效果图

思路分析
布局分析
a)右侧的索引,称为LetterList
b)中间城市ListView(占了整块屏幕)
右侧字母索引
右侧字母索引。是继承View视图,画出来的,宽度和在父布局位置在xml文件中写死了。
a)先获取字母的数组,获取这个数组的长度lenght。
b)获取整块屏幕的高度height。通过singleHeight=height/lenght计算到每个字母在屏幕上所占高度。
c)然后开始画字母,加判断,如果没有点击,就默认画成比如灰色,如果有点击,则画成白色。颜色的分别,是Paint.setColor(“颜色”),下面会有具体代码。先看继续思路。
d)确定Paint的颜色之后,就开始画字母。获取画的坐标,是相对于这个布局的坐标,不是整个屏幕的,因为onDraw()方法传入了一个canvas。
x轴方向坐标,应该保证画出的字母在canvas中间。
xPos = width / 2 - paint.measureText(b[i]) / 2 其中measureText方法是获取字母的宽度。那笔稍微比划一下就明白这个式子的意思了。
singleHeighty轴方向,应该保证均匀递增。singleHeight是每个字母的高度。
yPos = singleHeight * i + singleHeight;
调用方法:
canvas.drawText(b[i], xPos, yPos, paint);就绘制成了。
e)事件分发。当点击时,拦截下来,不让下面的城市ListView响应。点击更改透明度,使效果好一点。
获取手点击的y坐标,通过下面这个式子确定点击的是哪个位置,由于字母的位置排序是确定的,所以就可以得到点击的是哪个字母:
int c = (int) (y / getHeight() *letters.length);
然后把位置传到MainActivity中,通过字母get到字母在城市listview中的位置,然后使ListView.setSelection(position),就实现了快速索引。
继续看思路。
中间城市列表
这个是一个重写ListView的东西,并且回调了一个接口,用于增加顶部黏贴视图。
如果传入的mHeaderView不为空,那么给他设置在顶部的位置。
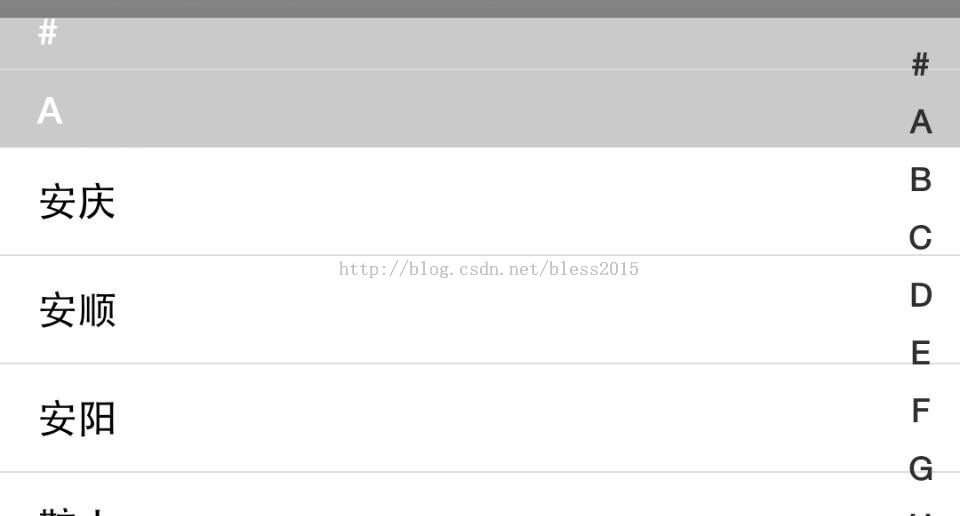
下面展示一张图,是我注释掉这个ListView的adapter里面一句判断是否隐藏的,我让他永久显示,就是这种效果,便于理解。可以看到,每个item都是有字母和城市组成的,只不过通过一定计算,让字母显示或者隐藏了。

通过判断下一个显示的字母(可以这么理解,但是是通过item的数量和位置计算出来的)与顶部的距离来决定,顶部视图是隐藏,滑动,还是显示。好了,上代码。
城市数据和字母数据,是存到本地数据库里,这个数据可以由你更改,添加,但是列表数据要排序。
代码
绘制右侧快速索引
public class BladeView extends View { private OnItemClickListener mOnItemClickListener; String[] b = { "#", "A", "B", "C", "D", "E", "F", "G", "H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U", "V", "W", "X", "Y", "Z" }; int choose = -1; Paint paint = new Paint(); boolean showBkg = false; private PopupWindow mPopupWindow; private TextView mPopupText; private Handler handler = new Handler(); public BladeView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); } public BladeView(Context context, AttributeSet attrs) { super(context, attrs); } public BladeView(Context context) { super(context); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); if (showBkg) { canvas.drawColor(Color.parseColor("#AAAAAA")); } int height = getHeight(); int width = getWidth(); int singleHeight = height / b.length; for (int i = 0; i < b.length; i++) { paint.setColor(Color.parseColor("#ff2f2f2f"));// paint.setTypeface(Typeface.DEFAULT_BOLD); //加粗 paint.setTextSize(getResources().getDimensionPixelSize(R.dimen.bladeview_fontsize));//设置字体的大小 paint.setFakeBoldText(true); paint.setAntiAlias(true); if (i == choose) { paint.setColor(Color.parseColor("#3399ff")); } //确定绘制的位置 float xPos = width / 2 - paint.measureText(b[i]) / 2; float yPos = singleHeight * i + singleHeight; canvas.drawText(b[i], xPos, yPos, paint); paint.reset(); } } @Override public boolean dispatchTouchEvent(MotionEvent event) { final int action = event.getAction(); final float y = event.getY(); final int oldChoose = choose; final int c = (int) (y / getHeight() * b.length); switch (action) { case MotionEvent.ACTION_DOWN: showBkg = true; if (oldChoose != c) { if (c >= 0 && c < b.length) { //让第一个字母响应点击事件 performItemClicked(c); choose = c; invalidate(); } } break; case MotionEvent.ACTION_MOVE: if (oldChoose != c) { if (c >= 0 && c < b.length) { //让第一个字母响应点击事件 performItemClicked(c); choose = c; invalidate(); } } break; case MotionEvent.ACTION_UP: showBkg = false; choose = -1; dismissPopup(); invalidate(); break; } return true; } //滑动或点击的时候,在屏幕中间弹出一个提示 private void showPopup(int item) { if (mPopupWindow == null) { handler.removeCallbacks(dismissRunnable); mPopupText = new