一.滑动的开关按钮:
找到好点的资源总是要分享,下面分享这个源码(需要源码留下邮箱),顺便简单说明一下几个类。
(1).Rect类:

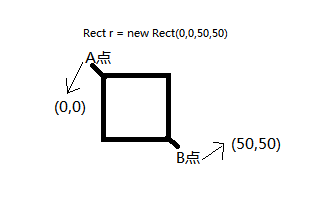
从上图大概可以看出Rect中四个参数的含义了吧,Rect中还有left,top,right,bottom这四个变量是什么意思呢?
r.left(矩形左边):通俗说的就是上图中A距离X轴的距离0;
r.top(矩形上边):通俗说的就是上图中A距离Y轴的距离0;
r.right(矩形右边):通俗说的就是上图中B距离Y轴的距离50;
r.bottom(矩形底边):通俗说的就是上图中B距离Y轴的距离50;
(2).Paint类(画笔):可以根据自己的需求画出不同颜色和样式的图形和文字。
Paint类主要的方法有:
setAntiAlias:设置画笔的锯齿效果。
setColor:设置画笔的颜色。
setARGB:设置画笔的a,r,p,g值。
setAlpha:设置Alpha值。
setTextSize:设置紫的尺寸。
setStyle:设置画笔的风格,空心或者实心。
(3).Bitmap类(位图):可用于获取图像文件信息,进行图像剪切、旋转、缩放等操作,并可以指定图像文件保存操作
getHeight():获取位图宽度
getWidth():获取位图高度
createBitmap(Bitmap src):通过位图资源创建位图实例
createBitmap(Bitmap source, int x, int y, int width, int height):在指定位置创建位图,可放大缩小位source是位图资源,(x,y)表示位图左上角坐标,width表示位图宽度,height表示位图高度
(4).Canvas类(画布):在画布上绘制之外,还需要设置一些关于画布的属性,几个常用方法:
Canvas():创建一个空的画布。可以使用setBitmap()方法来设置绘制的具体画布。
Canvas(Bitmap):以Bitmap对象创建一个画布,则将内容都绘制在Bitmap上,因此Bitmap不能为null。
drawColor:设置Canvas的背景颜色。
clipRect:设置显示区域。
rotate:旋转画布。
(5).Matrix类:进行图像的操作。
Translate:平移变换
Rotate:旋转变换
Scale:缩放变换
Skew:错切变换
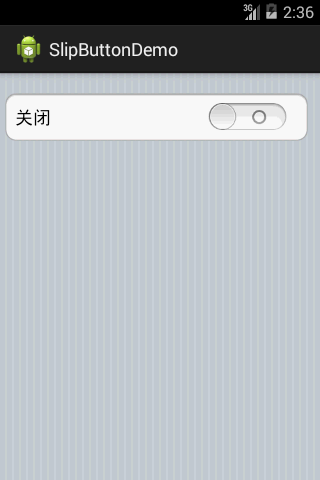
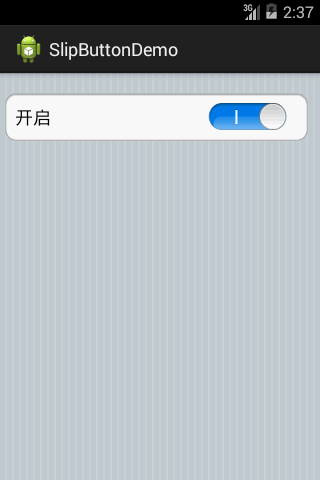
效果图:


主界面:
public class SlipButtonActivity extends Activity { private SlipButton sb = null; private Button btn = null; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); initView(); setListener(); } private void setListener() { sb.SetOnChangedListener(new OnChangedListener() { public void OnChanged(boolean CheckState) { btn.setText(CheckState ? "开启" : "关闭"); } }); } private void initView() { sb = (SlipButton) findViewById(R.id.splitbutton); btn = (Button) findViewById(R.id.ringagain); sb.setCheck(true); }}布局:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/blue_striped_bg" android:orientation="vertical" > <RelativeLayout android:id="@+id/relativeLayout1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="15dip" android:padding="5dip" > <Button android:id="@+id/ringagain" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:background="@drawable/clock_list" android:clickable="false" android:gravity="center_vertical" android:padding="10dip" android:text="开启" android:textColor="@android:color/black" android:textSize="18sp" /> <com.cn.slipbutton.SlipButton android:id="@+id/splitbutton" android:layout_width="100dip" android:layout_height="40dip" android:layout_alignRight="@id/ringagain" android:layout_alignTop="@id/ringagain" android:layout_marginTop="10dip" /> </RelativeLayout></LinearLayout>
自定义view:
public class SlipButton extends View implements OnTouchListener { private boolean NowChoose = false;// 记录当前按钮是否打开,true为打开,flase为关闭 private boolean isChecked; private boolean OnSlip = false;// 记录用户是否在滑动的变量 private float DownX, NowX;// 按下时的x,当前的x private Rect Btn_On, Btn_Off;// 打开和关闭状态下,游标的Rect . private boolean isChgLsnOn = false; private OnChangedListener ChgLsn; private Bitmap bg_on, bg_off, slip_btn; public SlipButton(Context context) { super(context); init(); } public SlipButton(Context context, AttributeSet attrs) { super(context, attrs); init(); } public SlipButton(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); init(); } private