人的一生就像一篇文章,只有经过多次精心修改,才能不断完善。
本讲内容:ColorFilter 颜色过滤类(继上一讲进一步深入了解自定义View)

上一讲我们讲解了ColorMatrixColorFilter类
一、LightingColorFilter光照颜色过滤类(该类有且只有一个构造方法:)
LightingColorFilter (int mul, int add)mul全称是colorMultiply意为色彩倍增,add全称是colorAdd意为色彩添加,这两个值都是16进制的色彩值0xAARRGGBB
示例一:图片去掉绿色(会发现原来偏绿的部分成了红色,这涉及到色彩知识)

下面是自定义CustomTitleView.java文件:
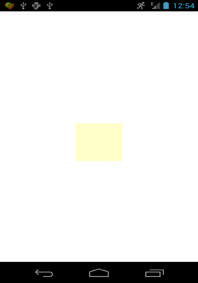
public class CustomView extends View { private Paint mPaint;// 画笔 // 上下文环境引用 就是一个装满信息的信使,Android需要它从里面获取需要的信息。 private Context mContext; private Bitmap bitmap;// 位图 private int x,y;// 位图绘制时左上角的起点坐标 public CustomView(Context context) { super(context, null); } public CustomView(Context context, AttributeSet attrs) { super(context, attrs); this.mContext = context; initPaint();// 初始化画笔 initRes(context);//初始化资源 } //初始化资源 private void initRes(Context context) { // 获取位图 bitmap=BitmapFactory.decodeResource(context.getResources(), R.drawable.p); /* * 计算位图绘制时左上角的坐标使其位于屏幕中心 * 屏幕坐标x轴向左偏移位图一半的宽度 * 屏幕坐标y轴向上偏移位图一半的高度 */ x=MeasureUtil.getScreenSize((Activity)mContext)[0]/2-bitmap.getWidth()/2; y = MeasureUtil.getScreenSize((Activity) mContext)[1] / 2 - bitmap.getHeight() / 2; } // 初始化画笔 private void initPaint() { // 实例化画笔并打开抗锯齿 mPaint = new Paint(Paint.ANTI_ALIAS_FLAG); //设置颜色过滤 mPaint.setColorFilter(new LightingColorFilter(0xFFFF00FF, 0x00000000)); } protected void onDraw(Canvas canvas) { super.onDraw(canvas); // 绘制位图 从资源获取一个Bitmap绘制在画布上 canvas.drawBitmap(bitmap, x, y,mPaint); }}LightingColorFilter(0xFFFFFFFF, 0x00000000)的时候原图是不会有任何改变的,如果我们想增加红色的值,那么LightingColorFilter(0xFFFFFFFF, 0x00XX0000)就好,其中XX取值为00至FF。示例二:一个灰色的矩形,我们点击后让它变成黄色


下面是自定义CustomTitleView.java文件:
public class CustomView extends View { private Paint mPaint;// 画笔 private Context mContext;// 上下文环境引用 private Bitmap bitmap;// 位图 private int x,y;// 位图绘制时左上角的起点坐标 private boolean isClick;// 用来标识控件是否被点击过 public CustomView(Context context) { super(context, null); } public CustomView(Context context, AttributeSet attrs) { super(context, attrs); this.mContext = context; initPaint();// 初始化画笔 initRes(context);//初始化资源 setOnClickListener(new OnClickListener() { public void onClick(View arg0) { //判断控件是否被点击过 if(isClick){ //当我们不想要颜色过滤的效果时,setColorFilter(null)并重绘视图即可! // 如果已经被点击了则点击时设置颜色过滤为空还原本色 mPaint.setColorFilter(null); isClick=false; }else{ // 如果未被点击则点击时设置颜色过滤后为黄色 mPaint.setColorFilter(new LightingColorFilter(0xFFFFFFFF, 0X00FFFF00)) isClick=true; } // 记得重绘 invalidate(); } }); } //初始化资源 private void initRes(Context context) { // 获取位图 bitmap=BitmapFactory.decodeResource(context.getResources(), R.drawable.g); /* * 计算位图绘制时左上角的坐标使其位于屏幕中心 * 屏幕坐标x轴向左偏移位图一半的宽度 * 屏幕坐标y轴向上偏移位图一半的高度 */ x=MeasureUtil.getScreenSize((Activity)mContext)[0]/2-bitmap.getWidth()/2; y = MeasureUtil.getScreenSize((Activity) mContext)[1] / 2 - bitmap.getHeight() / 2; } // 初始化画笔 private void initPaint() { // 实例化画笔并打开抗锯齿 mPaint = new Paint(Paint.ANTI_ALIAS_FLAG); } protected void onDraw(Canvas canvas) { super.onDraw(canvas); // 绘制位图 从资源获取一个Bitmap绘制在画布上 canvas.drawBitmap(bitmap, x, y,mPaint); }}二、PorterDuffColorFilter类(只有一个构造方法:)
PorterDuffColorFilter(int color, PorterDuff.Mode mode)一个是16进制表示的颜色值,而另一个是PorterDuff内部类Mode中的一个常量值,这个值表示混合模式(混合混合必定是有两种东西混才行)。第一种就是我们设置的color值而第二种是我们画布上的元素了!
示例三:把Color的值设为蓝色,而模式设为PorterDuff.Mode.DARKEN变暗:
变暗了也变蓝了(类似于PS中俩张图片,底面是蓝色图片,上面是我们的图片)…这就是PorterDuff.Mode.DARKEN模式的效果(也有其它的模式)PorterDuff.Mode中的模式不仅仅是应用于图像色彩混合,还应用于图形混合,比如PorterDuff.Mode.DST_OUT就表示裁剪混合图
下面是自定义CustomTitleView.java文件:
public class CustomView extends View { private Paint mPaint;// 画笔 private Context mContext;// 上下文环境引用 private Bitmap bitmap;// 位图 private int x,y;// 位图绘制时左上角的起点坐标 public CustomView(Context context) { super(context, null); } public CustomView(Context context, AttributeSet attrs) { super(context, attrs); this.mContext = context; initPaint();// 初始化画笔 initRes(context);//初始化资源 } //初始化资源 private void initRes(Context context) { // 获取位图 bitmap=BitmapFactory.decodeResource(context.getResources(), R.drawable.p); /* * 计算位图绘制时左上角的坐标使其位于屏幕中心 * 屏幕坐标x轴向左偏移位图一半的宽度 * 屏幕坐标y轴向上偏移位图一半的高度 */ x=MeasureUtil.getScreenSize((Activity)mContext)[0]/2-bitmap.getWidth()/2; y = MeasureUtil.getScreenSize((Activity) mContext)[1] / 2 - bitmap.getHeight() / 2; } // 初始化画笔 private void initPaint() { // 实例化画笔并打开抗锯齿 mPaint = new Paint(Paint.ANTI_ALIAS_FLAG); // 设置颜色过滤 mPaint.setColorFilter(new PorterDuffColorFilter(Color.BLUE, PorterDuff.Mode.DARKEN)); } protected void onDraw(Canvas canvas) { super.onDraw(canvas); // 绘制位图 从资源获取一个Bitmap绘制在画布上 canvas.drawBitmap(bitmap, x, y,mPaint); }}Take your time and enjoy it 路过的、学习过的请留个言,顶个呗~~