Android应用主要有4种类型对话框,分别为AlertDialog、ProgressDialog、DataPickerDialog、TimePickerDialog,其中后三种都是继承于AlertDialog。简要介绍如下:
AlertDialog:功能最丰富、实用最广的对话框;
ProgressDialog:进度条对话框;
DatePickerDialog:日期选择对话框,是对DatePicker的包装;
TiemPickerDialog:时间选择对话框,是对TimePicker的包装。
转载标明博客:http://blog.csdn.net/u012637501
AlertDialog使用详解
使用AlertDialog,可以创建各种功能和风格的对话框。开发的主要步骤如下:
(1)使用创建AlertDialog.Builder对象,其中Builder为AlertDialog内部静态类,提供对话框的具体实现方法;
(2)调用AlertDialog.Builder的setTitle()或setCustomTitle()方法设置标题、setIcon()方法设置标题;
(3)调用AlertDialog.Builder的setCancelable()设置触屏不取消、setMessage()设置对话框内容;
(4)调用AlertDialog.Builder的setPositiveButton()、setNegativeButton()或setNeutralButton()方法添加多个按钮。
(5)调用AlerDialog.Buidler的create()方法创建AlertDailog对象,再调用AlertDialog对象的show()方法将对话框显示出来。
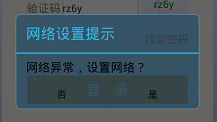
1.创建显示提示消息的对话框
该类型对话框可以只是显示对话框消息,也可以为按钮注册监听器实现相应的功能。
(1)对话框样式


(2)代码实现
- AlertDialog.Builder builder = new AlertDialog.Builder(context);
- builder.setTitle("网络设置提示")
- .setIcon(R.drawable.dialog);
- .setMessage("网络异常,设置网络?")
- .setPositiveButton("是", new DialogInterface.OnClickListener() {
- public void onClick(DialogInterface dialog, int which) {
- //..............功能代码................//
- }
- })
- .setNegativeButton("否", new DialogInterface.OnClickListener() {
- public void onClick(DialogInterface dialog, int which) {
- //..............功能代码................//
- //dialog.dismiss();
- }
- })
- .create()
- .show();
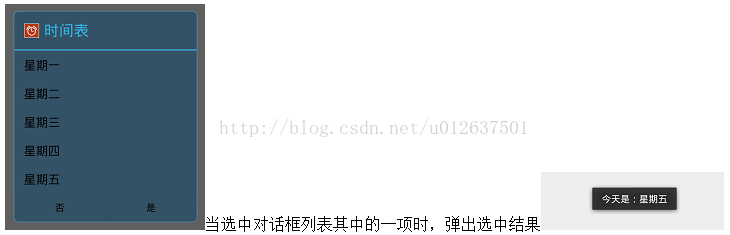
2.创建简单列表项对话框(which为列表索引)
AlertDialog.Builder调用setItems()方法即可设置简单列表项对话框,需要注意的是调用该方法时需要传入一个数组或数组资源的ID,其中参数which为选择哪一项编号。
(1)对话框样式


(2)代码实现
- final CharSequence[] items = new CharSequence[] {"星期一","星期二","星期三","星期四","星期五"};
- AlertDialog.Builder builder = new AlertDialog.Builder(this);
- builder.setTitle("时间表")
- .setIcon(R.drawable.dialog_icon)
- .setCancelable(false)
- //简单列表对话框
- .setItems(items, new OnClickListener() {
- public void onClick(DialogInterface dialog, int which) {
- Toast.makeText(MainActivity.this, "今天是:"+items[which], Toast.LENGTH_SHORT).show();
- }
- })
- /**
- * 确认按钮
- * */
- .setPositiveButton("是",new DialogInterface.OnClickListener() {
- public void onClick(DialogInterface dialog,int which) {
- //.......功能代码
- }
- })
- /**
- * 取消按钮
- * */
- .setNegativeButton("否",new DialogInterface.OnClickListener() {
- public void onClick(DialogInterface dialog,int which) {
- dialog.dismiss();
- }
- }).create().show();
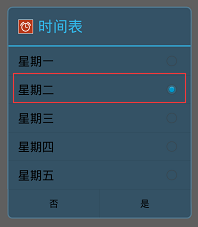
3.创建单选列表项对话框(which为列表索引)
AlertDialog.Builder调用setSingleChoiceItems()方法即可创建带单选列表项的对话框。调用setSingleChoiceItems()方法时可传入数组或数组资源的ID、或Cursor(相当于数据库查询结果集)、或ListAdapter作为参数。如果传入ListAdapter作为参数,则由ListAdapter来提供多个列表项组件,也相当于自定义布局对话框。
(1)对话框样式


