Android学习
Their names should help you :
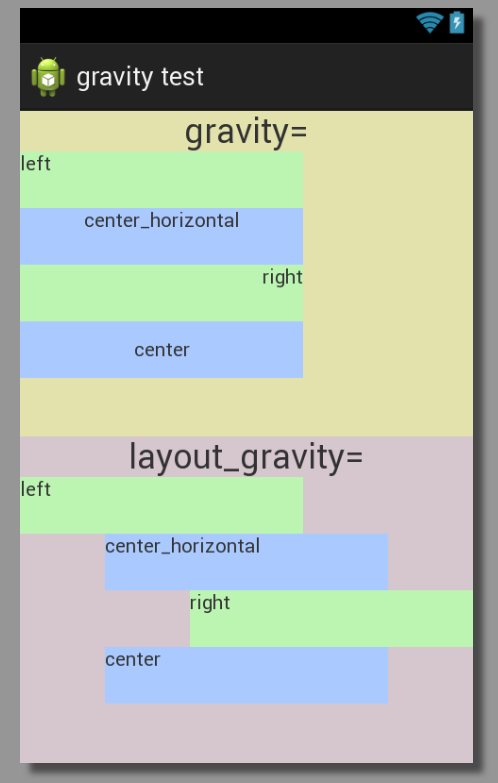
android:gravity sets the gravity of the content of the View its used on.
android:layout_gravity sets the gravity of the View or Layout in its parent.
android:gravity :设定View中内容的对齐方式
android:layout_gravity :设定View 或 Layout 在其父组件中的对齐方式。
可以看出:
一个元素既可以设置它内部的对齐方式,
也可以设置自己如何在外部的对齐方式。
更多访问:http://nodebook.info/book/view?bid=5354725719980e913e9be3f1

<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical" ><LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:background="#e3e2ad" android:orientation="vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:textSize="24sp" android:text="gravity=" /> <TextView android:layout_width="200dp" android:layout_height="40dp" android:background="#bcf5b1" android:gravity="left" android:text="left" /> <TextView android:layout_width="200dp" android:layout_height="40dp" android:background="#aacaff" android:gravity="center_horizontal" android:text="center_horizontal" /> <TextView android:layout_width="200dp" android:layout_height="40dp" android:background="#bcf5b1" android:gravity="right" android:text="right" /> <TextView android:layout_width="200dp" android:layout_height="40dp" android:background="#aacaff" android:gravity="center" android:text="center" /></LinearLayout><LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:background="#d6c6cd" android:orientation="vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:textSize="24sp" android:text="layout_gravity=" /> <TextView android:layout_width="200dp" android:layout_height="40dp" android:layout_gravity="left" android:background="#bcf5b1" android:text="left" /> <TextView android:layout_width="200dp" android:layout_height="40dp" android:layout_gravity="center_horizontal" android:background="#aacaff" android:text="center_horizontal" /> <TextView android:layout_width="200dp" android:layout_height="40dp" android:layout_gravity="right" android:background="#bcf5b1" android:text="right" /> <TextView android:layout_width="200dp" android:layout_height="40dp" android:layout_gravity="center" android:background="#aacaff" android:text="center" /></LinearLayout></LinearLayout>