一.ListView + ScrollView + ViewPager界面实现:
看了别人的源码总要总结一下,ListView与ScrollView两者之间是有冲突的,但有的时候,又不得不两者一块使用。主要就是ListView中item高度不确定,只要写死或先算出所有的item的高度和就能显示出你所需要的效果了。
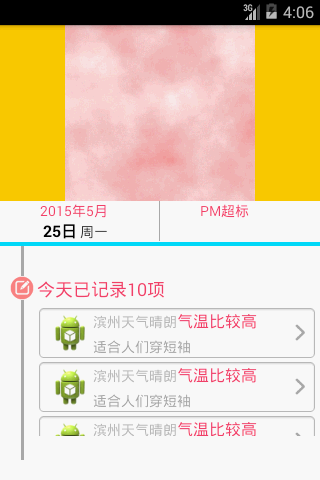
效果图:



主界面:
public class MainActivity extends Activity { // viewPager private MyPageAdapter viewpageAdapter; private ArrayList<View> viewList; private ListView listview1; // listview数据条数 private int dataNum = 10; //ScrollView private MyScrollView myscrollview1; //ViewPager private ViewPager viewpager; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.activity_custom_morecustom_main); prepareData(); //初始化view myscrollview1 = (MyScrollView)findViewById(R.id.myscrollview1); viewpager = (ViewPager) findViewById(R.id.viewpager); listview1 = (ListView) findViewById(R.id.listview1); viewpageAdapter = new MyPageAdapter(); viewpager.setAdapter(viewpageAdapter); MyListAdapter1 adapter1 = new MyListAdapter1(); listview1.setAdapter(adapter1); //设置高度 new ListUtils(this).setListViewHeightBasedOnChildren(listview1); listview1.setOnItemClickListener(new OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { Toast.makeText(MainActivity.this, "哈哈", Toast.LENGTH_SHORT).show(); } }); //设置ScrollView滚动条为顶部 myscrollview1.smoothScrollTo(0,20); } // ViewPager的图片初始化 private void prepareData() { viewList = new ArrayList<View>(); ImageView view1 = new ImageView(this); view1.setImageResource(R.drawable.w3); viewList.add(view1); ImageView view2 = new ImageView(this); view2.setImageResource(R.drawable.w2); viewList.add(view2); } private class MyListAdapter1 extends BaseAdapter { @Override public int getCount() { return dataNum; } @Override public Object getItem(int position) { return position; } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { View view = View.inflate(getApplicationContext(), R.layout.activity_listview_item, null); return view; } } class MyPageAdapter extends PagerAdapter { @Override public int getCount() { return viewList.size(); } @Override public boolean isViewFromObject(View arg0, Object arg1) { return arg0 == arg1; } @Override public void destroyItem(ViewGroup container, int position, Object object) { container.removeView(viewList.get(position)); } @Override public Object instantiateItem(ViewGroup container, int position) { container.addView(viewList.get(position)); return viewList.get(position); } } //根据手机的分辨率从 dp 的单位 转成为 px(像素) public static int dip2px(Context context, float dpValue) { final float scale = context.getResources().getDisplayMetrics().density; return (int) (dpValue * scale); } //根据手机的分辨率从 px(像素) 的单位 转成为 dp public static int px2dip(Context context, float pxValue) { final float scale = context.getResources().getDisplayMetrics().density; return (int) (pxValue / scale); }}MyScrollView:
public class MyScrollView extends ScrollView { public MyScrollView(Context context, AttributeSet attrs) { super(context, attrs); } //触发拦截触摸事件默认为false @Override public boolean onInterceptTouchEvent(MotionEvent ev) { return false; } }ListUtils:
public class ListUtils { private Context context; public ListUtils(Context context){ this.context = context; } public void setListViewHeightBasedOnChildren(ListView listView) { // 获取ListView对应的Adapter ListAdapter listAdapter = listView.getAdapter(); if (listAdapter == null) { return; } //显示框显示三个item的高度,因为已经写死每个layout的高度是65 int totalHeight = dip2px(context, 65) * 2; /* * 这是显示完整的高度 int totalHeight = 0 ; for (int i = 0; i < listAdapter.getCount(); i++) { totalHeight += dip2px(context, 65); }*/ ViewGroup.LayoutParams params = listView.getLayoutParams(); //设置listview显示完整需要的高度,getDividerHeight()分割符占有的高度 params.height = totalHeight+ (listView.getDividerHeight() * (listAdapter.getCount() -1)); listView.setLayoutParams(params); } //根据手机的分辨率从 dp 的单位 转成为 px(像素) public static int dip2px(Context context, float dpValue) { final float scale = context.getResources().getDisplayMetrics().density; return (int) (dpValue * scale ); } //根据手机的分辨率从 px(像素) 的单位 转成为 dp public static int px2dip(Context context, float pxValue) { final float scale = context.getResources().getDisplayMetrics().density; return (int) (pxValue / scale ); }}主界面布局:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <com.example.testtexiao6.MyScrollView android:id="@+id/myscrollview1" android:layout_width="fill_parent" android:layout_height="wrap_content" > <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical" > <RelativeLayout