大多数人想要改造这个世界,但却罕有人想改造自己。
本讲内容:仿微信引导界面以及动画效果
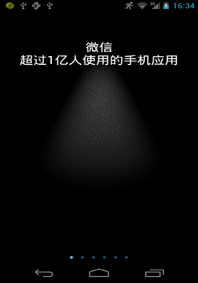
效果图:




下面是res/layout/activity_main.xml 布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="wrap_content" android:layout_height="wrap_content" > <android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="match_parent" android:layout_height="match_parent" /> <LinearLayout android:id="@+id/layout1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:layout_marginBottom="25dp" android:orientation="horizontal" > <ImageView android:id="@+id/paint0" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:clickable="true" android:padding="7dp" android:src="@drawable/page_indicator_focused" /> <ImageView android:id="@+id/paint1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:clickable="true" android:padding="7dp" android:src="@drawable/page_indicator_unfocused" /> <ImageView android:id="@+id/paint2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:clickable="true" android:padding="7dp" android:src="@drawable/page_indicator_unfocused" /> <ImageView android:id="@+id/paint3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:clickable="true" android:padding="7dp" android:src="@drawable/page_indicator_unfocused" /> <ImageView android:id="@+id/paint4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:clickable="true" android:padding="7dp" android:src="@drawable/page_indicator_unfocused" /> <ImageView android:id="@+id/paint5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:clickable="true" android:padding="7dp" android:src="@drawable/page_indicator_unfocused" /> </LinearLayout></RelativeLayout>
下面是res/layout/guide_view01.xml 布局文件:
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/w01" android:orientation="vertical" > <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_marginTop="35dp" android:gravity="center" android:text="@string/guide_text01" android:textColor="@color/TextColor" android:textSize="25sp" /></RelativeLayout>
下面是res/layout/guide_view02.xml 布局文件:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/w02" android:orientation="vertical" > <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_marginTop="35dp" android:gravity="center" android:text="@string/guide_text02" android:textColor="@color/TextColor" android:textSize="25sp" /></LinearLayout>
下面是res/layout/guide_view03.xml 布局文件:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/w03" android:orientation="vertical" > <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_marginTop="35dp" android:gravity="center" android:text="@string/guide_text03" android:textColor="@color/TextColor" android:textSize="25sp" /></LinearLayout>
下面是res/layout/guide_view04.xml 布局文件:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/w04" android:orientation="vertical" > <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_marginTop="35dp" android:gravity="center" android:text="@string/guide_text04" android:textColor="@color/TextColor" android:textSize="25sp" /></LinearLayout>
下面是res/layout/guide_view05.xml 布局文件:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/w05" android:orientation="vertical" > <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_marginTop="35dp" android:gravity="center" android:text="@string/guide_text05" android:textColor="@color/TextColor" android:textSize="25sp" /></LinearLayout>
下面是res/layout/guide_view06.xml 布局文件:
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/w06" android:orientation="vertical" > <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_marginTop="35dp" android:gravity="center" android:text="@string/guide_text06" android:textColor="@color/TextColor" android:textSize="25sp" /> <Button android:id="@+id/startBtn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:layout_gravity="center_vertical" android:layout_marginBottom="120dp" android:background="@drawable/start_weixin_btn" android:text="@string/guide_btn_text" android:textColor="@color/TextColor" android:textSize="20sp"/></RelativeLayout>
下面是res/layout/guide_door.xml 布局文件:(动画介面)
