前言:移动智能设备的发展,推动了安卓另一个领域,包括智能电视和智能家居,以及可穿戴设备的大量使用,但是这些设备上的开发并不是和传统手机开发一样,特别是焦点控制和用户操作TV上有很大的区别,本系列博文主要用TV播放器的实现去了解下在智能设备上的开发一个app的流程,实现遥控器控制焦点移动,方向键模拟鼠标,并在线完成视频直播,手机当遥控器使用等相关功能。
上一篇中 安卓TV开发(三) 实现主流TV视频播放器UI 初步学习了智能电视上UI的设计,且只实现了一个遥控器可控制的view父框架,但是里面的item还没有写完,至于怎么调用显示和运用我们今天就接着学习吧,
本文出处:http://blog.csdn.net/sk719887916
在FocusView中需要添加一个FocusItemModle 用于填充父布局,这个FocusItemModle 类似grideView中itemview一样,我们可以这么理解,现在我们就定义一个FocusItemModle 类,代码如下:
public class FocusItemModle { private View mFocusView = null; /** * 起点行数 */ private int mRow = 0; /** * view占据行数 */ private int mRowSpan = 1; /** * 起点列数 */ private int mCol = 0; /** * View占据列数 */ private int mColSpan = 1; /** * @param v * @param row * @param col */ public FocusItemModle(View v, int row, int col) { this(v, row, 1, col, 1); } /** * @param v * @param row * @param rowspan * @param col * @param colspan */ public FocusItemModle(View v, int row, int rowspan, int col, int colspan) { mFocusView = v; setPosition(row, col); if (rowspan < 1) throw new IllegalArgumentException("rowspan < 1"); mRowSpan = rowspan; if (colspan < 1) throw new IllegalArgumentException("colspan < 1"); mColSpan = colspan; } public View getMetroView() { return mFocusView; } public int getRow() { return mRow; } public int getRowSpan() { return mRowSpan; } public int getCol() { return mCol; } public int getColSpan() { return mColSpan; } public void setPosition(int row, int col) { if (row < 0) throw new IllegalArgumentException("row < 0"); mRow = row; if (col < 0) throw new IllegalArgumentException("col < 0"); mCol = col; }此item主要控制focusView显示在第几排第几列,用于返回一个itemView显示在focusView中。
再写好这些主要view之前,便于以后项目的扩展我们就专门写一个javaBean---,TvModle,也为了迎合mvc设计模式,用来将服务器数据映射到view上。
public class TvModle { /** * 图片资源 */ private int image; /** * 标题 */ private String name; /** * url */ private String url; /** * 简介或信息 */ private String info; /** * 日期 */ private String date; /** * 包括子节目 */ private List childs; public TvModle() { super(); } public TvModle(int image, String name) { super(); this.image = image; this.name = name; } public int getImage() { return image; } public void setImage(int image) { this.image = image; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getUrl() { return url; } public void setUrl(String url) { this.url = url; } public String getInfo() { return info; } public void setInfo(String info) { this.info = info; } public String getDate() { return date; } public void setDate(String date) { this.date = date; } public List getChilds() { return childs; } public void setChilds(List childs) { this.childs = childs; }}等写好了view和中间层,接下来我们就开始写要显示该UI的activty,这里我们主要是New一个focusView,通过不断往里面加入一个个不同的itemView。