void init() {// 初始化 bg_on = BitmapFactory.decodeResource(getResources(), R.drawable.split_left_1); bg_off = BitmapFactory.decodeResource(getResources(), R.drawable.split_right_1); slip_btn = BitmapFactory.decodeResource(getResources(), R.drawable.split_1); Btn_On = new Rect(0, 0, slip_btn.getWidth(), slip_btn.getHeight()); Btn_Off = new Rect(bg_off.getWidth() - slip_btn.getWidth(), 0, bg_off.getWidth(), slip_btn.getHeight()); setOnTouchListener(this);//设置监听器,也可以直接复写OnTouchEvent } @Override protected void onDraw(Canvas canvas) {// 绘图函数 super.onDraw(canvas); //对图像进行操作 Matrix matrix = new Matrix(); //画笔 Paint paint = new Paint(); float x; if (NowX < (bg_on.getWidth() / 2))// 滑动到前半段与后半段的背景不同,在此做判断 { x = NowX - slip_btn.getWidth() / 2; canvas.drawBitmap(bg_off, matrix, paint);// 画出关闭时的背景 } else { x = bg_on.getWidth() - slip_btn.getWidth() / 2; canvas.drawBitmap(bg_on, matrix, paint);// 画出打开时的背景 } if (OnSlip)// 是否是在滑动状态, { if (NowX >= bg_on.getWidth())// 是否划出指定范围,不能让游标跑到外头,必须做这个判断 x = bg_on.getWidth() - slip_btn.getWidth() / 2;// 减去游标1/2的长度... else if (NowX < 0) { x = 0; } else { x = NowX - slip_btn.getWidth() / 2; } } else {// 非滑动状态 if (NowChoose)// 根据现在的开关状态设置画游标的位置 { x = Btn_Off.left; canvas.drawBitmap(bg_on, matrix, paint);// 初始状态为true时应该画出打开状态图片 } else{ x = Btn_On.left; } } if (isChecked) { canvas.drawBitmap(bg_on, matrix, paint); x = Btn_Off.left; isChecked = !isChecked; } if (x < 0)// 对游标位置进行异常判断... x = 0; else if (x > bg_on.getWidth() - slip_btn.getWidth()) x = bg_on.getWidth() - slip_btn.getWidth(); canvas.drawBitmap(slip_btn, x, 0, paint);// 画出游标. } public boolean onTouch(View v, MotionEvent event) { // 根据动作来执行代码 switch (event.getAction()) { case MotionEvent.ACTION_MOVE:// 滑动 NowX = event.getX(); break; case MotionEvent.ACTION_DOWN:// 按下 if (event.getX() > bg_on.getWidth() || event.getY() > bg_on.getHeight()) return false; OnSlip = true; DownX = event.getX(); NowX = DownX; break; case MotionEvent.ACTION_CANCEL: // 移到控件外部 OnSlip = false; boolean choose = NowChoose; if (NowX >= (bg_on.getWidth() / 2)) { NowX = bg_on.getWidth() - slip_btn.getWidth() / 2; NowChoose = true; } else { NowX = NowX - slip_btn.getWidth() / 2; NowChoose = false; } if (isChgLsnOn && (choose != NowChoose)) // 如果设置了监听器,就调用其方法.. ChgLsn.OnChanged(NowChoose); break; case MotionEvent.ACTION_UP:// 松开 OnSlip = false; boolean LastChoose = NowChoose; if (event.getX() >= (bg_on.getWidth() / 2)) { NowX = bg_on.getWidth() - slip_btn.getWidth() / 2; NowChoose = true; } else { NowX = NowX - slip_btn.getWidth() / 2; NowChoose = false; } if (isChgLsnOn && (LastChoose != NowChoose)) // 如果设置了监听器,就调用其方法.. ChgLsn.OnChanged(NowChoose); break; default: } invalidate();// 重画控件 return true; } public void SetOnChangedListener(OnChangedListener l) {// 设置监听器,当状态修改的时候 isChgLsnOn = true; ChgLsn = l; } public interface OnChangedListener { abstract void OnChanged(boolean CheckState); } public void setCheck(boolean isChecked) { this.isChecked = isChecked; NowChoose = isChecked; }}- 2楼u0116158174小时前
- 学习了
- 1楼u0100288694小时前
- 楼主总结的很详细,学习了 。nn欢迎关注,互相交流:http://blog.csdn.net/u010028869