首先,感谢公司能给我闲暇的时间,来稳固我的技术,让我不断的去探索研究,在此不胜感激。

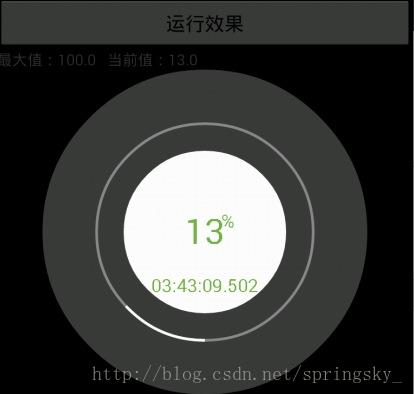
先不说实现功能,上图看看效果
 这个是续上一次水平变色进度条的有一个全新的控件,理论实现原理
这个是续上一次水平变色进度条的有一个全新的控件,理论实现原理1.分析控件:该控件基本上是圆圈内嵌圆圈;
2.进度计算:其实是小学二年级数学题:当前进度/总数=百分比;
3.中间时间:呵呵,纯粹忽悠,不解释(当前时间)。理论总是和实践差距的太远,不扯淡,不吹嘘,贴代码:
package com.spring.progressview;import java.text.SimpleDateFormat;import java.util.Date;import android.annotation.SuppressLint;import android.content.Context;import android.graphics.Canvas;import android.graphics.Color;import android.graphics.Paint;import android.graphics.Paint.Align;import android.graphics.Paint.Style;import android.graphics.Rect;import android.graphics.RectF;import android.util.AttributeSet;import android.view.View;/**** * 圆圈进度控件 * @author spring sky * Email:[email protected] * 下载地址:http://download.csdn.net/detail/vipa1888/7637905 */public class RoundProgressView extends View { /**最外围的颜色值*/ private int mOutRoundColor = Color.argb(60, 255, 255, 255); /**中心圆的颜色值*/ private int mCenterRoundColor = Color.argb(255, 255, 255, 255); /**进度的颜色*/ private int mProgressRoundColor = Color.argb(255, 255, 255, 255); /**进度的背景颜色*/ private int mProgressRoundBgColor = Color.argb(100, 255, 255, 255); /**进度条的宽度*/ private int mProgressWidth = 5; private int[] colors = {Color.WHITE,Color.RED}; /***字体颜色*/ private int mTextColor = Color.rgb(118, 181, 66); private float mPencentTextSize = 65; private int mWidth,mHeight; private int mPaddingX; private float mProgress = 0.5f; private float mMax = 1.0f; /** * 时间显示格式 */ private SimpleDateFormat mDateFormat = new SimpleDateFormat("HH:mm:ss.S"); private Paint mPaint = new Paint(); public RoundProgressView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); init(); } public RoundProgressView(Context context, AttributeSet attrs) { super(context, attrs); init(); } public RoundProgressView(Context context) { super(context); init(); } public void init(){ } @SuppressLint("DrawAllocation") @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); mWidth = getWidth(); mHeight = getHeight(); if(mWidth > mHeight){ mPaddingX = (mWidth-mHeight)/2; mWidth = mHeight; } mPaint.setAntiAlias(true); // 消除锯齿 mPaint.setStyle(Style.FILL); mPaint.setColor(mOutRoundColor); RectF oval = new RectF(new Rect(mPaddingX, 0, mWidth+mPaddingX, mHeight)); canvas.drawArc(oval, 0, 360, true, mPaint); int halfWidth = mWidth/6; mPaint.setColor(mProgressRoundBgColor); mPaint.setStrokeWidth(mProgressWidth); mPaint.setStyle(Style.STROKE); oval = new RectF(new Rect(halfWidth+mPaddingX, halfWidth, halfWidth*5+mPaddingX, halfWidth*5)); canvas.drawArc(oval, 0, 360, false, mPaint); mPaint.setColor(mProgressRoundColor); canvas.drawArc(oval, 90, 360*mProgress/mMax, false, mPaint); halfWidth = mWidth/4; mPaint.setStyle(Style.FILL); mPaint.setColor(mCenterRoundColor); oval = new RectF(new Rect(halfWidth+mPaddingX, halfWidth, halfWidth*3+mPaddingX, halfWidth*3)); canvas.drawArc(oval, 0, 360, false, mPaint); mPaint.reset(); mPaint.setTextSize(mPencentTextSize); mPaint.setColor(mTextColor); mPaint.setStyle(Style.FILL); mPaint.setTextAlign(Align.CENTER); String number = (int)(mProgress*100/mMax)+""; canvas.drawText(number, mWidth/2+mPaddingX, mHeight/2+mPencentTextSize/3, mPaint); float textWidth = mPaint.measureText(number); mPaint.setTextSize(mPencentTextSize/2); canvas.drawText("%", mWidth/2+mPaddingX+textWidth/2+5, mHeight/2-mPencentTextSize/8, mPaint); mPaint.setTextSize(mPencentTextSize/2); canvas.drawText(mDateFormat.format(new Date(System.currentTimeMillis())), mWidth/2+mPaddingX, mHeight/2+halfWidth/4*3, mPaint); } public void setMax(float mMax) { this.mMax = mMax; } public void setProgress(float mProgress) { this.mProgress = mProgress; invalidate(); } public float getMax() { return mMax; } public float getProgress() { return mProgress; } }
虽然只有短短不到200行代码,但是,里面的有些基本函数,我还是得简单的说明
1. Color.argb(60, 255, 255, 255); 这个是来得到一个颜色,并且设置他的透明度,第一个参数就是透明度,0~255之间,其他的RGB,呵呵,不解释,自己搞。
2. 下面的两个方法,是画笔的方法,很重要
mPaint.setStyle(Style.STROKE); //这个是原来显示空心的东西
mPaint.setStrokeWidth(mProgressWidth); //这个是空心最外层的宽度
比如:drawArc 是画一个圆,那么,我们的设置了以上两个方法,就是要画一个空心圆,圆的轨迹宽度就是 mProgressWidth
3.画圆的时候,开始度数和结束度数一定要控制好哦。
4.如果您还有什么不懂的,请多了解:Canvas 和Paint的相关方法和API,在此不胜感激。
写这篇博客的目的为了分享,我也希望能给你们提供一些思路,希望大家把不错的控件都共享出来,不胜感激。
好了,博客贴出去,肯定有很多人要Demo,为了防止蜘蛛乱抓取而丢失下载地址,地址请看代码上的注明点。
转载请注明作者来源:Spring sky .