布局其实可以说就是一个盒子,一个装着其他组件的盒子。
所谓线性布局就是组件在水平方向或者竖直方向依次排列的布局
<LinearLayout //线性布局管理器
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" //所有组件采用垂直方式由上向下排列
android:layout_width="fill_parent"// 此布局管理器将填充整个屏幕宽度
android:layout_height="fill_parent"> // 此布局管理器将填充整个屏幕高度
…………………………………………………………毫无美感的分割线…………………………………………………………
下面我们进行布局管理的配置
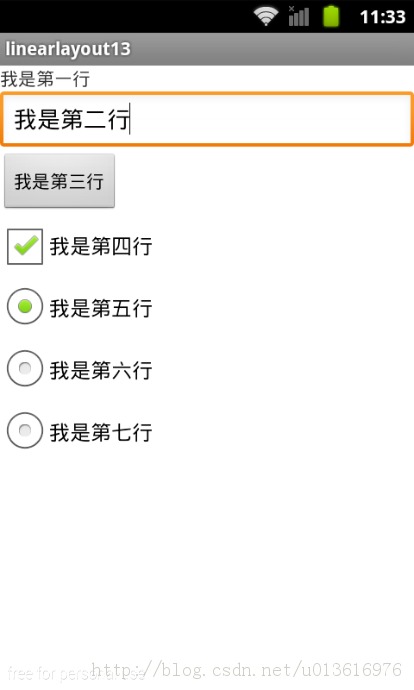
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" >//垂直摆放组件,如果设置为horizontal则为水平放置 <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="我是第一行" /> <EditText android:id="@+id/editText1" android:layout_width="match_parent" android:layout_height="wrap_content" android:ems="10" android:text="我是第二行" > <requestFocus /> </EditText> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="我是第三行" /> <CheckBox android:id="@+id/checkBox1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="我是第四行" /> <RadioGroup android:id="@+id/radioGroup1" android:layout_width="wrap_content" android:layout_height="wrap_content" > <RadioButton android:id="@+id/radio0" android:layout_width="wrap_content" android:layout_height="wrap_content" android:checked="true" android:text="我是第五行" /> <RadioButton android:id="@+id/radio1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="我是第六行" /> <RadioButton android:id="@+id/radio2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="我是第七行" /> </RadioGroup></LinearLayout>JAVA文件不用设置package com.example.linearlayout13;import android.os.Bundle;import android.app.Activity;import android.view.Menu;public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.linearlayout); } }
大家可以看到,上面的组件都是水平放置,是因为:
android:orientation="vertical" >//垂直摆放组件,如果设置为horizontal则为水平放置大家可以在下面自己试试。当然也可以在JAVA程序中进行设置。
…………………………………………………………毫无美感的分割线…………………………………………………………
LinearLayout组件类的继承结构:
java.lang.Object
? android.view.View
? android.view.ViewGroup
? android.widget.LinearLayout
No. | 方法及常量 | 类型 | 描述 |
1 | public static final int HORIZONTAL | 常量 | |
2 | public static final int VERTICAL | 常量 | |
3 | public LinearLayout(Context context) | 构造 | |
4 | public void addView(View child, ViewGroup.LayoutParams params) | 普通 | |
5 | public void addView(View child) | 普通 | |
6 | protected void onDraw(Canvas canvas) | 普通 | |
7 | public void setOrientation(int orientation) | 普通 |
LinearLayout.LayoutParams类提供了以下一个构造方法:
public LinearLayout.LayoutParams (int width, int height)
常用布局参数:
public static final int FILL_PARENT
public static final int WRAP_CONTENT
配置文件默认
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > </LinearLayout>JAVA文件配置
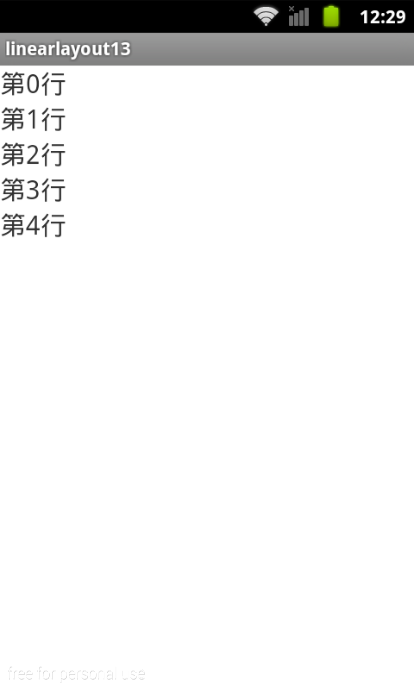
package com.example.linearlayout13;import android.os.Bundle;import android.app.Activity;import android.view.Menu;import android.view.ViewGroup;import android.widget.LinearLayout;import android.widget.TextView;public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); LinearLayout layout = new LinearLayout(this);//创建现行布局 LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams( ViewGroup.LayoutParams.FILL_PARENT, ViewGroup.LayoutParams.FILL_PARENT);//设置现行布局的配置 layout.setOrientation(LinearLayout.VERTICAL);//设置现行布局的对齐方式 LinearLayout.LayoutParams textParams = new LinearLayout.LayoutParams( ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);//设置文本的对齐方式 for (int i = 0; i < 5; i++) { TextView text = new TextView(this);//实例化TextView text.setLayoutParams(textParams);//设置默认配置方式 text.setText("第" + i + "行"); text.setTextSize(20);//设置文本大小 layout.addView(text, textParams);//将文本组件添加到线性布局 } super.addContentView(layout, layoutParams);//设置线性布局 }}
大家也可以根据自己想法设置想要的组件,我比较懒就用循环输出了。
下节预报:
框架布局管理器:FrameLayout