帧布局FrameLayout在Android的五大布局中是最简单的布局方式,在需要布局中的控件有重叠的情况下才使用。
FrameLayout是一个轻量级的布局控件,Relativelayout能完全的实现FrameLayout的功能,所以在选择的时候就需要自己好好设计了。
在使用FrameLayout的时候,发现布局里面的控件设置layout_margin类的属性没有效果。后来百度一下才知道FrameLayout中的控件layout_margin设置要依赖layout_gravity属性,否则layout_margin设置无效。
layout_gravity有好几个值可以设置,具体要设置哪一个呢?其实layout_gravity可以理解为设置控件的参考点,控件最终显示位置最终由layout_gravity和layout_margin共同决定。
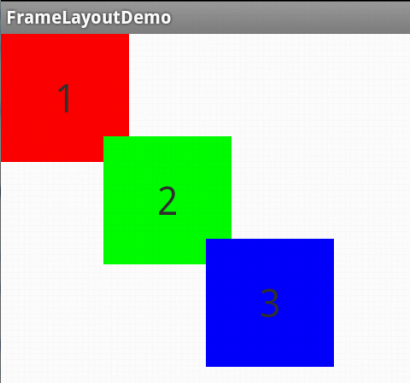
如果想要控件正常显示,可以将控件的layout_gravity设置为top,以屏幕左上角为参考点。
- <FrameLayout
- android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <!-- layout_gravity设置为top,以屏幕左上角为参考点 -->
- <TextView
- android:layout_width="100dp"
- android:layout_height="100dp"
- android:layout_gravity="top"
- android:background="#FF0000"
- android:gravity="center"
- android:text="1"
- android:textSize="30sp" />
- <TextView
- android:layout_marginLeft="80dp"
- android:layout_marginTop="80dp"
- android:layout_width="100dp"
- android:layout_height="100dp"
- android:layout_gravity="top"
- android:background="#00FF00"
- android:gravity="center"
- android:text="2"
- android:textSize="30sp" />
- <TextView
- android:layout_marginLeft="160dp"
- android:layout_marginTop="160dp"
- android:layout_width="100dp"
- android:layout_height="100dp"
- android:layout_gravity="top"
- android:background="#0000FF"
- android:gravity="center"
- android:text="3"
- android:textSize="30sp" />
- </FrameLayout>
view plaincop

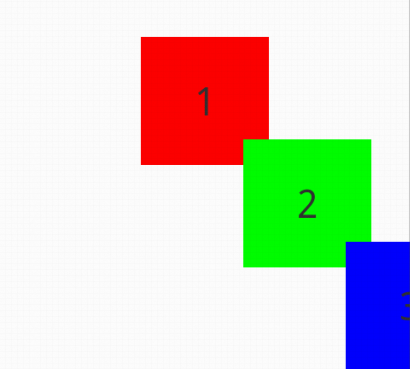
改变所有的控件的参考点,layout_gravity设置为center,看看效果

另外FrameLayout在一些控件动画中和一些复杂的UI设计大有用处,还是挺不错的。