- 关键点
canvas.drawBitmap(bitmap, srcRect, dstRect, null);将bitmap的srcRect区域绘制到canvas的dstRect区域
- Demo
main.xml
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/rl_root" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/background_dark" android:orientation="horizontal" > <ImageView android:id="@+id/iv_bmp1" android:layout_width="80dp" android:layout_height="100dp" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" android:layout_alignParentTop="true" android:layout_marginLeft="20dp" android:layout_marginStart="20dp" android:layout_marginTop="20dp" android:contentDescription="@null" android:src="@drawable/baby" /> <ImageView android:id="@+id/iv_bmp2" android:layout_width="80dp" android:layout_height="100dp" android:layout_alignParentEnd="true" android:layout_alignParentRight="true" android:layout_alignParentTop="true" android:layout_marginEnd="20dp" android:layout_marginRight="20dp" android:layout_marginTop="20dp" android:contentDescription="@null" android:src="@drawable/baby2" /> <Button android:id="@+id/btn_merge" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/iv_bmp1" android:layout_centerHorizontal="true" android:layout_marginTop="20dp" android:text="Merge" /> <ImageView android:id="@+id/iv_bmp_merge" android:layout_width="160dp" android:layout_height="100dp" android:layout_below="@id/btn_merge" android:layout_centerHorizontal="true" android:layout_marginTop="20dp" android:contentDescription="@null" /></RelativeLayout>目的就是将ivBmp1和ivBmp2上的图片,合并之后,显示在iv_bmp_merger上
- MainActivity.java
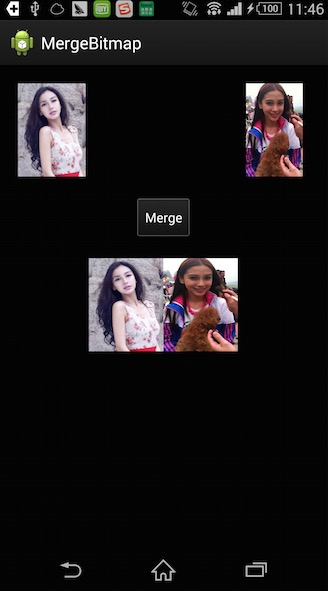
package net.mobctrl.mergebitmap;import android.app.Activity;import android.graphics.Bitmap;import android.graphics.Canvas;import android.graphics.Rect;import android.graphics.drawable.BitmapDrawable;import android.os.Bundle;import android.os.Handler;import android.os.Handler.Callback;import android.os.Message;import android.view.View;import android.view.View.OnClickListener;import android.widget.Button;import android.widget.ImageView;/** * * @author Zheng Haibo * @web http://www.mobctrl.net * */public class MainActivity extends Activity { private ImageView ivBmp1; private ImageView ivBmp2; private ImageView ivBmpMerge; private Button mergeBtn; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); initUi(); } private void initUi() { ivBmp1 = (ImageView) findViewById(R.id.iv_bmp1); ivBmp2 = (ImageView) findViewById(R.id.iv_bmp2); ivBmpMerge = (ImageView) findViewById(R.id.iv_bmp_merge); mergeBtn = (Button) findViewById(R.id.btn_merge); mergeBtn.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { showMergeBitmap(); } }); } private Handler handler = new Handler(new Callback() { @Override public boolean handleMessage(Message msg) { Bitmap bitmap = (Bitmap) msg.obj; ivBmpMerge.setImageBitmap(bitmap); return false; } }); /** * 显示合并的图 */ protected void showMergeBitmap() { new Thread(new Runnable() { @Override public void run() { Bitmap bitmap = mergeBitmap(); Message messge = handler.obtainMessage(); messge.obj = bitmap; handler.sendMessage(messge); } }).start(); } /* * 使用Canvas合并Bitmap */ private Bitmap mergeBitmap() { // 获取ImageView上得Bitmap图片 Bitmap bmp1 = ((BitmapDrawable) ivBmp1.getDrawable()).getBitmap(); Bitmap bmp2 = ((BitmapDrawable) ivBmp2.getDrawable()).getBitmap(); // 创建空得背景bitmap // 生成画布图像 Bitmap resultBitmap = Bitmap.createBitmap(ivBmpMerge.getWidth(), ivBmpMerge.getHeight(), Bitmap.Config.RGB_565); Canvas canvas = new Canvas(resultBitmap);// 使用空白图片生成canvas // 将bmp1绘制在画布上 Rect srcRect = new Rect(0, 0, bmp1.getWidth(), bmp1.getHeight());// 截取bmp1中的矩形区域 Rect dstRect = new Rect(0, 0, ivBmpMerge.getWidth() / 2, ivBmpMerge.getHeight());// bmp1在目标画布中的位置 canvas.drawBitmap(bmp1, srcRect, dstRect, null); // 将bmp2绘制在画布上 srcRect = new Rect(0, 0, bmp2.getWidth(), bmp2.getHeight());// 截取bmp1中的矩形区域 dstRect = new Rect(ivBmpMerge.getWidth() / 2, 0, ivBmpMerge.getWidth(), ivBmpMerge.getHeight());// bmp2在目标画布中的位置 canvas.drawBitmap(bmp2, srcRect, dstRect, null); // 将bmp1,bmp2合并显示 return resultBitmap; }}- 运行效果

点击merge之后