activty:
@Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.mian_tv_ui); FocusView view = (FocusView) findViewById(R.id.focus_ui); view.setBackgroundColor(Color.WHITE); view.setGap(5); view.setVisibleItems(6, 5); view.setOrientation(OrientationType.Horizontal); view.setAnimation(R.anim.scale_small, R.anim.scale_big); /*view.setOnItemClickListener(new OnItemClickListener() { @Override public void onItemClick(FocusView metroView, View view, int col, int row, long id) { Toast.makeText(getApplicationContext(),col+"", 1).show(); } });*/ getData(); // 添加自定义VIEW view.addFocusItem( getTvView(mTvLists.get(0).getName(),mTvLists.get(0).getImage(),0, 3, 0, 2)); view.addFocusItem( getTvView(mTvLists.get(1).getName(),mTvLists.get(1).getImage(),3, 3, 0, 2)); view.addFocusItem( getTvView(mTvLists.get(2).getName(),mTvLists.get(2).getImage(),0, 2, 2, 1)); view.addFocusItem( getTvView(mTvLists.get(3).getName(),mTvLists.get(3).getImage(),0, 2, 3, 1)); view.addFocusItem( getTvView(mTvLists.get(4).getName(),mTvLists.get(4).getImage(),0, 2, 4 ,1)); view.addFocusItem( getTvView(mTvLists.get(5).getName(),mTvLists.get(5).getImage(),2, 2, 2, 1)); view.addFocusItem( getTvView(mTvLists.get(6).getName(),mTvLists.get(6).getImage(),2, 2, 3, 1)); view.addFocusItem( getTvView(mTvLists.get(7).getName(),mTvLists.get(7).getImage(),2, 2, 4 ,1)); view.addFocusItem( getTvView(mTvLists.get(8).getName(),mTvLists.get(8).getImage(),4, 2, 2, 1)); view.addFocusItem( getTvView(mTvLists.get(9).getName(),mTvLists.get(9).getImage(),4, 2, 3, 1)); view.addFocusItem( getTvView(mTvLists.get(10).getName(),mTvLists.get(10).getImage(),4, 2, 4 ,1)); //添加默认logo view.addFocusItem(getDefView(0, 2, 5, 1)); view.addFocusItem(getDefView(0, 2, 6, 1)); view.addFocusItem(getDefView(0, 2, 7 ,1)); view.addFocusItem(getDefView(0, 2, 8 ,1)); view.addFocusItem(getDefView(0, 2, 9 ,1)); view.addFocusItem(getDefView(2, 2, 5, 1)); view.addFocusItem(getDefView(2, 2, 6, 1)); view.addFocusItem(getDefView(2, 2, 7 ,1)); view.addFocusItem(getDefView(2, 2, 8 ,1)); view.addFocusItem(getDefView(2, 2, 9 ,1)); } 这里的代码比较好理解,只是将我们所要的控件找到,加入多个子item,getdata()是用来模拟获取服务数据的,本次demo暂时写到activity中,企业开发中建议单独写个manager用来控制网络层获取数据,下面是getDate(); 本文出处:http://blog.csdn.net/sk719887916