TextView(getContext()); mPopupText.setBackgroundColor(Color.GRAY); mPopupText.setTextColor(Color.WHITE); mPopupText.setTextSize(getResources().getDimensionPixelSize(R.dimen.bladeview_popup_fontsize)); mPopupText.setGravity(Gravity.CENTER_HORIZONTAL | Gravity.CENTER_VERTICAL); int height = getResources().getDimensionPixelSize(R.dimen.bladeview_popup_height); mPopupWindow = new PopupWindow(mPopupText, height, height); } String text = ""; if (item == 0) { text = "#"; } else { text = Character.toString((char) ('A' + item - 1)); } mPopupText.setText(text); if (mPopupWindow.isShowing()) { mPopupWindow.update(); } else { mPopupWindow.showAtLocation(getRootView(), Gravity.CENTER_HORIZONTAL | Gravity.CENTER_VERTICAL, 0, 0); } } private void dismissPopup() { handler.postDelayed(dismissRunnable, 800); } Runnable dismissRunnable = new Runnable() { @Override public void run() { if (mPopupWindow != null) { mPopupWindow.dismiss(); } } }; public boolean onTouchEvent(MotionEvent event) { return super.onTouchEvent(event); } public void setOnItemClickListener(OnItemClickListener listener) { mOnItemClickListener = listener; } private void performItemClicked(int item) { if (mOnItemClickListener != null) { mOnItemClickListener.onItemClick(b[item]); showPopup(item); } } public interface OnItemClickListener { void onItemClick(String s); }}绘制中间的ListView,GitHub上的,这部分基本是写死的,理解。
<span style="font-size:18px;">public class PinnedHeaderListView extends ListView { public interface PinnedHeaderAdapter { public static final int PINNED_HEADER_GONE = 0; public static final int PINNED_HEADER_VISIBLE = 1; public static final int PINNED_HEADER_PUSHED_UP = 2; int getPinnedHeaderState(int position); //回调,绘制顶部视图 void configurePinnedHeader(View header, int position, int alpha); } private static final int MAX_ALPHA = 255; private PinnedHeaderAdapter mAdapter; private View mHeaderView; private boolean mHeaderViewVisible; private int mHeaderViewWidth; private int mHeaderViewHeight; public PinnedHeaderListView(Context context) { super(context); } public PinnedHeaderListView(Context context, AttributeSet attrs) { super(context, attrs); } public PinnedHeaderListView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); } public void setPinnedHeaderView(View view) { mHeaderView = view; if (mHeaderView != null) { setFadingEdgeLength(0); } requestLayout(); } @Override public void setAdapter(ListAdapter adapter) { super.setAdapter(adapter); mAdapter = (PinnedHeaderAdapter)adapter; } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { super.onMeasure(widthMeasureSpec, heightMeasureSpec); if (mHeaderView != null) { measureChild(mHeaderView, widthMeasureSpec, heightMeasureSpec); mHeaderViewWidth = mHeaderView.getMeasuredWidth(); mHeaderViewHeight = mHeaderView.getMeasuredHeight(); } } @Override protected void onLayout(boolean changed, int left, int top, int right, int bottom) { super.onLayout(changed, left, top, right, bottom); if (mHeaderView != null) { mHeaderView.layout(0, 0, mHeaderViewWidth, mHeaderViewHeight); configureHeaderView(getFirstVisiblePosition()); } } public void configureHeaderView(int position) { if (mHeaderView == null) { return; } int state = mAdapter.getPinnedHeaderState(position); switch (state) { case PinnedHeaderAdapter.PINNED_HEADER_GONE: { mHeaderViewVisible = false; break; } case PinnedHeaderAdapter.PINNED_HEADER_VISIBLE: { mAdapter.configurePinnedHeader(mHeaderView, position, MAX_ALPHA); if (mHeaderView.getTop() != 0) { mHeaderView.layout(0, 0, mHeaderViewWidth, mHeaderViewHeight); } mHeaderViewVisible = true; break; } case