一、概述
最新版的百度地图SDK3.0,修改了很多方法,之前的很多方法被简化了,正好在做地图这一块,顺便就使用了最新版的sdk。
下载官方给的demo,发现变化还是挺大的,之前的一些方法都换了,地图的初始化也进行了调整。多了好几个类,具体用法参考下面的例子,详细的说明可参照官方的说明文档。
二、效果图
标注覆盖物效果图:

弹出窗覆盖物:
三、实现过程
大部分是根据官方给的demo来的。
A、配置文件:
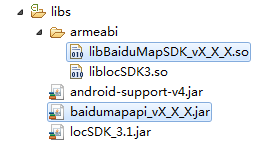
第一步:在工程里新建libs文件夹,将开发包里的baidumapapi_vX_X_X.jar拷贝到libs根目录下,将libBaiduMapSDK_vX_X_X.so拷贝到libs\armeabi目录下(官网demo里已有这两个文件,如果要集成到自己的工程里,就需要自己添加),拷贝完成后的工程目录如下图所示;
注:liblocSDK3.so和locSDK_3.1.jar为百度定位SDK所使用资源,开发者可根据实际需求自行添加。

第二步:在工程属性->Java Build Path->Libraries中选择“Add External JARs”,选定baidumapapi_vX_X_X.jar,确定后返回。
通过以上两步操作后,您就可以正常使用百度地图SDK为您提供的全部功能了。
注意:由于adt插件升级,若您使用Eclipse adt 22的话,需要对开发环境进行相应的设置,方法如下:
1. 在Eclipse 中选中工程,右键选 Properties->Java Build Path->Order and Export 使 Android Private Libraries处于勾选状态;
2. Project -> clean-> clean all .
B、在AndroidManifest中添加开发密钥、所需权限等信息;
<application <meta-data android:name="com.baidu.lbsapi.API_KEY" android:value="开发者 key" /></application>
C、添加一些相应的权限
<uses-permission android:name="android.permission.GET_ACCOUNTS" /><uses-permission android:name="android.permission.USE_CREDENTIALS" /><uses-permission android:name="android.permission.MANAGE_ACCOUNTS" /><uses-permission android:name="android.permission.AUTHENTICATE_ACCOUNTS" /><uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /><uses-permission android:name="android.permission.INTERNET" /><uses-permission android:name="com.android.launcher.permission.READ_SETTINGS" /><uses-permission android:name="android.permission.CHANGE_WIFI_STATE" ><uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /><uses-permission android:name="android.permission.READ_PHONE_STATE" /><uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /><uses-permission android:name="android.permission.BROADCAST_STICKY" /><uses-permission android:name="android.permission.WRITE_SETTINGS" /><ses-permission android:name="android.permission.READ_PHONE_STATE" />
D、在布局文件中,加入百度地图的自定义控件
<com.baidu.mapapi.map.MapView android:id="@id/mapview_baidu_address" android:layout_width="match_parent" android:layout_height="match_parent" />
E、在应用程序创建时初始化 SDK引用的Context 全局变量
public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //在使用SDK各组件之前初始化context信息,传入ApplicationContext //注意该方法要再setContentView方法之前实现 SDKInitializer.initialize(getApplicationContext()); setContentView(R.layout.activity_main); }}注意:在SDK各功能组件使用之前都需要调用
SDKInitializer.initialize(getApplicationContext());,因此我们建议该方法放在Application的初始化方法中
F、创建地图Activity
不同之前的版本,3.0版的sdk中,mapview对象需要先获取BaiduMap对象才能由BaiduMap对象进行后续的添加覆盖物的操作。
protected void onCreate(Bundle savedInstanceState) { // TODO Auto-generated method stub setContentView(R.layout.d1_activity_address); super.onCreate(savedInstanceState); mMapView = (MapView) findViewById(R.id.mapview_baidu_address); mBaiduMap = mMapView.getMap();//获取BaiduMap类 BaiduMap类才可以添加自定义的图层 MapStatusUpdate msu = MapStatusUpdateFactory.zoomTo(16.0f);//设置地图的缩放比例 mBaiduMap.setMapStatus(msu);//将前面的参数交给BaiduMap类 initOverLay(latitude, longitude);// 绘制图层 showPop();// 弹出popup}管理地图生命周期
@Override protected void onPause() { // MapView的生命周期与Activity同步,当activity挂起时需调用MapView.onPause() mMapView.onPause(); super.onPause(); } @Override protected void onResume() { // MapView的生命周期与Activity同步,当activity恢复时需调用MapView.onResume() mMapView.onResume(); super.onResume(); } @Override protected void onDestroy() { // MapView的生命周期与Activity同步,当activity销毁时需调用MapView.destroy() mLocClient.stop(); // 关闭定位图层 mBaiduMap.setMyLocationEnabled(false); if (mMapView!=null) { mMapView.onDestroy(); mMapView = null; } // 回收 bitmap 资源 bitmap.recycle(); }其中绘制覆盖物,也就是图层的方法代码如下:
LatLng这个类 官方文档的说明是:地理坐标基本数据结构
public void initOverLay(double latitude, double longitude) { // 定义Maker坐标点 LatLng ll = new LatLng(latitude, longitude); // 构建Marker图标 BitmapDescriptor bd1 = BitmapDescriptorFactory .fromResource(R.drawable.pin_green); // 构建MarkerOption,用于在地图上添加Marker OverlayOptions option = new MarkerOptions().position(ll).icon(bd1); // 在地图上添加Marker,并显示 mBaiduMap.addOverlay(option);//添加当前分店信息图层 MapStatusUpdate u = MapStatusUpdateFactory.newLatLng(ll); mBaiduMap.setMapStatus(u); }弹出窗覆盖物 点击覆盖物,弹出导航选择列表
public void showPop() { // 创建InfoWindow展示的view View popup = View.inflate(this, R.layout.pop, null); TextView title = (TextView) popup.findViewById(R.id.tv_title); TextView content = (TextView) popup.findViewById(R.id.tv_content); title.setText(name); content.setText(addr); // 定义用于显示该InfoWindow的坐标点 LatLng pt = new LatLng(latitude, longitude);// Point p = mBaiduMap.getProjection().toScreenLocation(pt); // 创建InfoWindow的点击事件监听者 OnInfoWindowClickListener listener = new OnInfoWindowClickListener() { public void onInfoWindowClick() { // 添加点击后的事件响应代码 Uri uri = Uri.parse("geo:" + latitude + "," + longitude + ""); Intent it = new Intent(Intent.ACTION_VIEW, uri); startActivity(it); } }; // 创建InfoWindow InfoWindow mInfoWindow = new InfoWindow(popup, pt, listener); // 显示InfoWindow mBaiduMap.showInfoWindow(mInfoWindow); }四、总结
利用百度地图sdk开发的几个步骤:
1、导入jar包和so文件
2、布局文件中加入百度地图控件,manifest清单文件中,加入响应的权限,application节点下加入key
3、主activity中setContentView之前加入SDKInitializer.initialize(getApplicationContext());进行初始化
4、得到地图mapView对象,然后进行其他操作
5、生成覆盖物(见上面的代码)
6、生成弹出窗覆盖物 (见上面的代码)
