转载请标明出处:
http://blog.csdn.net/hanhailong726188/article/details/46453627
本文出自:【海龙的博客】
一、概述
在上一篇博文中,博文地址Android-通过SlidingPaneLayout高仿微信6.2最新版手势滑动返回(一),我们是通过官方自带的SlidingPaneLayout来实现的手势滑动返回,在这篇博文中,我们将采用SlidingMenu来高仿。其实实现的原理都一样,只不过是把SlidingPaneLayout换成SlidingMenu而已,不过SlidingMenu本身的功能比官方自带的强大,不仅可以实现像微信一样的边缘滑动返回,还支持全屏幕滑动返回。你还可以添加动画效果,不过这里笔者业务时间不多,这里就没有实现!
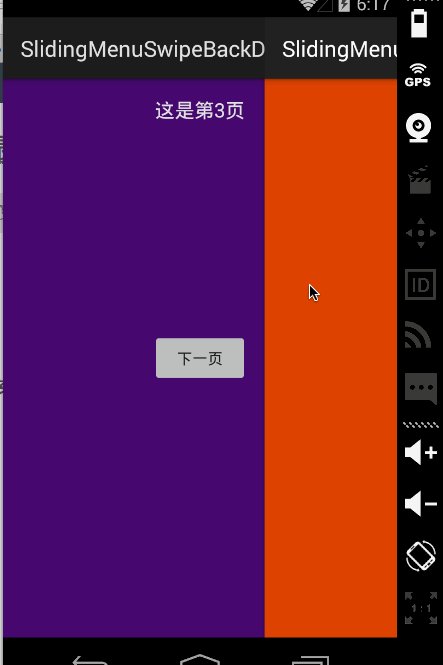
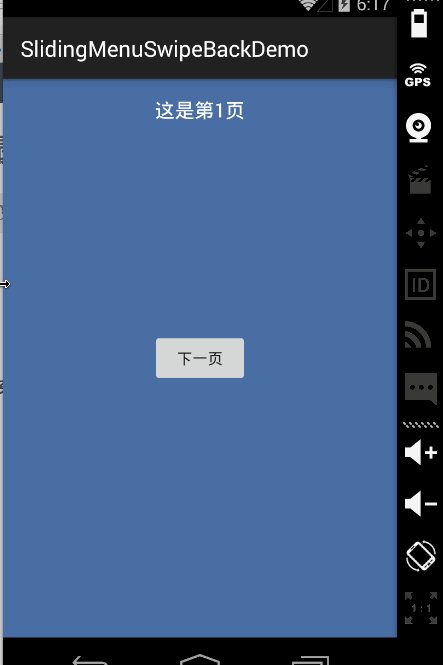
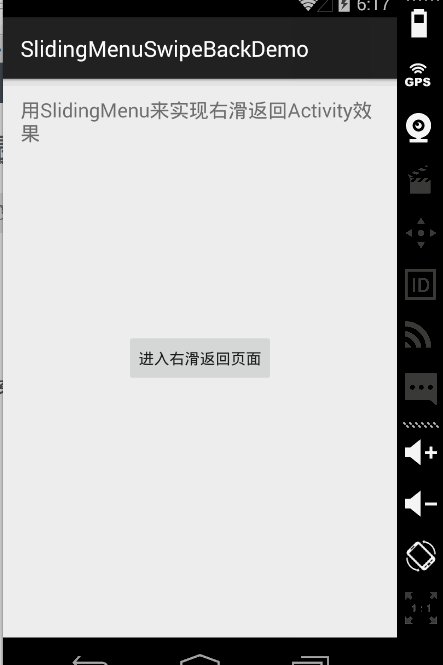
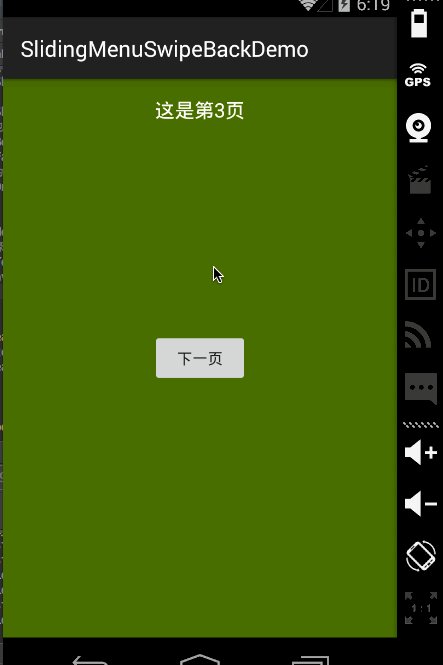
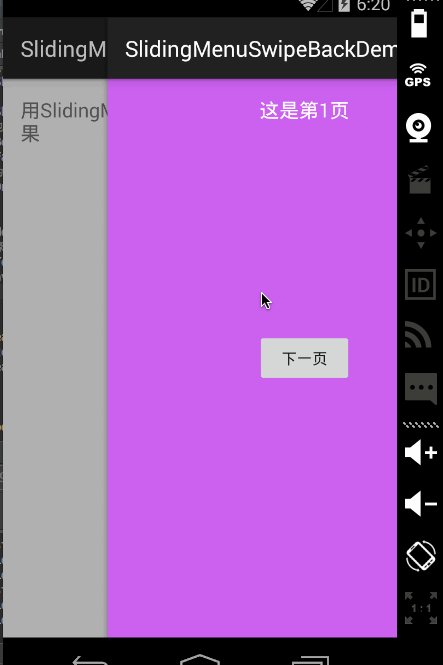
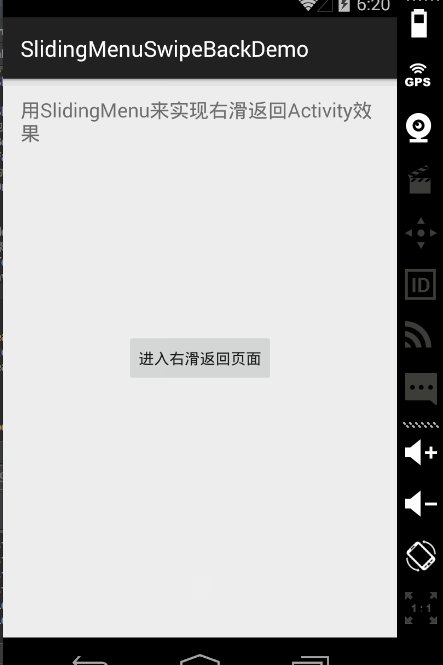
首先来看一下效果图,一个是边缘滑动的,一个是全屏幕滑动,效果非常赞,比我们上一篇博文中实现的还要给力些!