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <ImageView android:id="@+id/imageLeft" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_alignParentLeft="true" android:scaleType="fitXY" android:src="@drawable/w_left" /> <ImageView android:id="@+id/imageRight" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_alignParentRight="true" android:scaleType="fitXY" android:src="@drawable/w_right" android:visibility="visible" /> <TextView android:id="@+id/anim_text" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_marginTop="35dp" android:gravity="center" android:text=" \n \n微信,是一个生活方式\n \n " android:textColor="#fff" android:textSize="25sp" /></RelativeLayout>
下面是res/layout/activity_other.xml 布局文件:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="@drawable/bg"> <TextView android:id="@+id/textView1" android:layout_width="match_parent" android:layout_height="match_parent" android:text="亲,可以开始你的微信生活了!" android:gravity="center_horizontal|center" android:textSize="20sp" /></LinearLayout>
下面是res/drawable/start_weixin_btn.xml 文件:(自定义按钮的效果)
<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/whatsnew_btn_pressed" android:state_enabled="true" android:state_pressed="true"/> <!-- 按下时的效果 --> <item android:drawable="@drawable/whatsnew_btn_nor" android:state_enabled="true"/> <!-- 正常状态的效果 --></selector>
下面是ViewPagerAdapter.java文件:
//ViewPager适配器,用来绑定数据和view public class ViewPagerAdapter extends PagerAdapter { //界面列表 private ArrayList<View> views; public ViewPagerAdapter(ArrayList<View> views) { this.views = views; } // 获得当前页卡的数量 public int getCount() { if (views != null) { return views.size(); } return 0; } // 实例化(初始化)页卡 public Object instantiateItem(View container, int position) { ((ViewPager) container).addView(views.get(position), 0);// 添加页卡 return views.get(position); } // 销毁页卡 public void destroyItem(View container, int position, Object object) { ((ViewPager) container).removeView(views.get(position));// 删除页卡 } // 判断是否由对象生成界面 public boolean isViewFromObject(View arg0, Object arg1) { return (arg0 == arg1);// 官方提示这样写 }}
下面是MainActivity.java主界面文件:
public class MainActivity extends Activity implements OnPageChangeListener { private ViewPager viewPager;// 定义ViewPager对象 private ViewPagerAdapter vpAdapter;// 定义ViewPager适配器 private ArrayList<View> views;// 定义一个ArrayList来存放View // 定义各个界面View对象 private View view1, view2, view3, view4, view5, view6; // 定义底部小点图片 private ImageView paint0, paint1, paint2, paint3, paint4, paint5; // 定义开始按钮对象 private Button startBt; protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initView(); initData(); } // 初始化组件 private void initView() { // 实例化各个界面的布局对象 LayoutInflater mLi = LayoutInflater.from(this); view1 = mLi.inflate(R.layout.guide_view01, null); view2 = mLi.inflate(R.layout.guide_view02, null); view3 = mLi.inflate(R.layout.guide_view03, null); view4 = mLi.inflate(R.layout.guide_view04, null); view5 = mLi.inflate(R.layout.guide_view05, null); view6 = mLi.inflate(R.layout.guide_view06, null); // 实例化ArrayList对象 views = new ArrayList<View>(); // 将要分页显示的View装入数组中 views.add(view1); views.add(view2); views.add(view3); views.add(view4); views.add(view5); views.add(view6); // 实例化ViewPager viewPager = (ViewPager) findViewById(R.id.viewpager); // 实例化ViewPager适配器 vpAdapter = new ViewPagerAdapter(views); // 实例化底部小点图片对象 paint0 = (ImageView) findViewById(R.id.paint0); paint1 = (ImageView) findViewById(R.id.paint1); paint2 = (ImageView) findViewById(R.id.paint2); paint3 = (ImageView) findViewById(R.id.paint3); paint4 = (ImageView) findViewById(R.id.paint4); paint5 = (ImageView) findViewById(R.id.paint5); // 实例化开始按钮 startBt = (Button) view6.findViewById(R.id.startBtn); } // 初始化数据 private void initData() { // 设置监听 viewPager.setOnPageChangeListener(this); // 设置适配器数据 viewPager.setAdapter(vpAdapter); // 给开始按钮设置监听 startBt.setOnClickListener(new OnClickListener() { public void onClick(View v) { startButton(); } }); } // 当滑动状态改变时调用 public void onPageScrollStateChanged(int arg0) { } // 当前页面被滑动时调用 public void onPageScrolled(int arg0, float