(2)代码实现
- final CharSequence[] items = new CharSequence[] {"星期一","星期二","星期三","星期四","星期五"};
- AlertDialog.Builder builder = new AlertDialog.Builder(this);
- builder.setTitle("时间表")
- .setIcon(R.drawable.dialog_icon)
- .setCancelable(false)
- //设置单选列表项,默认选中第二项(索引为1)
- .setSingleChoiceItems(items, 1, new OnClickListener(){
- public void onClick(DialogInterface dialog, int which) {
- Toast.makeText(MainActivity.this, "今天是:"+items[which], Toast.LENGTH_SHORT).show();
- }
- })
- /**
- * 确认按钮
- * */
- .setPositiveButton("是",new DialogInterface.OnClickListener() {
- public void onClick(DialogInterface dialog,int which) {
- //.......功能代码
- }
- })
- /**
- * 取消按钮
- * */
- .setNegativeButton("否",new DialogInterface.OnClickListener() {
- public void onClick(DialogInterface dialog,int which) {
- dialog.dismiss();
- }
- }).create().show();
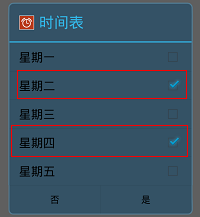
4.创建多选列表项对话框
AlertDialog.Builder调用setMultieChoiceItems()方法即可创建一个多选列表的对话框。调用setMultieChoiceItems()方法时可传入数组、或Cursor(相当于数据库查询结果集)作为参数。
AlertDialog.Builder.setMultiChoiceItems(CharSequence[] items, boolean[] checkedItems, OnMultiChoiceClickListener listener)
注意:boolean[]参数主要用于(1)设置初始化时选中哪些列表项;(2)该boolean类型的参数还可用于动态获取选择列表中列表项的选中状态。
(1)对话框样式


(2)代码实现
- final CharSequence[] items = new CharSequence[] {"星期一","星期二","星期三","星期四","星期五"};
- AlertDialog.Builder builder = new AlertDialog.Builder(this);
- builder.setTitle("时间表")
- .setIcon(R.drawable.dialog_icon)
- .setCancelable(false)
- //设置多选列表项,默认勾选第2项、第4项
- .setMultiChoiceItems(items, new boolean[]{false,true,false,true,false},null)
- /**
- * 确认按钮
- * */
- .setPositiveButton("是",new DialogInterface.OnClickListener() {
- public void onClick(DialogInterface dialog,int which) {
- //.......功能代码
- }
- })
- /**
- * 取消按钮
- * */
- .setNegativeButton("否",new DialogInterface.OnClickListener() {
- public void onClick(DialogInterface dialog,int which) {
- dialog.dismiss();
- }
- }).create().show();
AlertDialog.Builder提供了一个setAdapter()方法来设置对话框的内容,该方法需要传入一个Adapter参数,这样即可由该Adapter负责提供多个列表项组件。
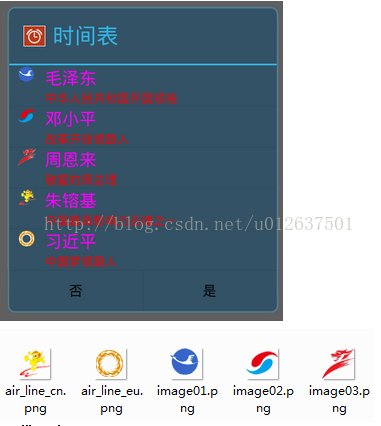
(1)对话框样式