- 边缘滑动效果图

- 全屏幕滑动效果图

下面我们从头开始一步一步来实现这个手势滑动返回效果,从新建工程到引入SlidingMenu,然后通过修改Activity主题样式、抽取出实现SwipeBack的父类BaseSwipeBackActivity等等
二、下面开始进入主题
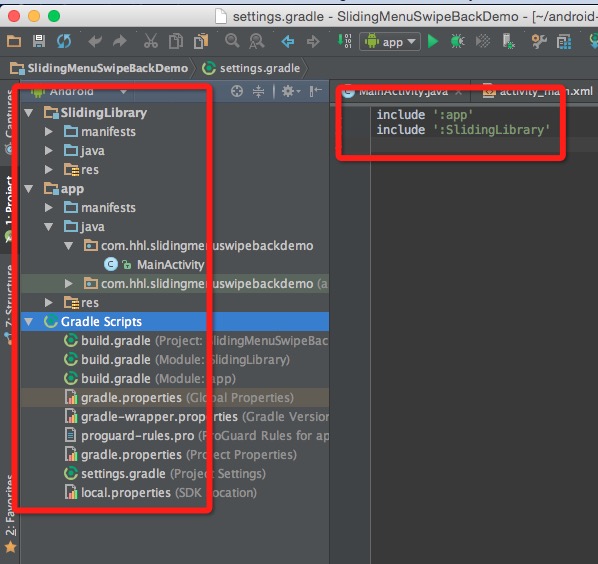
首先肯定是通过AndroidStudio新建一个SlidingMenuSwipeBackDemo工程,然后把下好的SlidingMenu库移到项目中,在settings.gradle文件加入这个库,并在app内的build.gradle加入这个库依赖
settings.gradle
include ‘:app’
include ‘:SlidingLibrary’
app内的build.gradle
compile project(":SlidingLibrary")
这里我把SlidingMenu的库名称改成SlidingLibrary了,项目就差不多建好了,见效果图:

下一步就是把我们上个博文中的一些用到的资源文件拷过来,如需要用到的动画资源slide_in_right.xml、slide_out_right.xml、styles.xml,这里初略的展示下styles.xml文件内容,代码如下:
<style name="JK.SwipeBack.Transparent.Theme" parent="AppTheme"> <item name="android:windowBackground">@android:color/transparent</item> <item name="android:windowIsTranslucent">true</item> <item name="android:windowAnimationStyle">@style/JK.Animation.SlidingBack</item> <item name="android:actionBarStyle">@style/JKActionBar.Custom</item> </style> <style name="JKActionBar.Custom" parent="@style/Widget.AppCompat.Light.ActionBar.Solid.Inverse"> <item name="displayOptions">showCustom</item> <item name="android:background">@android:color/transparent</item> <item name="background">@android:color/transparent</item> <item name="android:displayOptions" tools:ignore="NewApi">showCustom</item> <item name="android:height">?actionBarSize</item> </style> <style name="JK.Animation.SlidingBack" parent="@android:style/Animation.Activity"> <item name="android:activityOpenEnterAnimation">@anim/slide_in_right</item> <item name="android:activityOpenExitAnimation">@anim/slide_out_right</item> <item name="android:activityCloseEnterAnimation">@anim/slide_in_right</item> <item name="android:activityCloseExitAnimation">@anim/slide_out_right</item> <item name="android:wallpaperOpenEnterAnimation">@anim/slide_in_right</item> <item name="android:wallpaperOpenExitAnimation">@anim/slide_out_right</item> <item name="android:wallpaperCloseEnterAnimation">@anim/slide_in_right</item> <item name="android:wallpaperCloseExitAnimation">@anim/slide_out_right</item> <item name="android:wallpaperIntraOpenEnterAnimation">@anim/slide_in_right</item> <item name="android:wallpaperIntraOpenExitAnimation">@anim/slide_out_right</item> <item name="android:wallpaperIntraCloseEnterAnimation">@anim/slide_in_right</item> <item name="android:wallpaperIntraCloseExitAnimation">@anim/slide_out_right</item> </style>接下来我们创建BaseSwipeBackActivity这个基类,所有实现手势滑动返回的类继承自它就OK了,不需要手势滑动的不需要继承它,大招来了,看BaseSwipeBackActivity源码文件,因为代码注释的比较详细,这里我就直接贴代码了,代码非常的简单
package com.hhl.slidingmenuswipebackdemo;import android.os.Bundle;import android.support.v7.app.AppCompatActivity;import android.view.KeyEvent;import android.view.View;import android.view.ViewGroup;import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;import com.jeremyfeinstein.slidingmenu.lib.app.SlidingActivityHelper;/** * Created by hailonghan on 15/6/11. */public abstract class BaseSwipeBackActivity extends AppCompatActivity implements SlidingMenu.OnOpenedListener { private SlidingActivityHelper mHelper; //SlidingMenu private SlidingMenu mSlidingMenu; @Override protected void onCreate(Bundle savedInstanceState) { mHelper = new SlidingActivityHelper(this); mHelper.onCreate(savedInstanceState); //这里借用了SlidingMenu的setBehindContentView方法来设置一个透明菜单 View behindView = new View(this); behindView.