PinnedHeaderAdapter.PINNED_HEADER_PUSHED_UP: { View firstView = getChildAt(0); int bottom = firstView.getBottom(); int itemHeight = firstView.getHeight(); int headerHeight = mHeaderView.getHeight(); int y; int alpha; if (bottom < headerHeight) { y = (bottom - headerHeight); alpha = MAX_ALPHA * (headerHeight + y) / headerHeight; } else { y = 0; alpha = MAX_ALPHA; } mAdapter.configurePinnedHeader(mHeaderView, position, alpha); if (mHeaderView.getTop() != y) { mHeaderView.layout(0, y, mHeaderViewWidth, mHeaderViewHeight + y); } //如果第一个item距离顶部为0,那么设置其显示,然后在滚动过程中逐渐滚上去,滚上去,第二个隐藏的就显示出来 mHeaderViewVisible = true; break; } } } @Override protected void dispatchDraw(Canvas canvas) { super.dispatchDraw(canvas); if (mHeaderViewVisible) { drawChild(canvas, mHeaderView, getDrawingTime()); } }}</span>MainActivity
初始化数据,当数据初始化成功时,加载视图,并对城市名字按字母排序,主要理解handleMessage里的事情。
<span style="font-size:18px;">public class MainActivity extends Activity { private static final int COPY_DB_SUCCESS = 10; private static final int COPY_DB_FAILED = 11; protected static final int QUERY_CITY_FINISH = 12; private MySectionIndexer mIndexer; private List<City> cityList = new ArrayList<City>(); public static String APP_DIR = Environment.getExternalStorageDirectory().getAbsolutePath() + "/test/"; private Handler handler = new Handler(){ public void handleMessage(android.os.Message msg) { switch (msg.what) { case QUERY_CITY_FINISH: if(mAdapter==null){ mIndexer = new MySectionIndexer(sections, counts); mAdapter = new CityListAdapter(cityList, mIndexer, getApplicationContext()); mListView.setAdapter(mAdapter); mListView.setOnScrollListener(mAdapter); //顶部视图,初始化 mListView.setPinnedHeaderView(LayoutInflater.from(getApplicationContext()).inflate( R.layout.list_group_item, mListView, false)); }else if(mAdapter!=null){ mAdapter.notifyDataSetChanged(); } break; case COPY_DB_SUCCESS: requestData(); break; default: break; } }; }; private DBHelper helper; private CityListAdapter mAdapter; private static final String ALL_CHARACTER = "#ABCDEFGHIJKLMNOPQRSTUVWXYZ" ; protected static final String TAG = null; private String[] sections = { "#", "A", "B", "C", "D", "E", "F", "G", "H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U", "V", "W", "X", "Y", "Z" }; private int[] counts; private PinnedHeaderListView mListView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); helper = new DBHelper(); copyDBFile(); findView(); } private void copyDBFile() { File file = new File(APP_DIR+"/city.db"); if(file.exists()){ requestData(); }else{ //拷贝文件 Runnable task = new Runnable() { @Override public void run() { copyAssetsFile2SDCard("city.db"); } }; new Thread(task).start(); } } /** * 拷贝资产目录下的文件到 手机 */ private void copyAssetsFile2SDCard(String fileName) { File desDir = new File(APP_DIR); if (!desDir.exists()) { desDir.mkdirs(); } // 拷贝文件 File file = new File(APP_DIR + fileName); if (file.exists()) { file.delete(); } try { InputStream in = getAssets().open(fileName); FileOutputStream fos = new FileOutputStream(file); int len = -1; byte[] buf = new byte[1024]; while ((len = in.read(buf)) > 0) { fos.write(buf, 0, len); } fos.flush(); fos.close(); handler.sendEmptyMessage(COPY_DB_SUCCESS); } catch (Exception e) { e.printStackTrace(); handler.sendEmptyMessage(COPY_DB_FAILED); } } private void requestData() { Runnable task = new Runnable() { @Override public void run() { CityDao dao = new CityDao(helper); List<City> hot = dao.getHotCities(); //热门城市 List<City> all = dao.getAllCities(); //全部城市 if(all!