arg1, int arg2) { } // 当新的页面被选中时调用 public void onPageSelected(int position) { switch (position) { case 0: paint0.setImageDrawable(getResources().getDrawable(R.drawable.page_indicator_focused)); paint1.setImageDrawable(getResources().getDrawable(R.drawable.page_indicator_unfocused)); break; case 1: paint1.setImageDrawable(getResources().getDrawable(R.drawable.page_indicator_focused)); paint0.setImageDrawable(getResources().getDrawable(R.drawable.page_indicator_unfocused)); paint2.setImageDrawable(getResources().getDrawable(R.drawable.page_indicator_unfocused)); break; case 2: paint2.setImageDrawable(getResources().getDrawable(R.drawable.page_indicator_focused)); paint1.setImageDrawable(getResources().getDrawable(R.drawable.page_indicator_unfocused)); paint3.setImageDrawable(getResources().getDrawable(R.drawable.page_indicator_unfocused)); break; case 3: paint3.setImageDrawable(getResources().getDrawable(R.drawable.page_indicator_focused)); paint4.setImageDrawable(getResources().getDrawable(R.drawable.page_indicator_unfocused)); paint2.setImageDrawable(getResources().getDrawable(R.drawable.page_indicator_unfocused)); break; case 4: paint4.setImageDrawable(getResources().getDrawable(R.drawable.page_indicator_focused)); paint3.setImageDrawable(getResources().getDrawable(R.drawable.page_indicator_unfocused)); paint5.setImageDrawable(getResources().getDrawable(R.drawable.page_indicator_unfocused)); break; case 5: paint5.setImageDrawable(getResources().getDrawable(R.drawable.page_indicator_focused)); paint4.setImageDrawable(getResources().getDrawable(R.drawable.page_indicator_unfocused)); break; } } // 相应按钮点击事件 private void startButton() { Intent intent = new Intent(); intent.setClass(MainActivity.this, GuideViewDoor.class); startActivity(intent); this.finish(); }}
下面是GuideViewDoor.java界面文件:(要注册)
//功能描述:实现动画效果的入口activitypublic class GuideViewDoor extends Activity { private ImageView mLeft, mRight;// 定义左右两张图片对象 private TextView mText;// 定义一个文本对象 protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.guide_door); // 实例化对象 mLeft = (ImageView) findViewById(R.id.imageLeft); mRight = (ImageView) findViewById(R.id.imageRight); mText = (TextView) findViewById(R.id.anim_text); // 实例化动画对象 AnimationSet anim = new AnimationSet(true); // 实例化位移动画对象 TranslateAnimation mytranslateanim = new TranslateAnimation( Animation.RELATIVE_TO_SELF, 0f, Animation.RELATIVE_TO_SELF, -1f, Animation.RELATIVE_TO_SELF, 0f, Animation.RELATIVE_TO_SELF, 0f); // 设置动画持续时间 mytranslateanim.setDuration(2000); // 设置启动时间 anim.setStartOffset(800); // 将位移动画添加进动画效果中 anim.addAnimation(mytranslateanim); // 动画结束后,保留在终止位 anim.setFillAfter(true); // 左边图启动该动画效果 mLeft.startAnimation(anim); AnimationSet anim1 = new AnimationSet(true); TranslateAnimation mytranslateanim1 = new TranslateAnimation( Animation.RELATIVE_TO_SELF, 0f, Animation.RELATIVE_TO_SELF, +1f, Animation.RELATIVE_TO_SELF, 0f, Animation.RELATIVE_TO_SELF, 0f); mytranslateanim1.setDuration(1500); anim1.addAnimation(mytranslateanim1); anim1.setStartOffset(800); anim1.setFillAfter(true); mRight.startAnimation(anim1);// 右边图启动该动画效果 AnimationSet anim2 = new AnimationSet(true); ScaleAnimation myscaleanim = new ScaleAnimation(1f, 3f, 1f, 3f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f); myscaleanim.setDuration(1000); AlphaAnimation myalphaanim = new AlphaAnimation(1, 0.0001f); myalphaanim.setDuration(1500); anim2.addAnimation(myscaleanim); anim2.addAnimation(myalphaanim); anim2.setFillAfter(true); mText.startAnimation(anim2);// 文字启动该动画效果 //public final boolean postDelayed(Runnable r, long delayMillis) //从当前时间开始延迟delayMillis时间后执行Runnable,只执行一次 new Handler().postDelayed(new Runnable() { public void run() { Intent intent = new Intent(GuideViewDoor.this,OtherActivity.class); startActivity(intent); GuideViewDoor.this.finish(); } }, 2300); }}
下面是OtherActivity.java界面文件: (要注册)
public class OtherActivity extends Activity { protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_other); }}
Take your time and enjoy it 要原码的、路过的、学习过的请留个言,顶个呗~~