之前学习了Pulltorefresh,pinnedheaderexpanablelistview 但是结合起来还是有点麻烦的。尤其是像QQ这种。他不是单纯的第一个当做分组。他是分组上面还有几个按钮,还有搜索框,同时可以滑动,而且还可以悬停。想了试了好几种方法,都有BUG。最后用的一种方法。
1. pulltorefresh用的android.v4里面自带的,好像知乎也是
2. 悬停和分组用的网上的,然后我把第一个分组的样式改成了自定义的menu菜单,并且清空了child.这样看上去就像一个自定义layout和listview一起滑动。
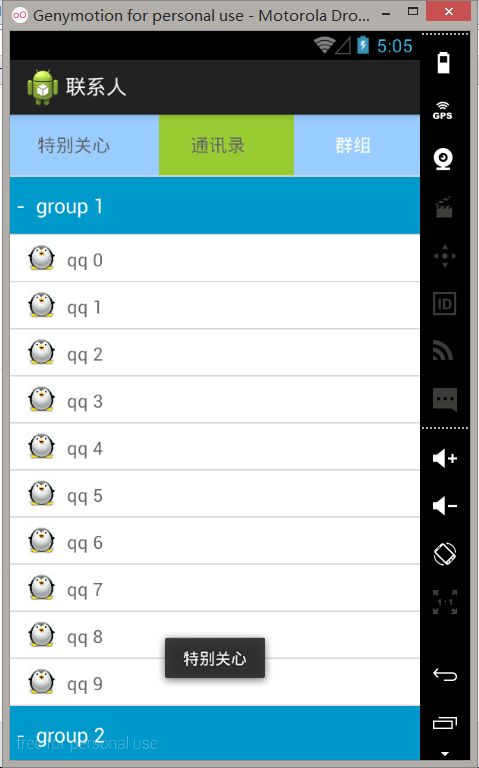
3. 下面是样式图 
整个部分是可以滑动的。 
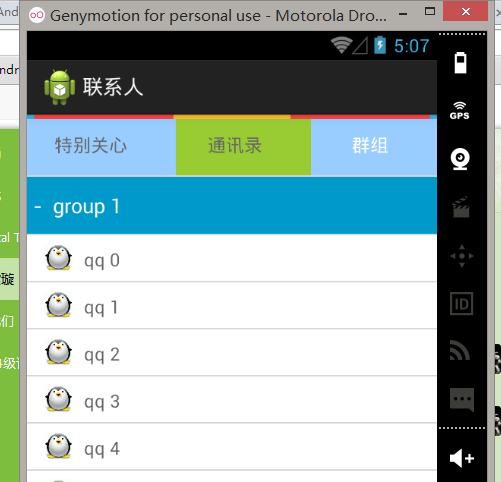
下拉刷新之后 最上面会有一个彩色带。有点细。这是系统弄的效果 
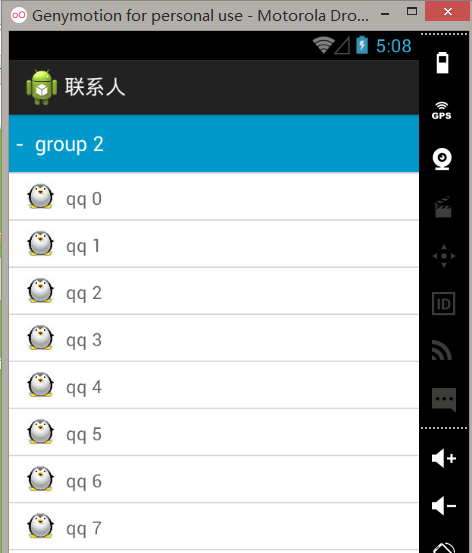
这是悬停效果,之前的自定义菜单被滑动上去了。
下面是核心代码,非常简洁
package com.android.activity;import android.app.Activity;import android.os.Bundle;import android.os.Handler;import android.support.v4.widget.SwipeRefreshLayout;import android.support.v4.widget.SwipeRefreshLayout.OnRefreshListener;import android.view.View;import android.widget.AdapterView;import android.widget.ExpandableListAdapter;import android.widget.ExpandableListView;import android.widget.ExpandableListView.OnChildClickListener;import android.widget.ExpandableListView.OnGroupClickListener;import android.widget.Toast;import com.android.R;import com.android.pinnedheader.PinnedHeaderExpandableListView;public class MainActivity extends Activity{ private PinnedHeaderExpandableListView explistview; private SwipeRefreshLayout swipeRefreshLayout; private String[][] childrenData = new String[10][10]; private String[] groupData = new String[5]; private int expandFlag = -1;//控制列表的展开 private MainAdapter adapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.layout_main); initView(); initData(); } /** * 初始化VIEW */ private void initView() { explistview = (PinnedHeaderExpandableListView)findViewById(R.id.explistview); swipeRefreshLayout = (SwipeRefreshLayout)findViewById(R.id.swipe_container); //设置刷新时动画的颜色,可以设置4个 swipeRefreshLayout.setColorSchemeResources(android.R.color.holo_blue_light, android.R.color.holo_red_light, android.R.color.holo_orange_light, android.R.color.holo_green_light); swipeRefreshLayout.setOnRefreshListener(new OnRefreshListener() { @Override public void onRefresh() { new Handler().postDelayed(new Runnable() { @Override public void run() { swipeRefreshLayout.setRefreshing(false); } }, 6000); } }); } /** * 初始化数据 */ private void initData() { for(int i=0;i<5;i++){ groupData[i] = " group "+i; } for(int i=1;i<5;i++){ for(int j=0;j<10;j++){ childrenData[i][j] = "qq "+j; } } //设置悬浮头部VIEW explistview.setHeaderView(View.inflate(MainActivity.this,R.layout.group, null)); adapter = new MainAdapter(childrenData, groupData, getApplicationContext(),explistview); explistview.setAdapter(adapter); explistview.setOnChildClickListener(new OnChildClickListener() { @Override public boolean onChildClick(ExpandableListView parent, View v, int groupPosition, int childPosition, long id) { Toast.makeText(MainActivity.this, "分组:"+groupData[groupPosition]+",好友:"+childrenData[groupPosition][childPosition], Toast.LENGTH_SHORT).show(); return false; } }); }}你需要做的就是设置监听器和传数据,记住数据第一组不会显示的,而且child必须为0个。