android:id="@+id/relative1" android:layout_width="wrap_content" android:layout_height="wrap_content" > <android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="fill_parent" android:layout_height="284dip" android:background="#ffcc00" /> <RelativeLayout android:id="@+id/relative2" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@id/viewpager" > <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="40dip" android:gravity="center" android:orientation="vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="2015年5月" android:textColor="#f6466c" android:textSize="14sp" /> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="3dip" android:text="25日" android:textColor="#000000" android:textSize="16sp" android:textStyle="bold" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="3dip" android:text="周一" android:textSize="14sp" /> </LinearLayout> </LinearLayout> <View android:id="@+id/view" android:layout_width="1sp" android:layout_height="40dip" android:layout_centerInParent="true" android:background="@android:color/darker_gray" /> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="40dip" android:layout_toRightOf="@id/view" android:gravity="center" android:orientation="vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="PM超标" android:textColor="#f6466c" android:textSize="14sp" /> </LinearLayout> </RelativeLayout> </RelativeLayout> <RelativeLayout android:layout_width="wrap_content" android:layout_height="wrap_content" > <LinearLayout android:id="@+id/ll_02" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <ImageView android:layout_width="match_parent" android:layout_height="4dip" android:background="@android:color/holo_blue_bright" /> <View android:layout_width="3dip" android:layout_height="30dip" android:layout_marginLeft="21dip" android:background="@android:color/darker_gray" /> </LinearLayout> </RelativeLayout> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" > <LinearLayout android:id="@+id/ll_04" android:layout_width="wrap_content" android:layout_height="match_parent" android:orientation="vertical" > <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dip" android:src="@drawable/icon_morecustom_12" /> <View android:layout_width="3dip" android:layout_height="160dip" android:layout_marginLeft="21dip" android:background="@android:color/darker_gray" /> </LinearLayout> <TextView android:id="@+id/tv_title04" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignTop="@id/ll_04" android:layout_marginLeft="3dip" android:layout_toRightOf="@id/ll_04" android:text="今天已记录10项" android:textColor="#f6466c" android:textSize="18sp" /> <ListView android:id="@+id/listview1" android:layout_width="280dip" android:layout_height="wrap_content" android:layout_alignLeft="@id/tv_title04" android:layout_below="@id/tv_title04" android:layout_marginTop="5dip" android:divider="@null" /> </RelativeLayout> <View android:layout_width="match_parent" android:layout_height="20dip" /> </LinearLayout> </com.example.testtexiao6.MyScrollView></RelativeLayout>
listview的item布局:
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="65dip" android:background="@android:drawable/editbox_background" > <ImageView android:id="@+id/iv" android:layout_width="40dip" android:layout_height="40dip" android:layout_centerVertical="true" android:layout_marginLeft="5dip" android:background="@drawable/icon_morecustom_launcher" /> <TextView android:id="@+id/tv_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="3dip" android:layout_marginTop="3dip" android:layout_toRightOf="@id/iv" android:text="滨州天气晴朗" android:textSize="14sp" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="1dip" android:layout_toRightOf="@id/tv_1" android:text="气温比较高" android:textColor="#f6466c" android:textSize="16sp" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@id/tv_1" android:layout_below="@id/tv_1" android:layout_marginTop="6dip" android:text="适合人们穿短袖" android:textColor="@android:color/darker_gray" android:textSize="14sp" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/icon_morecustom_arrow" android:layout_centerVertical="true" android:layout_alignParentRight="true" /> <View android:layout_width="match_parent" android:layout_height="5dip" android:layout_alignParentBottom="true" /></RelativeLayout>