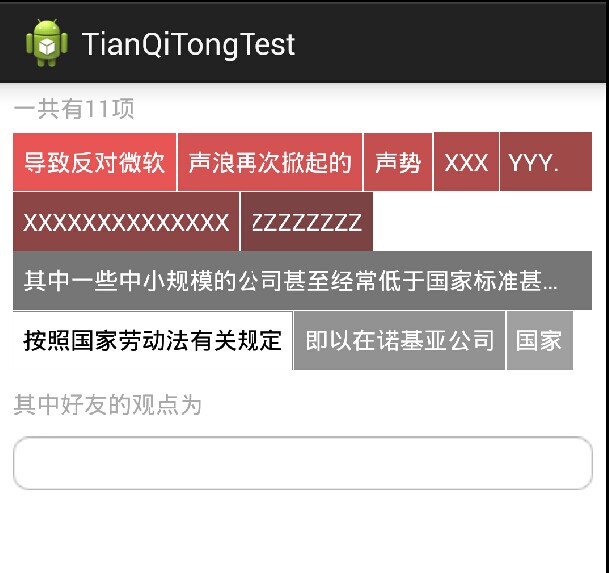
先上图:

把这些表示观点的view放在一个LinearLayout里:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/repost_vote_tag_list" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical" android:visibility="gone"> </LinearLayout>
每个Item可以这样来实现:
public class KXTagWidget extends TextView{ String mTagName = ""; /** colors */ int mBgColor = Color.WHITE; int mPressedBgColor = Color.WHITE; int mTextColor = Color.WHITE; int mPressedTextColor = Color.BLACK; public KXTagWidget(Context context) { super(context); setClickable(true); } public KXTagWidget(Context context, AttributeSet attrs) { super(context, attrs); setClickable(true); } public KXTagWidget(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); setClickable(true); } public void setName(String tagName){ if(tagName != null){ mTagName = tagName; this.setText(mTagName); } } public void setBgColor(int bgColor, int pressedBgColor){ mBgColor = bgColor; mPressedBgColor = pressedBgColor; this.setBackgroundColor(bgColor);// this.set } public int getmPressedBgColor() { return mPressedBgColor; } public void setmPressedBgColor(int mPressedBgColor) { this.mPressedBgColor = mPressedBgColor; } public int getmPressedTextColor() { return mPressedTextColor; } public void setmPressedTextColor(int mPressedTextColor) { this.mPressedTextColor = mPressedTextColor; } public int getmBgColor() { return mBgColor; } public void setmBgColor(int mBgColor) { this.mBgColor = mBgColor; } public int getmTextColor() { return mTextColor; } public void setmTextColor(int mTextColor) { this.mTextColor = mTextColor; } public void setTextColor(int textColor, int pressedTextColor){ mTextColor = textColor; mPressedTextColor = pressedTextColor; } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); //加画边框 Paint paint = new Paint(); paint.setColor(this.mBgColor); int width = getWidth(); int height = getHeight(); canvas.drawLine(0, 0, width - 1, 0, paint); canvas.drawLine(width - 1, 0, width - 1, height , paint); canvas.drawLine(width - 1, height -1, 0, height - 1, paint); canvas.drawLine(0, height -1 , 0, 0, paint); } public int getMesuredWidth() { int mesuredWidth = 0; Paint p = this.getPaint(); float textWidth = p.measureText(mTagName); mesuredWidth = (int)textWidth + this.getCompoundPaddingLeft() + this.getCompoundPaddingRight(); return mesuredWidth; } }Activity的实现:
private static final int VOTE_BAR_IMAGE_NUM = 9; private int mVoteBarImage[] = new int[VOTE_BAR_IMAGE_NUM]; private HashMap<String, View> mVoteControlMap = new HashMap<String, View>(); private int mTagBgColor[] = new int[14]; /** tag touch listener */ private TagOnTouchListener mTagOnTouchListener = null; /** tag click listener */ private TagOnClickListener mTagOnClickListener = null; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initTagBgColor(); mTagList.add("导致反对微软"); mTagList.add("声浪再次掀起的"); mTagList.add("声势"); mTagList.add("XXX"); mTagList.add("YYYYYY"); mTagList.add("XXXXXXXXXXXXXX"); mTagList.add("ZZZZZZZZ"); mTagList.add("其中一些中小规模的公司甚至经常低于国家标准甚至不给赔偿"); mTagList.add("按照国家劳动法有关规定"); mTagList.add("即以在诺基亚公司"); mTagList.add("国家"); constructViews(); } private void constructViews() { // total number of votes String text = "一共有"+String.valueOf(11)+"项"; TextView view = (TextView) this .findViewById(R.id.repost_vote_total_num_des); view.setText(text); // friend's opinion label TextView view2 = (TextView) this .findViewById(R.id.repost_vote_friend_opinion_label); View answerlistView = this.findViewById(R.id.repost_vote_anwser_list); View taglistView = this.findViewById(R.id.repost_vote_tag_list); View inputView = this.findViewById(R.id.repost_vote_input_layout); answerlistView.setVisibility(View.GONE); taglistView.setVisibility(View.VISIBLE); inputView.setVisibility(View.VISIBLE); // tag