/** * 获取数据. */ private void getData() { // 模拟网络获取数据 mTvLists.add(new TvModle(R.drawable.jstv, "江苏卫视")); mTvLists.add(new TvModle(R.drawable.cntv, "中国网络电视台")); mTvLists.add(new TvModle(R.drawable.shtv, "东方卫视")); mTvLists.add(new TvModle(R.drawable.hutv, "芒果卫视")); mTvLists.add(new TvModle(R.drawable.gstv, "甘肃卫视")); mTvLists.add(new TvModle(R.drawable.cntv, "江苏卫视")); mTvLists.add(new TvModle(R.drawable.shtv, "东方卫视")); mTvLists.add(new TvModle(R.drawable.pptv, "pptv")); mTvLists.add(new TvModle(R.drawable.aqy, "爱奇艺")); mTvLists.add(new TvModle(R.drawable.cntv, "中国网络电视台")); mTvLists.add(new TvModle(R.drawable.atm, "阿童木重磅来袭")); mTvLists.add(new TvModle(R.drawable.sdyjq, "速度与激情大片在线看")); mTvLists.add(new TvModle(R.drawable.bjaqgs, "北京爱情故事")); }在上面的初始化方法中,我们会用到添加子控件的view的方法,通过getTview()和getDefView(),前面方法用于指定显示我们所要的itemView,后面方法是显示默认的view
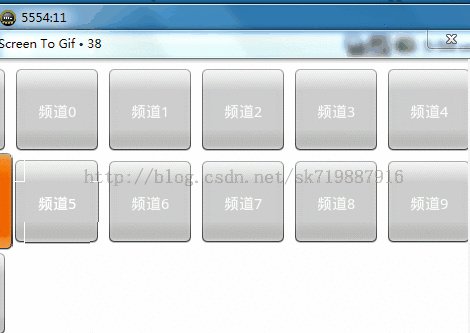
/** * getTvView * @param title * @param rouseid * @param row * @param rowspan * @param col * @param colspan * @return FocusItemVew */ private FocusItemModle getTvView(String title, int rouseid, int row, int rowspan, int col, int colspan) { LinearLayout layout = getLinearLayout(); layout.setGravity(Gravity.CENTER); FrameLayout frameLayout = new FrameLayout(this); frameLayout.setPadding(PADDING, PADDING, PADDING, PADDING); TextView mTextView = new TextView(this); mTextView .setText(title); mTextView .setGravity(Gravity.CENTER); mTextView .setTextColor(Color.BLACK); mTextView .setTextSize(15); ImageView mLogoView = new ImageView(this); mLogoView.setLayoutParams(FILL_FILL); mLogoView.setImageResource(rouseid); frameLayout.addView(mLogoView, FILL_FILL); frameLayout.addView(mTextView , WRP_WRP); layout.addView(frameLayout); return new FocusItemModle(layout, row, rowspan, col, colspan); } private FocusItemModle getDefView(int row, int rowspan, int col, int colspan) { LinearLayout layout = getLinearLayout(); TextView tv2 = new TextView(this); tv2.setText("频道"+(i ++)); tv2.setGravity(Gravity.CENTER); tv2.setTextColor(Color.WHITE); tv2.setTextSize(15); layout.addView(tv2, FILL_FILL); return new FocusItemModle(layout, row, rowspan, col, colspan); }再次我们还需要用到填充activty的Layout的xmL,比较简单
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <com.example.tv_ui_demo.tvView.FocusView android:id="@+id/focus_ui" android:layout_width="fill_parent" android:layout_height="wrap_content" /></LinearLayout>
通过上篇文章结合本次文章,我们初步实现了一个在安卓TV上显示,并且可以用遥控器控制上下左右移动的效果UI,但由于只是demo,并非实际项目,所以效果比较粗糙,但是并不影响代码质量,以上的代码在tv上没有任何bug,但是运行在手机上是存有缺陷的,如果需要兼容手机,TV和手机公用一个版本的话,代码需要优化,但我本人不建议手机和电视版本公用一个版本,这样对UI的适配和焦点控制会带来众多麻烦,但是不仿喜欢的朋友自己去完善和扩展,况且电视的操作体现是比较简单的,后面我会继续完善本次demo,结合第三方开源视频框架,完成一个简易的tv上的视频播放器。本文出处:http://blog.csdn.net/sk719887916
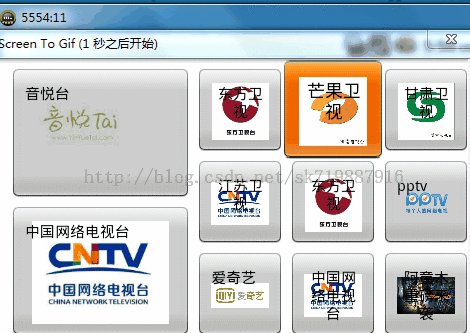
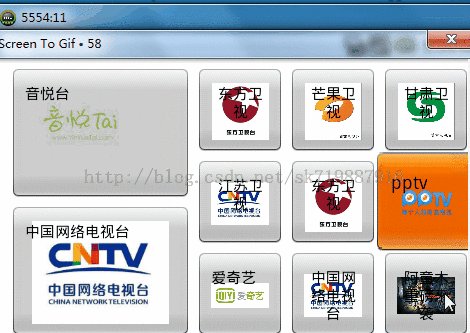
效果
- 1楼qq_29067801昨天 10:10
- 楼主能否分享下源码 找了很久了