Focus on technology, enjoy life!—— QQ:804212028
浏览链接:http://blog.csdn.net/y18334702058/article/details/44624305
本文资源借助于网友:幻影浪子
- 主题:用户界面之Notification(通知栏)
-
Notification实例(含系统自带Notification+半自定义Notification+自定义Notification)
activity_main.xml:
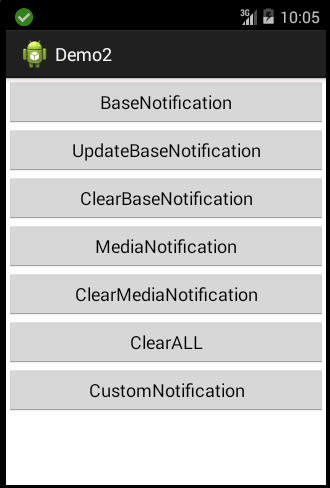
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical"> <Button android:id="@+id/le10bt01" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="BaseNotification" /> <Button android:id="@+id/le10bt02" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="UpdateBaseNotification" /> <Button android:id="@+id/le10bt03" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="ClearBaseNotification" /> <Button android:id="@+id/le10bt04" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="MediaNotification" /> <Button android:id="@+id/le10bt05" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="ClearMediaNotification" /> <Button android:id="@+id/le10bt06" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="ClearALL" /> <Button android:id="@+id/le10bt07" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="CustomNotification" /> </LinearLayout> MainActivity.java:
package com.example.demo2;import android.app.Activity;import android.app.Notification;import android.app.NotificationManager;import android.app.PendingIntent;import android.content.Intent;import android.net.Uri;import android.os.Bundle;import android.provider.MediaStore.Audio;import android.view.View;import android.view.View.OnClickListener;import android.widget.Button;import android.widget.RemoteViews;public class MainActivity extends Activity { private NotificationManager nm; private PendingIntent pd; private Button bt01,bt02,bt03,bt04,bt05,bt06,bt07,bt08; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); init(); } private void init() { bt01 = (Button)findViewById(R.id.le10bt01); bt02 = (Button)findViewById(R.id.le10bt02); bt03 = (Button)findViewById(R.id.le10bt03); bt04 = (Button)findViewById(R.id.le10bt04); bt05 = (Button)findViewById(R.id.le10bt05); bt06 = (Button)findViewById(R.id.le10bt06); bt07 = (Button)findViewById(R.id.le10bt07); bt01.setOnClickListener(onclick); bt02.setOnClickListener(onclick); bt03.setOnClickListener(onclick); bt04.setOnClickListener(onclick); bt05.setOnClickListener(onclick); bt06.setOnClickListener(onclick); bt07.setOnClickListener(onclick); nm = (NotificationManager)getSystemService(NOTIFICATION_SERVICE); Intent intent = new Intent(this,MainActivity.class); pd = PendingIntent.getActivity(MainActivity.this, 0, intent, 0); } OnClickListener onclick = new OnClickListener() { //BASE Notification ID private int Notification_ID_BASE = 1; private Notification baseNF; //MediaNotification ID private int Notification_ID_MEDIA = 2; private Notification mediaNF; //CustomNotification ID private int Notification_ID_CUSTOM = 3; private Notification customNF; @Override public void onClick(View v) { switch(v.getId()) { case R.id.le10bt01: //新建状态栏通知 baseNF = new Notification(); //设置通知在状态栏显示的图标 baseNF.icon = R.drawable.myimage; //通知时在状态栏显示的内容 baseNF.tickerText = "You clicked baseNF!"; //通知在状态栏显示时间 baseNF.when = System.currentTimeMillis(); //此处采用默认 baseNF.defaults |= Notification.DEFAULT_SOUND; baseNF.defaults |= Notification.DEFAULT_VIBRATE; baseNF.defaults |= Notification.DEFAULT_LIGHTS; //让声音、振动无限循环,直到用户响应 baseNF.flags |= Notification.FLAG_INSISTENT; //通知被点击后,自动消失 baseNF.flags |= Notification.FLAG_AUTO_CANCEL; //点击'Clear'时,不清楚该通知(QQ的通知无法清除,就是用的这个) baseNF.flags |= Notification.FLAG_NO_CLEAR; //第二个参数 :下拉状态栏时显示的消息标题 expanded message title //第三个参数:下拉状态栏时显示的消息内容 expanded message text //第四个参数:点击该通知时执行页面跳转 baseNF.setLatestEventInfo(MainActivity.this, "Title01", "Content01", pd); //发出状态栏通知 nm.notify(Notification_ID_BASE, baseNF); break; case R.id.le10bt02: //更新通知 //比如状态栏提示有一条新短信,还没来得及查看,又来一条新短信的提示。 //此时采用更新原来通知的方式比较。 //(再重新发一个通知也可以,但是这样会造成通知的混乱,而且显示多个通知给用户,对用户也不友好) baseNF.setLatestEventInfo(MainActivity.this, "Title02", "Content02", pd); nm.notify(Notification_ID_BASE, baseNF); break; case R.id.le10bt03: //清除 baseNF nm.cancel(Notification_ID_BASE); break; case R.id.le10bt04: mediaNF = new Notification(); mediaNF.icon = R.drawable.myimage; mediaNF.tickerText = "You clicked mediaNF!"; mediaNF.when = System.currentTimeMillis(); //自定义声音 mediaNF.sound = Uri.withAppendedPath(Audio.Media.INTERNAL_CONTENT_URI, "6"); //通知时发出的振动 //第一个参数: 振动前等待的时间 //第二个参数: 第一次振动的时长、以此类推 long[] vir = {0,100,200,300}; mediaNF.vibrate = vir; mediaNF.setLatestEventInfo(MainActivity.this, "Title03", "Content03", pd); nm.notify(Notification_ID_MEDIA, mediaNF); break; case R.id.le10bt05: //清除 mediaNF nm.cancel(Notification_ID_MEDIA); break; case R.id.le10bt06: nm.cancelAll(); break; case R.id.le10bt07: //自定义下拉视图,比如下载软件时,显示的进度条。 customNF = new Notification(); customNF.icon = R.drawable.myimage; customNF.tickerText = "Custom!"; RemoteViews contentView = new RemoteViews(getPackageName(), R.layout.custom); contentView.setImageViewResource(R.id.image, R.drawable.myimage); contentView.setTextViewText(R.id.text, "Hello, this message is in a custom expanded view"); customNF.contentView = contentView; //使用自定义下拉视图时,不需要再调用setLatestEventInfo()方法 //但是必须定义 contentIntent customNF.contentIntent = pd; nm.notify(Notification_ID_CUSTOM, customNF); break; } } }; } 自定义notification的布局custom.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="fill_parent" android:padding="3dp" > <ImageView android:id="@+id/image" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_marginRight="10dp" /> <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="fill_parent" android:textColor="#000" /> </LinearLayout> 运行结果:

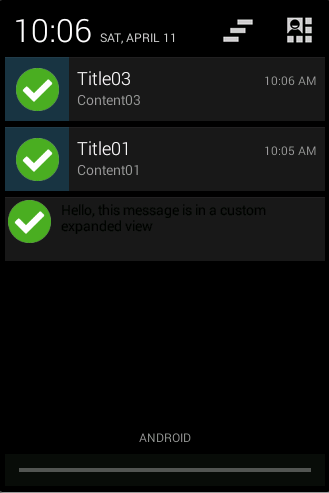
通知栏:

Focus on technology, enjoy life!—— QQ:804212028
浏览链接:http://blog.csdn.net/y18334702058/article/details/44624305