前两章分别对开发环境和Jquery Mobile基础知识进行了介绍,本章介绍创建一个Android项目,并使用WebView控件显示HTML数据。
?
首先创建一个Android Application项目,这个在第一节已经讲过,不再赘述。
?
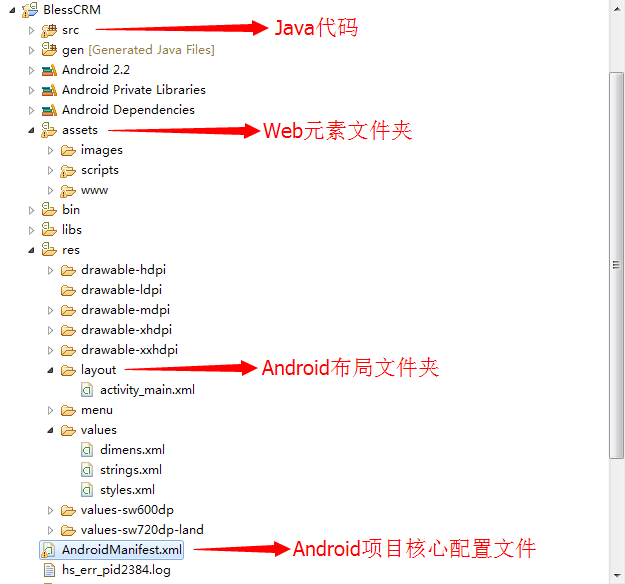
然后以图的形式介绍下Android项目几个关键文件的功能。

?
首先是AndroidManifest.xml文件,这个文件算是最重要的XML配置文件了, 比如该项目的名称,该项目要开通哪些权限,该项目用到了哪些核心Activity类型,哪个是默认启动项。
?
我的AndroidManifest.xml内容如下:
<?xml version="1.0" encoding="utf-8"?><manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.bless.blesscrm" android:versionCode="1" android:versionName="1.0" > <!-- 开启网络访问权限 --> <uses-permission android:name="android.permission.INTERNET" > </uses-permission> <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="8" /> <application android:name="com.bless.blesscrm.AppContext" android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.bless.blesscrm.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <!-- 设置当前Activity为启动项 --> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application></manifest>
?设置中有开发网络访问权限,这样你就可以通过WebView访问外网地址信息了
com.bless.blesscrm.AppContext是一个全局类,类中的变量在任何地方都能访问
com.bless.blesscrm.MainActivity是默认启动的Activity,也就是说Android应用启动后会执行这个Activity的方法来生成对应的页面信息;
?
?
然后在src源代码目录下找到com.bless.blesscrm.MainActivity,应用启动后会执行MainActivity的onCreate方法,所以页面布局、显示等初始化内容都要在这个方法中编写。
?
protected void onCreate(Bundle savedInstanceState) { userManager = (UserManager) BeanFactory.getDBManager(UserManager.class, this); super.onCreate(savedInstanceState); app = (AppContext) super.getApplication(); // 初始化当前用户 app.setUser(userManager.getCurrentUser()); setContentView(R.layout.activity_main); webView = (WebView) findViewById(R.id.webview); init(); /** javascript与Java对象映射,页面可使用javascript:ajax.xx()来调用AjaxManager的方法 */ webView.addJavascriptInterface(new JavascriptUser(MainActivity.this), "javascriptUser"); webView.loadUrl("file:///android_asset/www/index.html");}?
setContentView(R.layout.activity_main)用于设置Android屏幕显示什么内容,而R.layout.activity_main就是内容文件,这个是一个XML,在上图中的layout文件夹下,名称为activity_main.xml,这个文件只有很简单一个WebView标签:
<WebView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/webview" android:layout_width="fill_parent" android:layout_height="fill_parent"/>
?
webView = (WebView) findViewById(R.id.webview)表示获取WebView对象,这个控件定义在activity_main.xml中。
?
webView.addJavascriptInterface(new JavascriptUser(MainActivity.this), "javascriptUser")用于给HTML页面的javascript提供一个接口支持,页面js可以通过javascriptUser.xxx()执行这个Java中的方法,这个就是页面与Android后台交互最重要的接口了!(具体怎么个调用法,在后面文章中说明)
?
webView.loadUrl("file:///android_asset/www/index.html");表示WebView控件初次加载哪个HTML文件,这个有个格式标准,如果以[file:///android_asset]为前缀,则可以访问Android项目下asset文件夹中的HTML文件。
?
?
init()方法定义了一些WebView的自定义配置,如下代码有详细注释,就不做解释了。
private void init() { setting = webView.getSettings(); setting.setSupportZoom(true);// 支持缩放 setting.setDefaultZoom(WebSettings.ZoomDensity.FAR);// 设置初始化缩放大小 setting.setJavaScriptEnabled(true); // 支持页面的javascript proDlg = new ProgressDialog(this); proDlg.setMessage("加载中,请稍后..."); webView.setWebViewClient(new WebViewClient() { @Override public void onPageFinished(WebView view, String url) { // 加载页面完成 proDlg.dismiss(); } @Override public void onPageStarted(WebView view, String url, Bitmap favicon) { // 加载页面 proDlg.show(); } }); webView.setWebChromeClient(new WebChromeClient() { @Override public void onProgressChanged(WebView view, int newProgress) { // 动态显示进度 proDlg.setMessage("已经加载:" + newProgress + " %"); } });}?
?
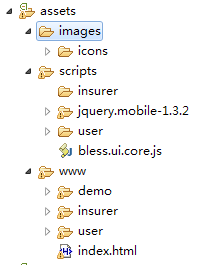
最后是在assets文件夹中创建页面元素,所有的javascript、css、icon和html都放在这个下面,最好分文件存放,方便查找,别忘了放Jquery Mobile,我是将整个文件都拷贝到项目下的。

?index.html文件就不多说了,这个跟平常的html一样的,在第二章中有示例。
?
需要注意的是,在html的<head>标签内一定要添加下面这两句,第一句无疑问是设置编码的,第二个是表示让html占满整个移动设备屏幕,这个在网上搜搜,也有很多详细说明的!
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><meta name="viewport" content="width=device-width, initial-scale=1">
?
然后启动Android应用程序,调试看看是否能够显示正确的效果。
?
作为新手,很可能会遇到很多问题,千万不要气馁,我也是这么过来的,当初为了出这个html报了各种奇怪的错误,通过一点点排除问题,最终终于能在移动设备中显示了。
?
如果你感觉你的HTML写得不正确,你可以在PC上直接访问这个HTML,然后通过浏览器调试---在移动设备上调试确实太麻烦!
?
你可以引用第三方的Jar包到项目的lib目录下,最好一个个引用(因为有些Jar包Android不支持),然后跑一下Android看控制台是否报错。
?
对于Android开发,这里说得非常肤浅,个人建议新手下载一些Android视频来看,因为很多视频的讲师都很专业,他会给你很多建设性的意见,相反看书就比较枯燥,而且无法抓住重点!