转载请标明出处:http://blog.csdn.net/tanzuai/article/details/43833125
本篇博客要实现的功能
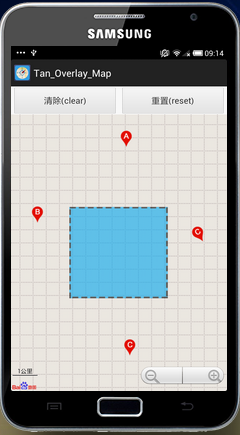
先上效果图:

上面就是我们最终要实现的效果
1.首先我们来介绍下要实现的功能:
A.更改坐标的位置
B.更改坐标的图标
C.删除图标
D.坐标每隔一段时间变动一次
clear.覆盖物的清楚
2.下面我们通过实例,一一的解析上面的功能
2.1首先我们初始化要用到的变量
/** * MapView 是地图主控件 */ private MapView mMapView; /** * 百度地图 */ private BaiduMap mBaiduMap; /** * Marker表示为标记 */ private Marker mMarkerA; private Marker mMarkerB; private Marker mMarkerC; private Marker mMarkerD; //private Marker mMarkerE; /** * 信息窗 */ private InfoWindow mInfoWindow; /** * 初始化全局 bitmap 信息,不用时及时 recycle */ private BitmapDescriptor bdA; private BitmapDescriptor bdB; private BitmapDescriptor bdC; private BitmapDescriptor bdD; private BitmapDescriptor bd; private BitmapDescriptor bdGround; /** * 初始化布局控件 */ private void initOfflineLayout() { mMapView = (MapView) findViewById(R.id.bmapView); mBaiduMap = mMapView.getMap(); MapStatusUpdate msu = MapStatusUpdateFactory.zoomTo(14.0f); mBaiduMap.setMapStatus(msu); } 2.2初始化覆盖物,并生成覆盖物相应的行为,最终设置地图的状态 /** * 初始化覆盖物 */ public void initOverlay() { //(LatLng表示坐标位置 第一个参数为维度,第一个参数为经度) LatLng llA = new LatLng(39.963175, 116.400244); LatLng llB = new LatLng(39.942821, 116.369199); LatLng llC = new LatLng(39.939723, 116.425541); LatLng llD = new LatLng(39.906965, 116.401394); //LatLng llText = new LatLng(39.86923, 116.397428); //这里是将图标转化为对象 bdA = BitmapDescriptorFactory .fromResource(R.drawable.icon_marka); bdB = BitmapDescriptorFactory .fromResource(R.drawable.icon_markb); bdC = BitmapDescriptorFactory .fromResource(R.drawable.icon_markc); bdD = BitmapDescriptorFactory .fromResource(R.drawable.icon_markd); bd = BitmapDescriptorFactory .fromResource(R.drawable.icon_gcoding); bdGround = BitmapDescriptorFactory .fromResource(R.drawable.ground_overlay); //定义四种不同类型的覆盖物 OverlayOptions ooA = new MarkerOptions().position(llA).icon(bdA) .zIndex(9).draggable(true);//OverlayOptions 地图覆盖物选型 mMarkerA = (Marker) (mBaiduMap.addOverlay(ooA));//addOverlay在当前图层添加覆盖物对象 OverlayOptions ooB = new MarkerOptions().position(llB).icon(bdB) .zIndex(5); mMarkerB = (Marker) (mBaiduMap.addOverlay(ooB)); OverlayOptions ooC = new MarkerOptions().position(llC).icon(bdC) .perspective(false).anchor(0.5f, 0.5f).rotate(30).zIndex(7); mMarkerC = (Marker) (mBaiduMap.addOverlay(ooC)); //将A,B,C三种坐标添加到list中 ArrayList<BitmapDescriptor> giflist = new ArrayList<BitmapDescriptor>(); giflist.add(bdA); giflist.add(bdB); giflist.add(bdC); OverlayOptions ooD = new MarkerOptions().position(llD).icons(giflist) .zIndex(0).period(10);//每隔10毫秒变动下标记(自v3.3.0版本起,SDK提供了给Marker增加动画的能力) mMarkerD = (Marker) (mBaiduMap.addOverlay(ooD)); //构建文字Option对象,用于在地图上添加文字 // OverlayOptions textOption = new TextOptions() // .bgColor(0xAAFFFF00) // .fontSize(24) // .fontColor(0xFFFF00FF) // .text("百度地图SDK") // .rotate(-30) // .position(llText); // //在地图上添加该文字对象并显示 // mMarkerE = (Marker) (mBaiduMap.addOverlay(textOption)); // add ground overlay LatLng southwest = new LatLng(39.92235, 116.380338); LatLng northeast = new LatLng(39.947246, 116.414977); LatLngBounds bounds = new LatLngBounds.Builder().include(northeast) .include(southwest).build(); OverlayOptions ooGround = new GroundOverlayOptions() .positionFromBounds(bounds).image(bdGround).transparency(0.8f); mBaiduMap.addOverlay(ooGround); //生成变化地图状态 MapStatusUpdate u = MapStatusUpdateFactory .newLatLng(bounds.getCenter());//newLatLng设置地图新中心点 //设置地图状态 mBaiduMap.setMapStatus(u); }2.3设置坐标和地图的监听事件
