谷歌Matias Duarte称,“Material Design是美丽和大胆的,因为干净的排版和布局简单且容易理解。内容才是焦点。

谷歌I/O 014开发者大会上宣布全新的设计语言“Material Design”,适用于旗下所有平台,包括 Android、Chrome OS 和网页。

谷歌Matias Duarte称,“Material Design是美丽和大胆的,因为干净的排版和布局简单且容易理解。内容才是焦点。”

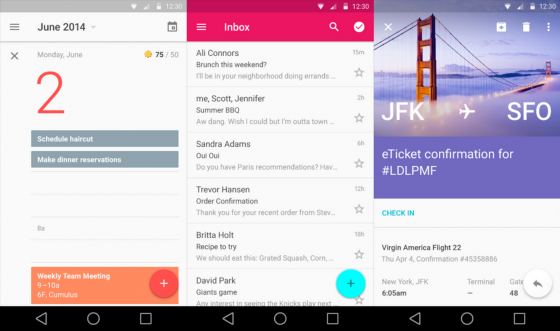
Material Design 初次亮相是在 Google 上月发布的 Google+应用升级中,它更换了新图标和字体,并拥有更加统一的界面层次。整个界面的设计都建立在 Google 称为「合理化空间与动作系统的统一理论」的基础上。谷歌表示,这一设计语言将重新定义 Android 与网页端应用,当然其中也包括 Gmail 和谷歌日历。
“这是一种非常先进的纸墨,它和魔法无异。”这是谷歌设计副总裁马提亚斯·杜阿特(Matias Duarte)口中Material Design的中心原则。这个比喻隐喻的是谷歌背后新的设计方向,即为软件的外观和运行提供一套完整的物理理念和规则。
谷歌的设计团队想要打造出一个可以适用于所有产品(包括Android和Chrome OS在内)的“更加一致的外观和感觉”。构建这个理念时,团队并没有从特定的调色盘颜色或一段指南开始,而是首先问了一个问题:软件是由什么做成的?