菜单样式和分组样式在这里getview设置。
package com.android.activity;import com.android.R;import com.android.pinnedheader.PinnedHeaderExpandableListView;import android.content.Context;import android.opengl.Visibility;import android.util.SparseIntArray;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.widget.BaseExpandableListAdapter;import android.widget.ImageView;import android.widget.TextView;import android.widget.AbsListView.LayoutParams;import android.widget.Toast;public class MainAdapter extends BaseExpandableListAdapter { private String[][] childrenData; public String[] groupData; private Context context; private PinnedHeaderExpandableListView listView; private LayoutInflater inflater; public MainAdapter(String[][] childrenData,String[] groupData ,Context context,PinnedHeaderExpandableListView listView){ this.groupData = groupData; this.childrenData = childrenData; this.context = context; this.listView = listView; inflater = LayoutInflater.from(this.context); } @Override public Object getChild(int groupPosition, int childPosition) { return childrenData[groupPosition][childPosition]; } @Override public long getChildId(int groupPosition, int childPosition) { return 0; } @Override public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) { View view = null; if (convertView != null) { view = convertView; } else { view = inflater.inflate(R.layout.child, null); } TextView text = (TextView)view.findViewById(R.id.childto); text.setText(childrenData[groupPosition][childPosition]); return view; } @Override public int getChildrenCount(int groupPosition) { if(groupPosition<0) return 0; return childrenData[groupPosition].length; } @Override public Object getGroup(int groupPosition) { return groupData[groupPosition]; } @Override public int getGroupCount() { return groupData.length; } @Override public long getGroupId(int groupPosition) { return 0; } @Override public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) { View view = null; //menu if(groupPosition==0) { view = inflater.inflate(R.layout.menu, null); view.setLayoutParams(new LayoutParams( ViewGroup.LayoutParams.MATCH_PARENT, 80)); view.setTag(1); TextView btn1=(TextView)view.findViewById(R.id.btn1); btn1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Toast.makeText(context, "特别关心", Toast.LENGTH_SHORT).show(); } }); return view; } //普通分组 if (convertView != null&&(Integer)convertView.getTag()==0) { view = convertView; } else { view = inflater.inflate(R.layout.group, null); view.setTag(0); } TextView text = (TextView)view.findViewById(R.id.groupto); if (isExpanded) { text.setText("- "+groupData[groupPosition]); } else{ text.setText("+ "+groupData[groupPosition]); } return view; } @Override public boolean hasStableIds() { return true; } @Override public boolean isChildSelectable(int groupPosition, int childPosition) { return true; }}是不是很少,需要自己改的代码就这两个文件。
工程在这里:我的github地址
戳戳戳:https://github.com/younfor/PinnedAndPulledHeaderListView