1、Android设备屏幕尺寸分布
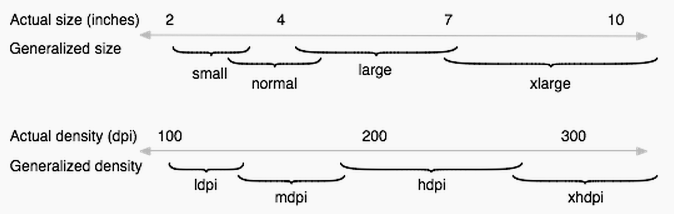
首先看一下各种屏幕的尺寸和屏幕密度划分,下图是各种屏幕尺寸对应的范围:

在屏幕适配中,Google推荐针对mdpi(160dpi)进行设计,然后按照比例进行缩放,这种方法主要针对位图(某些不规则图片,无法拉伸的图片,其他建议使用.9图),以mdpi作为baseline,并以3:4:6:8的比例缩放:

2、Android资源文件
drawable-hdpi里面存放高分辨率的图片,如WVGA (480x800),FWVGA (480x854)
drawable-mdpi里面存放中等分辨率的图片,如HVGA (320x480)
drawable-ldpi里面存放低分辨率的图片,如QVGA (240x320)
3、Android上常见度量单位
px(像素):屏幕上的点,绝对长度,与硬件相关。
in(英寸):长度单位。
mm(毫米):长度单位。
pt(磅):1/72英寸,point。
dp(与密度无关的像素):一种基于屏幕密度的抽象单位。在每英寸160点的显示器上,1dp = 1px。
dip:Density-independent pixel,同dp相同。
sp:在dp的基础上,还与比例无关,个人理解为是一个矢量图形单位。
在xml中定义大小,建议TextView使用sp,其他使用dp
对应关系Android手机屏幕标准 对应图标尺寸标准 屏幕密度
xhdpi 1280*720 96*96 320
hdpi 480*800 72*72 240
mdpi 480*320 48*48 160
ldpi 320*240 36*36 120
模拟器上不同分辨率所有对应的信息:QVGA : {density=0.75, width=240, height=320, scaledDensity=0.75, xdpi=120.0, ydpi=120.0}
HVGA : {density=1.0, width=320, height=480, scaledDensity=1.0, xdpi=160.0, ydpi=160.0}
WVGA : {density=1.5, width=480, height=800, scaledDensity=1.5, xdpi=240.0, ydpi=240.0}
其中,density为显示的逻辑分辨率;width及height就为屏幕分辨率(为绝对宽度与高度),与fields中的widthPixels及 heightPixels一致;scaleDensity与density一致;xdpi及ydpi为x方向与y方向的像素密度。
4、如何计算密度(dpi)
1.标准是240*320画在1.5*2平方inch上。那么像每平方英寸有240*320/(1.5*2)=25600点,也就是一平方英寸的像素点为25600,所以dpi取为它的平方根160;如果你的dpi是120,那么它的密度就是0.75.
2. 密度不只是与width有关,还与height有关,所以不管width是1.8还是1.3,它的密度都有可能是1;比如width是1.8,只要它的 height是3/1.8的话,如果pixel为240*320的话,它的密度仍旧是1;同样如果width为1.3,只要它的 height为3/1.3的话,像素点为240*320,则密度也是1.
3.320*480/(1.5*2)得到单位平方英寸的点为51200,所以单位平方英寸是240*320画在1.5*2屏幕的2倍。但是这是平方英寸啊,算密度的时候要开平方的啊,所以应该是2开平方,是1.414吧,大致密度为1.5。
5、px与dip的关系
Android中,在160dpi (mdpi)中, 1 dip= 1 px;
以此类推,在120dpi(ldpi)中, 1 dip = 0.75px;
在240dpi (hdpi)中, 1 dip = 1.5px;
在320dpi(xhdpi)中, 1dip = 2px;
6、如何做到与密度无关
如果屏幕密度为160,这时dp和sp和px是一样的。1dp=1sp=1px,但如果使用px作单位,如果屏幕大小不变(假设还是3.2寸),而屏 幕密度变成了320。那么原来TextView的宽度设成160px,在密度为320的3.2 寸屏幕里看要比在密度为160的3.2寸屏幕上看短了一半。但如果设置成160dp或160sp的话。系统会自动将width属性值设置成320px的。 也就是160 * 320 / 160。其中320 / 160可称为密度比例因子。也就是说,如果使用dp和sp,系统会根据屏幕密度的变化自动进行转换。官方文档总结的计算公式为:pixels = dps * (density /160).
使用dip作为View的单位,这样就可以同时兼容各种不同的分辨率,不会造成UI的不可兼容。