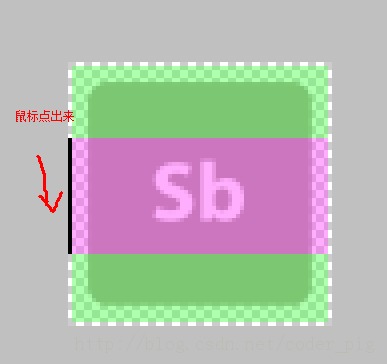
⑤在最外层的左或者上,点像素点,或者拉,点完左边点上边


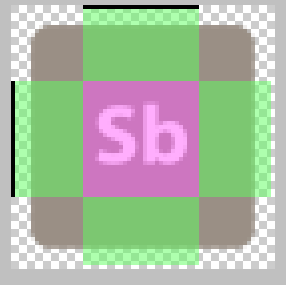
⑥当前红色的区域(sb)那块就是缩放的区域了,而绿色部分为固定大小的区域
如果范围拉多了,可按住shrit键,按住鼠标左键,把多余的点掉
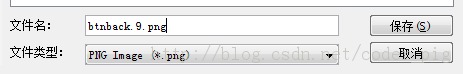
⑦保存为*.9.png文件


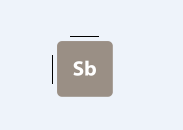
⑧打开图片:

左边和上面的线是正常的,处理完成,放到代码中试试就知道了,很简单,这里就不给出代码了
总结:
以上就是9patch工具的使用教程,很简单,
读者可以随便弄几个图片试试,如果有什么纰漏
或者问题的,望读者指出,
O(∩_∩)O谢谢!
ps:那个视频有点杂音,电脑声卡太垃圾了,不好意思啊!