在项目中,我们可能有多种数据来源比如:
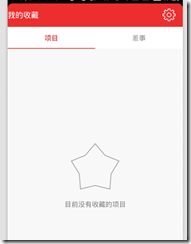
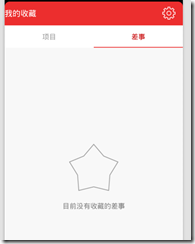
里面有ListView也有当获得数据为空的时候显示的空信息。根据点击的项目还是差事不同,显示的空消息也不同。a.没有收藏的项目,b目前没有收藏的差事。
其实实现方法很多。也都可以实现。不过用viewStub在这里最恰当不过了。
先看此Activity的布局吧。布局文件:
<FrameLayout android:id="@+id/layoutFrm"android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:background="@color/background_color" > <ListView xmlns:ptr="http://schemas.android.com/apk/res-auto"
android:id="@+id/lstV_fav_task" -----------若干你懂得------- ptr:ptrMode="pullFromEnd" > </com.handmark.pulltorefresh.library.PullToRefreshListView> <ViewStub android:id="@+id/viewStub"
android:layout_gravity="center" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout="@layout/activity_task_favourite_nodata" /> </FrameLayout>
在代码里初始化下!那这个ViewStub加载的布局文件的activity_task_favorite_nodata又在哪里呢?
看布局:
<?xml version="1.0" encoding="utf-8"?> <TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/txtV_nodata" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:drawablePadding="20dp" android:drawableTop="@drawable/favourite_nodata" android:gravity="center_horizontal" android:text="@string/my_task_fav_nodata" android:textColor="@color/listview_header_textcolor" />
那等于说介个布局其实就是个Textview了。闹了半天,我以为还要搞个Textview还要高个Imageview,弱爆了,啥都不懂出来混看人家写的我又悲剧了。
 (就是这个drawable/favourite_nodata.png文件啦)
(就是这个drawable/favourite_nodata.png文件啦)
代码里该怎么办呢?先设置为不可见(预加载下)干。不难。关键道哥不学习。
layoutEmpty =
(TextView) viewStub.inflate(); layoutEmpty.setVisibility(View.GONE);肯定要获取数据了。。那得有个方法。在这里:
private void getFavProjects()
得到数据里,判断datalist.size 。。。有了。。。下面你懂得
private void setEmptyViewByDataList(int type) { if (datalist.size() > 0) { layoutEmpty.setVisibility(View.GONE); } else { if (type == TYPE_PROJECT) layoutEmpty.setText(R.string.my_project_fav_nodata); else layoutEmpty.setText(R.string.my_task_fav_nodata); layoutEmpty.setVisibility(View.VISIBLE); } }