最近公司项目不那么紧张了,所以整理了下项目中一些控件的自定义样式,这里主要讲解的是spinner、RadioButton、RatingBar三种控件的完全自定义,CheckBox的自定义基本上跟RadioButton是一样的,如果想了解其他控件的自定义,可以参考本博客,android 用户界面相关的文章内容。
先还是直接贴上效果图吧,这样看起来也有底点
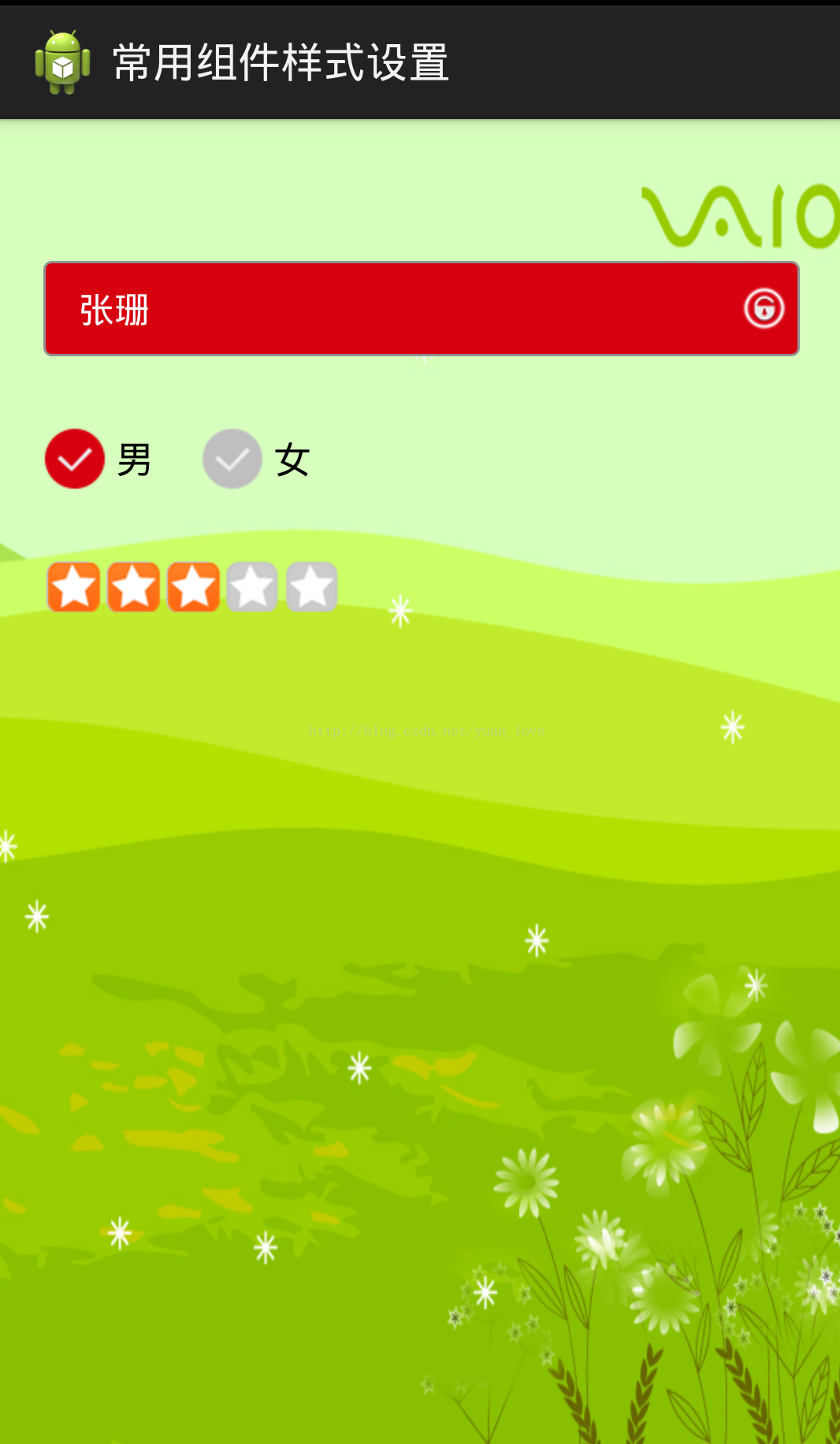
默认效果界面

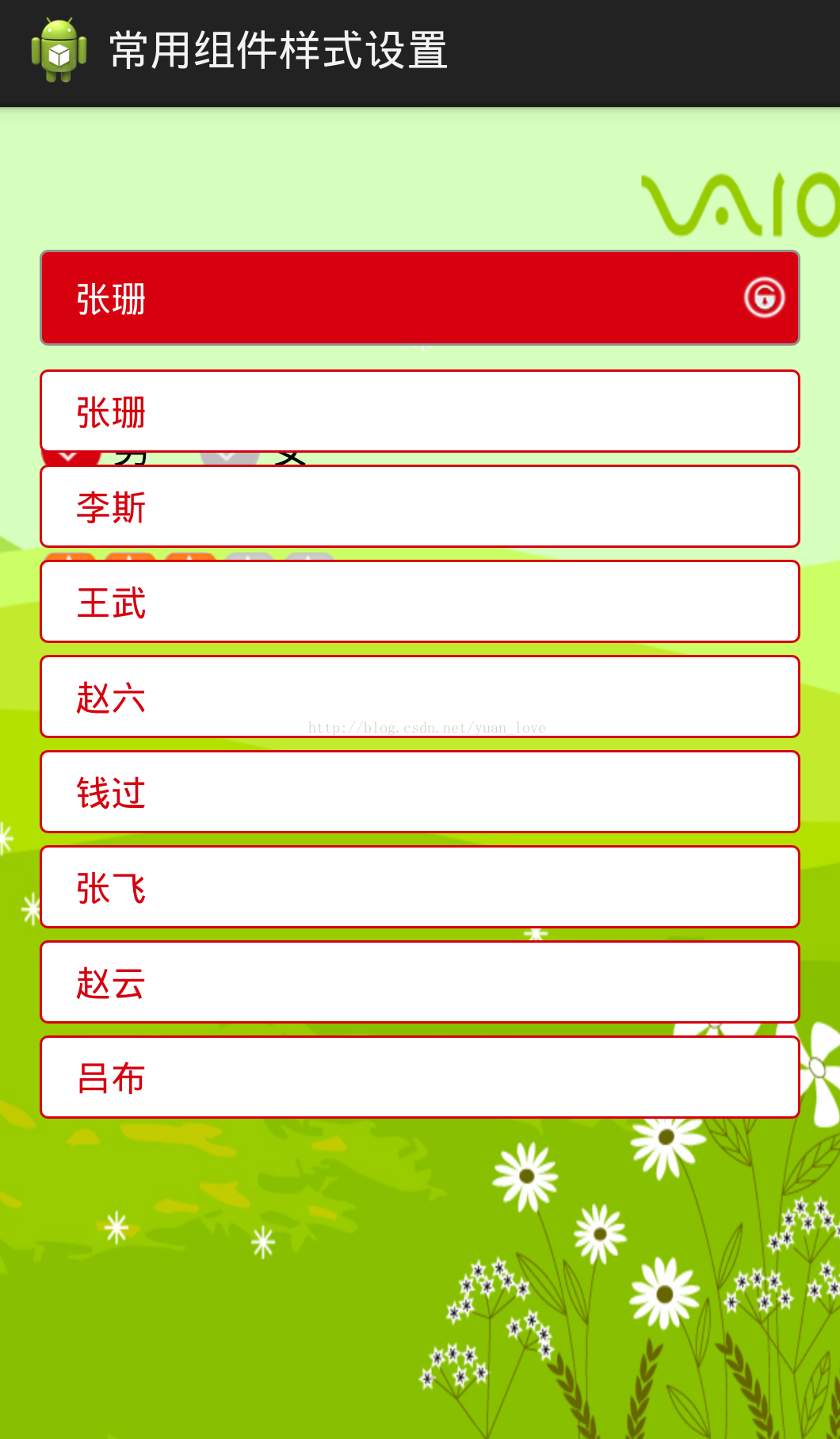
点击spinner效果图

主布局文件activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="@drawable/adasad" android:padding="20dp" > <Spinner android:layout_marginTop="40dp" android:id="@+id/spinner1" style="@style/spnner_divider_style" android:layout_width="match_parent" android:gravity="center_vertical|right" android:layout_height="wrap_content" android:background="@null" android:spinnerMode="dropdown" android:prompt="@string/planet_prompt" android:popupBackground="@android:color/transparent" android:dropDownVerticalOffset="10dp"/> <RadioGroup android:id="@+id/radioGroup" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_marginTop="30dp"> <RadioButton android:id="@+id/radioButton1" android:layout_width="wrap_content" android:drawableLeft="@drawable/style_select_sex" android:layout_height="wrap_content" android:button="@null" android:text=" 男" android:checked="true"/> <RadioButton android:layout_marginLeft="20dp" android:id="@+id/radioButton2" android:layout_width="wrap_content" android:drawableLeft="@drawable/style_select_sex" android:layout_height="wrap_content" android:button="@null" android:text=" 女" /> </RadioGroup> <!-- style="?android:attr/ratingBarStyle" --> <RatingBar style="@style/comment_ratingbar_style" android:layout_marginTop="30dp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:stepSize="1" android:numStars="5" android:rating="1"/> </LinearLayout>