/** * 设置坐标和地图的监听事件 */ private void initOverlayListener() { //设置坐标点击事件 mBaiduMap.setOnMarkerClickListener(new OnMarkerClickListener() { public boolean onMarkerClick(final Marker marker) { Button button = new Button(getApplicationContext()); button.setBackgroundResource(R.drawable.popup); OnInfoWindowClickListener listener = null; if (marker == mMarkerA || marker == mMarkerD) { button.setText("更改位置"); listener = new OnInfoWindowClickListener() { public void onInfoWindowClick() { LatLng ll = marker.getPosition(); LatLng llNew = new LatLng(ll.latitude + 0.005, ll.longitude + 0.005);//改变坐标的维度和经度 marker.setPosition(llNew);//设置坐标的位置 mBaiduMap.hideInfoWindow();//隐藏消息窗 } }; LatLng ll = marker.getPosition(); mInfoWindow = new InfoWindow(BitmapDescriptorFactory.fromView(button), ll, -47, listener); mBaiduMap.showInfoWindow(mInfoWindow);//显示消息窗 } else if (marker == mMarkerB) { button.setText("更改图标"); button.setOnClickListener(new OnClickListener() { public void onClick(View v) { marker.setIcon(bd);//改变坐标的图标 mBaiduMap.hideInfoWindow();//隐藏消息窗 } }); LatLng ll = marker.getPosition(); mInfoWindow = new InfoWindow(button, ll, -47);//设置消息窗 mBaiduMap.showInfoWindow(mInfoWindow);//显示消息窗 } else if (marker == mMarkerC) { button.setText("删除"); button.setOnClickListener(new OnClickListener() { public void onClick(View v) { marker.remove();//删除坐标 mBaiduMap.hideInfoWindow();//隐藏消息窗 } }); LatLng ll = marker.getPosition(); mInfoWindow = new InfoWindow(button, ll, -47);//设置消息窗 mBaiduMap.showInfoWindow(mInfoWindow);//显示消息窗 } return true; } }); //地图点击事件 mBaiduMap.setOnMapClickListener(new OnMapClickListener() { @Override public boolean onMapPoiClick(MapPoi arg0) { return false; } @Override public void onMapClick(LatLng arg0) { mBaiduMap.hideInfoWindow(); } }); }2.4设置清除和重设按钮相应的事件
/** * 清除所有Overlay * * @param view */ public void clearOverlay(View view) { mBaiduMap.clear();//清除地图上的所有坐标 } /** * 重新添加Overlay * * @param view */ public void resetOverlay(View view) { clearOverlay(null); initOverlay(); }2.5为了节省电量,设置地图相应的生命周期(千万要记住要在onDestroy()方法里面把bitmap资源回收)
@Override protected void onPause() { // MapView的生命周期与Activity同步,当activity挂起时需调用MapView.onPause() mMapView.onPause(); super.onPause(); } @Override protected void onResume() { // MapView的生命周期与Activity同步,当activity恢复时需调用MapView.onResume() mMapView.onResume(); super.onResume(); } @Override protected void onDestroy() { // MapView的生命周期与Activity同步,当activity销毁时需调用MapView.destroy() mMapView.onDestroy(); super.onDestroy(); // 回收 bitmap 资源 bdA.recycle(); bdB.recycle(); bdC.recycle(); bdD.recycle(); bd.recycle(); bdGround.recycle(); }好了!介绍完毕!是不是觉得很简单!
下面为本篇博客的源码下载地址:
源码下载地址