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT)); behindView.setBackgroundColor(getResources().getColor(android.R.color.transparent)); setBehindContentView(behindView); mSlidingMenu = getSlidingMenu(); //设置阴影宽度为10个px mSlidingMenu.setShadowWidth(10); //设置阴影 mSlidingMenu.setShadowDrawable(R.drawable.slide_shadow); //设置下面的布局,也就是我们上面定义的透明菜单离右边屏幕边缘的距离为0,也就是滑动开以后菜单会全屏幕显示 mSlidingMenu.setBehindOffset(0); mSlidingMenu.setFadeDegree(0.35f); //菜单打开监听,因为菜单打开后我们要finish掉当前的Activity mSlidingMenu.setOnOpenedListener(this); //设置手势滑动方向,因为我们要实现微信那种右滑动的效果,这里设置成SlidingMenu.LEFT模式 mSlidingMenu.setMode(SlidingMenu.LEFT); //因为微信是只有边缘滑动,我们设置成TOUCHMODE_MARGIN模式,如果你想要全屏幕滑动,只需要把这个改成TOUCHMODE_FULLSCREEN就OK了 mSlidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_MARGIN); super.onCreate(savedInstanceState); } @Override public void onPostCreate(Bundle savedInstanceState) { super.onPostCreate(savedInstanceState); mHelper.onPostCreate(savedInstanceState); } @Override public boolean onSupportNavigateUp() { return true; } @Override public View findViewById(int id) { View v = super.findViewById(id); if (v != null) return v; return mHelper.findViewById(id); } @Override protected void onSaveInstanceState(Bundle outState) { super.onSaveInstanceState(outState); mHelper.onSaveInstanceState(outState); } @Override public void setContentView(int id) { setContentView(getLayoutInflater().inflate(id, null)); } @Override public void setContentView(View v) { setContentView(v, new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT)); } @Override public void setContentView(View v, ViewGroup.LayoutParams params) { super.setContentView(v, params); mHelper.registerAboveContentView(v, params); } public void setBehindContentView(int id) { setBehindContentView(getLayoutInflater().inflate(id, null)); } public void setBehindContentView(View v) { setBehindContentView(v, new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT)); } public void setBehindContentView(View v, ViewGroup.LayoutParams params) { mHelper.setBehindContentView(v, params); } public SlidingMenu getSlidingMenu() { return mHelper.getSlidingMenu(); } public void toggle() { mHelper.toggle(); } public void showContent() { mHelper.showContent(); } public void showMenu() { mHelper.showMenu(); } public void showSecondaryMenu() { mHelper.showSecondaryMenu(); } public void setSlidingActionBarEnabled(boolean b) { mHelper.setSlidingActionBarEnabled(b); } @Override public boolean onKeyUp(int keyCode, KeyEvent event) { boolean b = mHelper.onKeyUp(keyCode, event); if (b) return b; return super.onKeyUp(keyCode, event); } //滑动完全打开菜单后结束掉当前的Activity @Override public void onOpened() { this.finish(); } @Override public void finish() { super.finish(); this.overridePendingTransition(0, R.anim.slide_out_right); }}这里需要注意的是,你如果想要边缘滑动返回,只需要将SlidingMenu的滑动模式改成TOUCHMODE_MARGIN就可以了,全屏幕滑动的话改成TOUCHMODE_FULLSCREEN就OK了
写到这基本上就差不多了,我感觉没啥难度的,就是把Activity的样式改成透明,抽取出一个父类BaseSwipeBackActivity,在父类里面添加SlidingMenu,将左菜单设置成透明,然后菜单完全打开后finish掉当前的Activity
最后附上github源码下载地址github