(2)代码实现
- //创建用到的资源
- final String[] names = new String[] {"毛泽东","邓小平","周恩来","朱镕基","习近平"};
- final String[] descs = new String[]{"中华人民共和国开国领袖","改革开放领路人","敬爱的周总理","中国最具影响力总理之一","中国梦领路人"};
- final int[] imageIds = new int[]{R.drawable.image01,R.drawable.image02,R.drawable.image03,R.drawable.image04,R.drawable.image05};
- //创建一个List集合,List集合的元素是Map对象
- List<Map<String,Object>> listItems = new ArrayList<Map<String,Object>>();
- for(int i=0;i<names.length;i++){
- Map<String,Object> listItem = new HashMap<String,Object>();
- listItem.put("imageRes", imageIds[i]);
- listItem.put("personName",names[i]);
- listItem.put("desc", descs[i]);
- listItems.add(listItem);
- }
- //创建一个SimpleAdapter
- SimpleAdapter simpleAdapter = new SimpleAdapter(MainActivity.this,
- listItems, R.layout.listline, new String[] { "personName",
- "imageRes", "desc" }, new int[] { R.id.name,
- R.id.header, R.id.desc });
- AlertDialog.Builder builder = new AlertDialog.Builder(this);
- builder.setTitle("时间表")
- .setIcon(R.drawable.dialog_icon)
- .setCancelable(false)
- //自定义对话框
- .setAdapter(simpleAdapter, new OnClickListener() {
- public void onClick(DialogInterface dialog, int which) {
- Toast.makeText(MainActivity.this, "您点击了第:"+which+"项", Toast.LENGTH_SHORT).show();
- }
- })
- /**
- * 确认按钮
- * */
- .setPositiveButton("是",new DialogInterface.OnClickListener() {
- public void onClick(DialogInterface dialog,int which) {
- //.......功能代码
- }
- })
- /**
- * 取消按钮
- * */
- .setNegativeButton("否",new DialogInterface.OnClickListener() {
- public void onClick(DialogInterface dialog,int which) {
- dialog.dismiss();
- }
- }).create().show();
其中,列表项布局文件R.layout.listline.xml
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:orientation="horizontal">
- <!-- 定义一个ImageView,用于作为列表项的一部分 -->
- <ImageView
- android:id="@+id/header"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:paddingLeft="10dp"/>
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:orientation="vertical">
- <!-- 定义一个TextView,用于作为列表项的一部分 -->
- <TextView
- android:id="@+id/name"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:textSize="20dp"
- android:textColor="#f0f"
- android:paddingLeft="10dp"/>
- <!-- 定义一个TextView,用于作为列表项的一部分 -->
- <TextView
- android:id="@+id/desc"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:textSize="14dp"
- android:textColor="#f00"
- android:paddingLeft="10dp"/>
- </LinearLayout>
- </LinearLayout>
注释:创建SimpleAdapter对象,需要传入五个参数
SimpleAdapter(Context context, List<? extends Map<String, ?>> data, int resource, String[] from, int[] to)
(1)第1个参数:为上下文
(2)第2个参数:为List<Map<String,?>>类型的集合对象,该集合中每个Map<String,?>对象生成一个列表项
(3)第3个参数:该参数指定一个界面布局ID,如 R.layout.listline.xml用作于列表项组件
(4)第4个参数:该参数是一个String[]类型的参数,该参数决定提取Map<String,?>对象中哪些key对应的value来生成列表项
(5)第5个参数:该参数应该是一个int[]类型的参数,该参数决定填充列表项布局的哪个组件。
当然,我们也可以使用ArrayAdapter构造一个简单的列表项(只包含文本),虽然只是显示文本,但是相比使用setItems(items,listener)等方法创建列表对话框来说,可以通过setAdapter(adapter,listener)方法设置列表对话框文本显示的风格,比如字体大小、颜色、文本边距等。使用方法如下:
String[] names = new String[] {"毛泽东","邓小平","周恩来"}; //数组资源
ArrayAdapter<String> adapter = new ArrayAdapter<String>(MainActivity.this,R.layout.listline,names); //将数组包装为
builder.setAdapter(adapter,listener);
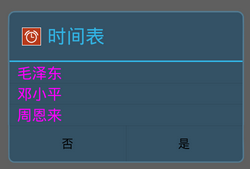
其中,列表项布局文件R.layout.listline.xml
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"
android:textColor="#f0f"
android:paddingLeft="10dp"/>
效果如下:


6.自定义View(窗口)的对话框
AlertDialog.Builder的setView()方法可以接收一个View组件,该View组件将会作为对话框的内容。由于在Android界面编程中,一切组件继承于View,因此,我们可以使用这种方法实现各种高级的对话框。
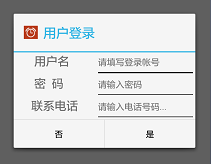
1.对话框样式


2.代码实现
- //创建View对话框
- TableLayout loginView = (TableLayout) getLayoutInflater().inflate(R.layout.login, null);
- AlertDialog.Builder builder = new AlertDialog.Builder(this);
- builder.setTitle("用户登录")
- .setIcon(R.drawable.dialog_icon)
- .setCancelable(false)
- .setView(loginView)
- /**
- * 确认按钮
- * */
- .setPositiveButton("是",new DialogInterface.OnClickListener() {
- public void onClick(DialogInterface dialog,int which) {
- //.......功能代码
- }
- })
- /**
- * 取消按钮
- * */
- .setNegativeButton("否",new DialogInterface.OnClickListener() {
- public void onClick(DialogInterface dialog,int which) {
- dialog.dismiss();
- }
- }).create().show();
注意:getLayoutInflater().inflate(R.layout.login, null)目前是从指定的xml文件获取资源,填充到指定View组件中。
其中,R.layout.login.xml文件内容为:
- <?xml version="1.0" encoding="utf-8"?>
- <TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical">
- <!-- 用户名行 -->
- <TableRow >
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_weight="2"
- android:text=" 用户名"
- android:textSize="20sp"/>
- <EditText
- android:id="@+id/uerName"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_weight="3"
- android:hint="请填写登录帐号"
- android:textSize="15sp"
- android:selectAllOnFocus="true"/>
- </TableRow>
- <!-- 密码行 -->
- <TableRow >
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_weight="2"
- android:text=" 密 码"
- android:textSize="20sp"/>
- <EditText
- android:id="@+id/password"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_weight="3"
- android:hint="请输入密码"
- android:textSize="15sp"
- android:selectAllOnFocus="true"/>
- </TableRow>
- <!-- 电话号码行 -->
- <TableRow >
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_weight="2"
- android:text=" 联系电话"
- android:textSize="20sp"/>
- <EditText
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_weight="3"
- android:textSize="15sp"
- android:hint="请输入电话号码..."
- android:selectAllOnFocus="true"/>
- </TableRow>
- </TableLayout>
7.使用Activity作为对话框显示
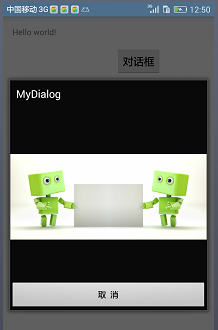
(1)对话框样式


(2)代码实现
第一步:实现一个Activity
- public class DialogActivity extends Activity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.dialog);
- }
- public void cancelDialog(View v){
- finish(); //结束Activity
- }
- }
其中,Activity界面布局文件dialog.xml为
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:orientation="vertical">
- <ImageView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:src="@drawable/hehe" />
- <Button
- android:onClick="cancelDialog"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="取 消"/>
- </LinearLayout>
第二步:在工程文件中定义该Activity并设置主题为对话框风格
- <activity
- android:name=".DialogActivity"
- android:theme="@android:style/Theme.Dialog"/>