comment_rating_bar.xml
<?xml version="1.0" encoding="utf-8"?><layer-list xmlns:android="http://schemas.android.com/apk/res/android" > <item android:id="@+android:id/background" android:drawable="@drawable/commment_rating_bar_pressed"> </item> <item android:id="@+android:id/secondaryProgress" android:drawable="@drawable/commment_rating_bar_pressed"> </item> <item android:id="@+android:id/progress" android:drawable="@drawable/commment_rating_bar_normal"> </item></layer-list>
shape_spinner_bg.xml
<?xml version="1.0" encoding="UTF-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android"> <!-- gradient 对应颜色渐变。 startcolor、endcolor就不多说了。 android:angle 是指从哪个角度开始变。 solid 填充。 stroke 描边。 corners 圆角。 padding 定义内容离边界的距离。 与android:padding_left、android:padding_right这些是一个道理 --> <solid android:color="#d7000f" /> <stroke android:width="1dp" android:color="#919191" /> <corners android:radius="3dp"/></shape>
shape_spinner_dropbg.xml
<?xml version="1.0" encoding="UTF-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android"> <solid android:color="#FFFFFF" /> <stroke android:width="1dp" android:color="#d7000f" /> <corners android:radius="3dp"/></shape>
<?xml version="1.0" encoding="utf-8"?><selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/order_checked" android:state_checked="true"/> <item android:drawable="@drawable/order_checked" android:state_pressed="true"/> <item android:drawable="@drawable/order_discheck"/></selector>
说明:spinner样式设置时请注意在AndroidManifest.xml添加theme设置如:
<activity android:name="com.yuan.widget.activity.MainActivity" android:label="@string/app_name" android:theme="@style/spnner_divider_style"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity>
package com.yuan.widget.activity;import android.os.Bundle;import android.app.Activity;import android.util.Log;import android.view.Menu;import android.view.View;import android.widget.AdapterView;import android.widget.AdapterView.OnItemClickListener;import android.widget.AdapterView.OnItemSelectedListener;import android.widget.ArrayAdapter;import android.widget.RadioGroup;import android.widget.RadioGroup.OnCheckedChangeListener;import android.widget.Spinner;public class MainActivity extends Activity { private Spinner spinner1; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); spinner1 = (Spinner) findViewById(R.id.spinner1); radioGroup = (RadioGroup) findViewById(R.id.radioGroup); ArrayAdapter<CharSequence> adapter = ArrayAdapter.createFromResource( this, R.array.planets_array, R.layout.item_spinner_defalut); adapter.setDropDownViewResource(R.layout.item_spinner_dropdown); spinner1.setAdapter(adapter); } }代码实例下载:
http://download.csdn.net/detail/yuan_love/8313911
注明:文章中引用的图片来自网络,如果侵犯了作者的权益,请通知本人,本人即刻处理