Activity 就是Android中的活动,是Android系统中唯一一个可见组件。
Activity中官网中有一句话:
The visible lifetime of an activity happens between a call to onStart() until a corresponding call to onStop()
这句话的意思是可以看见Activity的生命周期是从 调用onStart()方法开始 直到调用onStop()方法。这句话开始我就理解错误了。因为设置Activity的layout的方法如:setContentView(R.layout.main);一般设置在onCreate()方法中,我会认为onCreate()中最对Activity中的View进行一系列的绘画操作,从而从onStart()方法开始显示R.layout.main中view直到onStop()。现在才明白了这句话的意思从onStart()方法,Activity开始显现直到onStop()方法开始隐藏。
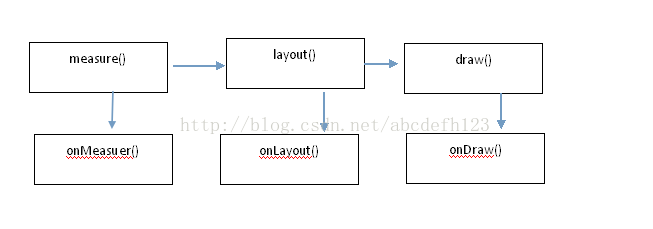
View中绘画机制是先简单总结一下:先测量measure,再布局layout,最后画draw到屏幕上。关系图如下:

上面的方法在执行过程中会调用下面相应的方法,所以在自定义单个View过程中,重写下面的onMeasure(),onLayout(),onDraw()方法。
我以前一直以为View的测量,布局,绘画的功能是从onStart()方法完成的,到底是怎样呢,我们实验一下:
现在,我自定义一个ImageView的子类控件CaiImageView来研究一下View从Activity中的某个方法中开始绘画过程,重写下面三个方法如下:
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
System.out.println("CaiImageView onMeasure");
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
@Override
protected void onLayout(boolean changed, int left, int top, int right,
int bottom) {
System.out.println("CaiImageView onLayout");
super.onLayout(changed, left, top, right, bottom);
}
@Override
protected void onDraw(Canvas canvas) {
System.out.println("CaiImageView onDraw");
super.onDraw(canvas);
}
Activity中重写如下几个方法如下:
@Override
protected void onStart() {
System.out.println("Activity onStart");
super.onStart();
}
@Override
protected void onResume() {
System.out.println("Activity onResume");
super.onResume();
}
@Override
protected void onPause() {
System.out.println("Activity onPause");
super.onPause();
}
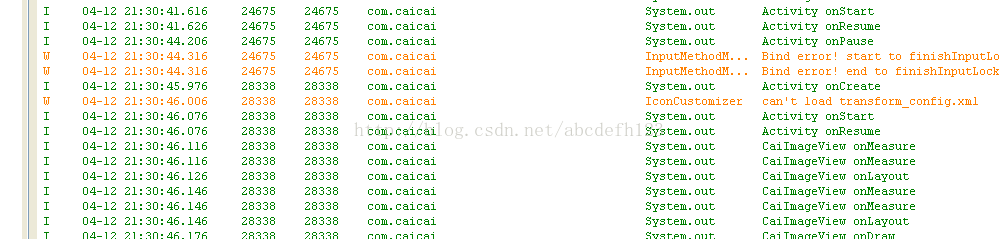
程序的执行过程如下:

Activity中的onResume()方法执行完之后才开始对 setContentView(R.layout.main) 中的R.layout.main开始进行测量,布局,绘画。为什么会多次调用onMeasure()和onLayout(),以后再写博客探讨一下。
如果想得到某个View宽和高,或者测量的宽和高,开始一直以为从onStart()方法开始就可以得到,后来发现我又错了,发现直到onPause()方法中才可以得到宽和高。
Android提供了一种补间动画,根据一个View的内容一系列简单的变化(位置的变化,大小的变化,旋转的变化,等等);如TranslateAnimation.
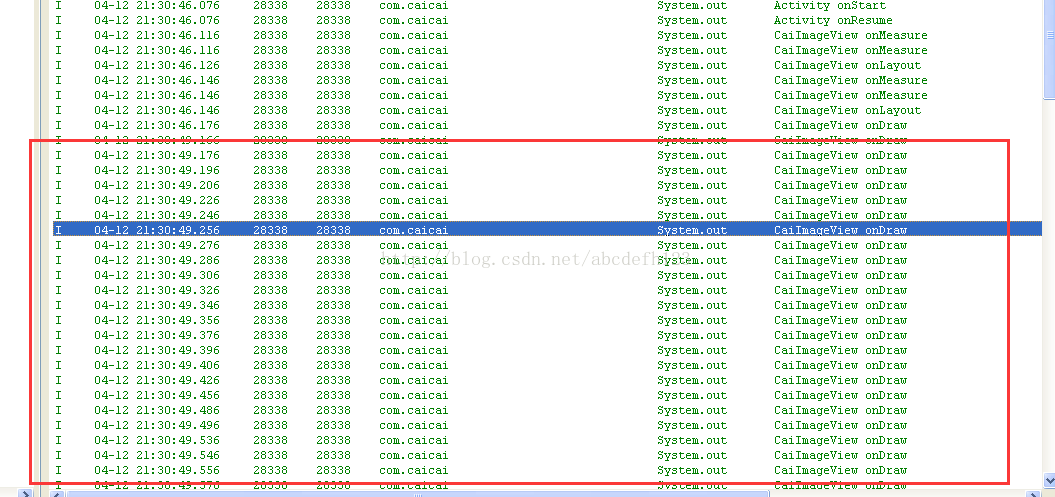
我一直以为View位置的改变就会重新布局,重新绘画。看一下执行结果如下:

从执行的结果来看,在TranslateAnimation执行过程中,不会对View重新进行布局layout,直接对View进行重画。机制可能是取屏幕的图像缓存直接进行重画,不太了解,以后写博客继续探讨。