在平时的开发中多多少少会使用到自定义控件这块,学好自定义控件必须明白的一些基础的知识,比如View的onMeasure(),onLayout(),onDraw()这些方法是什么意思,如何正确的使用,还有一个重要的类就是Canvas,我们平时有的需求需要在屏幕上画一个圆啊,矩形等等都是如何实现的,其实自己也不是很懂,但愿意花时间学习,和大家一起努力,成长。在职业的道路上越走越后!我们没有那些在百度,腾讯,阿里那些人的天赋以及毕业名校,但是现实就是生活的点点滴滴,必须去面对,我们就只有更加努力,花费更多的时间去看大牛的博客,看他们怎么学习,知识的积累,这些都是值得我们好好学习,让自己起码能够成长,赚到更多的钱,养家活口,大话不说了直接切入主题!
平时没事可以多看看一些文档,API文档,这样有时候遇到问题也许会想起来了,如果我们想要在屏幕上画圆,根据java语言强大的设计思想,就是一切都是对象,哪就按照老祖宗的思想去想问题,既然要画圆,在android中都是通过花布画出去的,那么就必须有画布这个对象,在android中就是Canvas,如果我想画不同颜色的圆,哪我们就是一个画笔Paint对象,
1:绘制圆
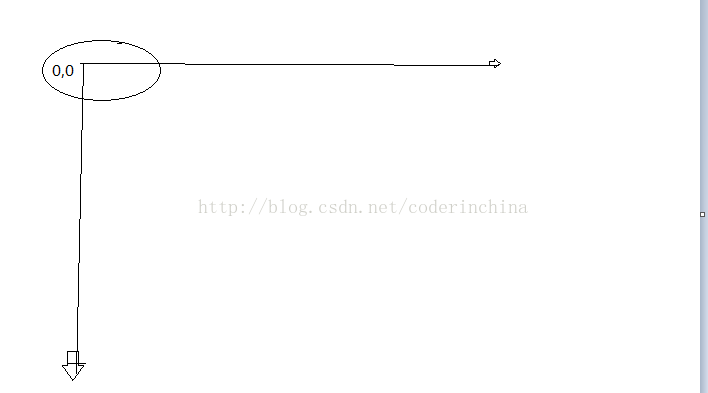
我们都是读过初中的高材生,画一个圆就要求2点,一个时圆点的坐标,一个时圆的半径.而在android中坐标系谁这样的如图:

示例代码:
public class CustomView extends View { private Paint mPaint; public CustomView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); } public CustomView(Context context, AttributeSet attrs) { super(context, attrs); } public CustomView(Context context) { super(context); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); mPaint = new Paint(); canvas.drawCircle(50, 50, 50, mPaint); }}效果图:

圆是画出来了但是这颜色看的让人恐惧啊,咋办,万能的Paint对象该派上场了,
mPaint.setColor(Color.RED);一行代码就让圆变成红色
在这里讲下Paint对象一些常用的方法,
引用资料:http://blog.csdn.net/jiangwei0910410003/article/details/42640665
void setARGB(int a, int r, int g, int b) 设置Paint对象颜色,参数一为alpha透明通道
void setAlpha(int a) 设置alpha不透明度,范围为0~255
void setAntiAlias(boolean aa) //是否抗锯齿,默认值是false
void setColor(int color) //设置颜色,这里Android内部定义的有Color类包含了一些常见颜色定义
void setFakeBoldText(boolean fakeBoldText) //设置伪粗体文本
void setLinearText(boolean linearText) //设置线性文本
PathEffect setPathEffect(PathEffect effect) //设置路径效果
Rasterizer setRasterizer(Rasterizer rasterizer) //设置光栅化
Shader setShader(Shader shader) //设置阴影 ,我们在后面会详细说一下Shader对象的
void setTextAlign(Paint.Align align) //设置文本对齐
void setTextScaleX(float scaleX) //设置文本缩放倍数,1.0f为原始
void setTextSize(float textSize) //设置字体大小
Typeface setTypeface(Typeface typeface) //设置字体,Typeface包含了字体的类型,粗细,还有倾斜、颜色等
注:
Paint mp = new paint();
mp.setTypeface(Typeface.DEFAULT_BOLD)
常用的字体类型名称还有:
Typeface.DEFAULT //常规字体类型
Typeface.DEFAULT_BOLD //黑体字体类型
Typeface.MONOSPACE //等宽字体类型
Typeface.SANS_SERIF //sans serif字体类型
Typeface.SERIF //serif字体类型
除了字体类型设置之外,还可以为字体类型设置字体风格,如设置粗体:
Paint mp = new Paint();
Typeface font = Typeface.create(Typeface.SANS_SERIF, Typeface.BOLD);
p.setTypeface( font );
常用的字体风格名称还有:
Typeface.BOLD //粗体
Typeface.BOLD_ITALIC //粗斜体
Typeface.ITALIC //斜体
Typeface.NORMAL //常规
void setUnderlineText(boolean underlineText) //设置下划线
void setStyle(Style style) //设置画笔样式
注:
常用的样式
Paint.Style.FILL
Paint.Style.STROKE
Paint.Style.FILL_AND_STROKE
这里的FILL和STROKE两种方式用的最多,他们的区别也很好理解的,FILL就是填充的意思,STROKE就是空心的意思,只有图形的轮廓形状,内部是空的。
void setStrokeWidth(float width) //在画笔的样式为STROKE的时候,图形的轮廓宽度
2:绘制直线画一个直线很简单,只要知道起点坐标,和终点坐标