list view constructTagListView(); // result list view // constructResultListView(); } private void initTagBgColor() { int i; for (i = 0; i < 7; ++i) { int r = 231 - i * 18; int g = 85 - i * 3; int b = 85 - i * 3; mTagBgColor[i] = Color.rgb(r, g, b); } for (i = 7; i < 14; ++i) { int c = 118 + (i - 7) * 14; mTagBgColor[i] = Color.rgb(c, c, c); } } private ArrayList<String> mTagList = new ArrayList<String>(); private void constructTagListView() { LinearLayout parent = (LinearLayout) findViewById(R.id.repost_vote_tag_list); if (mTagList == null) { parent.setVisibility(View.GONE); return; } if (mTagList.size() == 0) { parent.setVisibility(View.GONE); return; } parent.removeAllViews(); int screenWidth = getWindowManager().getDefaultDisplay().getWidth(); float totalWidth = screenWidth - 25.0f; int tagTotalNum = Math.min(mTagList.size(), 15); /** 可放TAG的剩余空间 */ float surplus = totalWidth; LinearLayout oneLine = null; oneLine = new LinearLayout(this); LayoutParams params = new LayoutParams(); params.width = LayoutParams.FILL_PARENT; params.height = LayoutParams.WRAP_CONTENT; params.bottomMargin = 1; oneLine.setLayoutParams(params); String tagName = ""; for (int i = 0; i < tagTotalNum; i++) { KXTagWidget oneTag = (KXTagWidget) getLayoutInflater().inflate( R.layout.kx_widget_view, null); tagName = mTagList.get(i); oneTag.setName(tagName); oneTag.setTag(i); oneTag.setBgColor(selectTagBgColor(i), Color.WHITE); oneTag.setOnClickListener(this.mTagOnClickListener); this.mTagOnClickListener = new TagOnClickListener(); this.mTagOnTouchListener = new TagOnTouchListener(); oneTag.setOnTouchListener(this.mTagOnTouchListener); oneTag.setOnClickListener(mTagOnClickListener); float viewWidth = oneTag.getMesuredWidth(); if (surplus > viewWidth) {// 如果surplus剩余可画空间能容得下oneTag,则在该行放下这个tag并重新计算剩余可画空间surplus oneLine.addView(oneTag); surplus -= viewWidth; } else {// 如果容不下就换一行,并把上一行add进去,初始化surplus parent.addView(oneLine); surplus = totalWidth; oneLine = new LinearLayout(this); oneLine.setLayoutParams(params); oneLine.addView(oneTag); surplus -= viewWidth; } } if (null != oneLine) { parent.addView(oneLine); } } private int selectTagBgColor(int index) { if (index < mTagBgColor.length) { return mTagBgColor[index]; } else { return mTagBgColor[mTagBgColor.length - 1]; } } private int selectVoteBarImage(int index) { int i = index % VOTE_BAR_IMAGE_NUM; return mVoteBarImage[i]; } private void initVoteBarImage() { mVoteBarImage[0] = R.drawable.votec1; mVoteBarImage[1] = R.drawable.votec2; mVoteBarImage[2] = R.drawable.votec3; mVoteBarImage[3] = R.drawable.votec4; mVoteBarImage[4] = R.drawable.votec5; mVoteBarImage[5] = R.drawable.votec6; mVoteBarImage[6] = R.drawable.votec7; mVoteBarImage[7] = R.drawable.votec8; mVoteBarImage[8] = R.drawable.votec9; } private class TagOnTouchListener implements OnTouchListener { @Override public boolean onTouch(View v, MotionEvent event) { KXTagWidget tagView = (KXTagWidget) v; switch (event.getAction()) { case MotionEvent.ACTION_DOWN: { CharSequence tagName = tagView.getText(); tagView.setTextColor(tagView.getmPressedTextColor()); tagView.setBackgroundColor(tagView.getmPressedBgColor()); } break; case MotionEvent.ACTION_UP: case MotionEvent.ACTION_OUTSIDE: case MotionEvent.ACTION_CANCEL: { tagView.setTextColor(tagView.getmTextColor()); tagView.setBackgroundColor(tagView.getmBgColor()); } break; default: break; } return false; } } private class TagOnClickListener implements OnClickListener { @Override public void onClick(View view) { Integer tagIndex = (Integer) view.getTag(); String name = mTagList.get(tagIndex); Toast.makeText(MainActivity.this, name, Toast.LENGTH_LONG).show(); } }代码在http://download.csdn.net/detail/baidu_nod/7711097下载