物质和形式
答案来自一次设计探索。当时谷歌首席搜索设计师乔恩·威利(Jon Wiley)和他的同事尼古拉斯·杰特科夫(Nicholas Jitkoff)对现在看起来无处不在的卡片式设计表示关注,这种设计最早源自Google Now。他们看着这些卡片,想的是“当你滑走一张卡片时,它的下面显示的是什么?”
“这是一个很天真的问题,”杜阿特表示,“但是这激发出了强烈的火花。”这个想法引领团队构建出一种关于软件构成元素全新的思维方式。相对于在屏幕上讨论像素或是抽象层面,设计团队把这些卡片和滑动的表面视为是真实、有形的物体。
假如这些卡片是一些具有物理性质的真实材料,那么就意味着将有一些规则来约束它们在屏幕上活动和移动的方式。你不能随心所欲地对它们做任何事,就好像你不能对实际物体做任何事一样。
因此设计团队决定开发这个和纸墨有些类似的“材料”。这张纸墨形状扁平,略浮于背景表面,颜色偏白。它们拥有一致的阴影和一致的照明光线。当你移动这些“物质”时,它们不会消失,而只是移动到了其他地方。在用户没有进行移动的情况下,它们不会自己挪动。
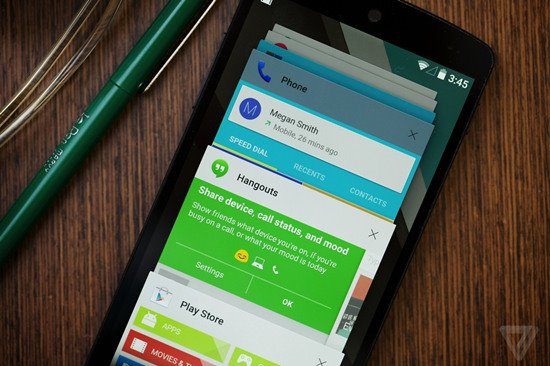
这个大胆的决定配上明亮的颜色和显眼的字体,你可以在Android L系统中看到这种纸墨的首次实现:它拥有多种色彩和层次,能够来回互相滑动,但是它依然能保持空间感和一致性。
威利和杰特科夫表示,这个新的审美理念更像是一个设计理念的发展,而非一次重大变革。谷歌在2012年和2013年就开始着手肯尼迪项目(Project Kennedy)用以统一公司的设计语言。随着Material Design的发布,这一切继续向前推进。“作为一个整体,它传达出了多色彩光的感觉,”杰特科夫表示,“它的图标看起来丰富多彩,同时界面又非常简洁。”
创造力和约束
“Material Design统一了人们的思想,这绝对是一个约束。但是这些约束让设计更加简单和连贯。”杰特科夫说道。例如,你或许想把卡片放过来看看背面的内容,但是这在Material Design里是行不通的。这些软件就像真实物品一样具备物理性质,手机里没有空间可以让它们翻转,因此我们就无法看到背面的内容。
杜阿特表示,我们能够理解实体的物品,但是软件常常打破我们的这种认知模式。软件打破了怀疑理论,因为在一些电影中,一些事情的发生并没有遵循其原本的内部逻辑。
“设计是在约束中寻找解决方案,”杜阿特说,“如果没有约束,那也就谈不上设计了——那成了艺术。”
谷歌的设计师依然拒绝为这个材料命名,这给了他们更多的灵活性,也让它更具神秘主义的气息。拒绝命名的一个重要原因是,虽然它遵循了一定的物理规则,但是它不属于拟物化风格。材料并非是对纸张一对一的模仿,而是“魔法纸”。
它能够做到物理纸张无法做到的事情,如随着动画调整大小。谷歌表示,这些动画非常重要,因为这可以帮助用户理解他们是在一个应用程序中。“很多软件感觉像是简化版的电影或电视,让你失去时间和空间的概念。”威利表示。对于用户来说,他们更希望看到应用变成“舞台剧”。“它们会从一个时刻跳转到下一个时刻,”他说,“场景在不断变化,舞台上的内容经过了编排和转换,这非常有意义。”
成为现实
更重要的是,这种材料能在你需要的时候出现。谷歌此前对Google Now这样的产品已经研究多年,它背后的算法成为这个新设计理念的重要组成部分。相对于要求用户管理自己的数据,Material Design则是要求用户相信谷歌在正确的时间能给他们需要的内容。
这也是可穿戴系统Android Wear没有为用户提供回复消息之外的功能的原因,该平台设计师亚历克斯·法伯格(Alex Faaborg)表示:“你不会花费大量的时间与手表进行交互,你只是想看一下通知再快速进行语音回复。这与我们对Google Now的研发理念相同,不过现在针对是整个平台。”
杜阿特表示:“我们想出了最简单的解决方法。我们的设计实践之一就是把简单可行放在用户设计的首位。”
Parc 3.0
谷歌开发Material Design的野心除了在于为软件和网页提供一致性的外观和感觉,还超越了Android L和Android Wear,该公司希望强化人们和计算机互动技术之间的关系。
杜阿特表示,“施乐帕克研究中心(Xerox Parc)”的可叠加操作窗口和鼠标就是这个领域的重要研究成果。但是它并非是突破性研究成果,因为这是一个虚拟化的实体桌面,没有“具备对象关系”。苹果在这个领域也进行了研发,把人们带进了可以触摸和移动软件元素的世界。
谷歌相信它的新设计语言能够再次推动人们向前,这套语言中融入了包括触摸屏、手势、语音控制,甚至包括谷歌自己的智能算法等在内的技术。这些技术结合在一起,为大脑提供了一个软件运作模型,它具备跨设备的功能,让我们能直观地解决我们所遇到的事。
而Material Design正是这个软件运作模型的组织框架,不过它目前还未成为施乐桌面和iPhone那样的明星产品。如果谷歌能够兑现承诺,把Material Design运用到包括Chrome OS、Android及网页等在内的所有平台,那么人们就可以在这些平台之间无需调整地进行切换。
现在Material Design还仅仅只是一个想法,在谷歌推出更多使用这套语言的软件之前,它将继续保持神秘。不过正如威利所言:“我们还处在起步阶段。”谷歌将忙于为接下来的事做准备。
“如果我们能用未来的材料代替今天的材料进行设计,”杜阿特表示,“那么未来就是正确的。”
参考:http://www.tmtpost.com/118534.html http://www.ithome.com/html/android/92017.htm