=null){ Collections.sort(all, new MyComparator()); //排序 cityList.addAll(hot); cityList.addAll(all); //初始化每个字母有多少个item counts = new int[sections.length]; counts[0] = hot.size(); //热门城市 个数 for(City city : all){ //计算全部城市 String firstCharacter = city.getSortKey(); int index = ALL_CHARACTER.indexOf(firstCharacter); counts[index]++; } handler.sendEmptyMessage(QUERY_CITY_FINISH); } } }; new Thread(task).start(); } public class MyComparator implements Comparator<City> { @Override public int compare(City c1, City c2) { return c1.getSortKey().compareTo(c2.getSortKey()); } } private void findView() { mListView = (PinnedHeaderListView) findViewById(R.id.mListView); BladeView mLetterListView = (BladeView) findViewById(R.id.mLetterListView); mLetterListView.setOnItemClickListener(new OnItemClickListener() { @Override public void onItemClick(String s) { if(s!=null){ int section = ALL_CHARACTER.indexOf(s); int position = mIndexer.getPositionForSection(section); if(position!=-1){ mListView.setSelection(position); } } } }); }}</span>ListView的Adapter
这个是最重要的部分,需要全部理解。重要部分添加了注释。
<span style="font-size:18px;">public class CityListAdapter extends BaseAdapter implements PinnedHeaderAdapter, OnScrollListener { private List<City> mList; private MySectionIndexer mIndexer; private Context mContext; private int mLocationPosition = -1; private LayoutInflater mInflater; public CityListAdapter(List<City> mList, MySectionIndexer mIndexer, Context mContext) { this.mList = mList; this.mIndexer = mIndexer; this.mContext = mContext; mInflater = LayoutInflater.from(mContext); } @Override public int getCount() { return mList == null ? 0 : mList.size(); } @Override public Object getItem(int position) { return mList.get(position); } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { View view; ViewHolder holder; if (convertView == null) { view = mInflater.inflate(R.layout.select_city_item, null); holder = new ViewHolder(); holder.group_title = (TextView) view.findViewById(R.id.group_title); holder.city_name = (TextView) view.findViewById(R.id.city_name); view.setTag(holder); } else { view = convertView; holder = (ViewHolder) view.getTag(); } City city = mList.get(position); //position的位置在字母在listview中位置的数组中,返回的下表值,即字母表顺序值 int section = mIndexer.getSectionForPosition(position); //如果字母表顺序值在集合中的位置的值,等于item的position值,那么group显示 if (mIndexer.getPositionForSection(section) == position) { holder.group_title.setVisibility(View.VISIBLE); holder.group_title.setText(city.getSortKey()); } else { holder.group_title.setVisibility(View.GONE); } holder.city_name.setText(city.getName()); return view; } public static class ViewHolder { public TextView group_title; public TextView city_name; } //判断哪个位置粘在顶部 @Override public int getPinnedHeaderState(int position) { int realPosition = position; if (realPosition < 0 || (mLocationPosition != -1 && mLocationPosition == realPosition)) { return PINNED_HEADER_GONE; } mLocationPosition = -1; //通过实际传入的位置,判断字母表顺序的位置 int section = mIndexer.getSectionForPosition(realPosition); //获取下一个字母在item中的位置 int nextSectionPosition = mIndexer.getPositionForSection(section + 1); //判断 没到底部,而且贴一起了,就开始滚动 if (nextSectionPosition != -1 && realPosition == nextSectionPosition - 1) { return PINNED_HEADER_PUSHED_UP; } //如果都不是,那么就显示 return PINNED_HEADER_VISIBLE; } //回调接口,确保header匹配第一个listview的item @Override public void configurePinnedHeader(View header, int position, int alpha) { int realPosition = position; int section = mIndexer.getSectionForPosition(realPosition); //获取字母 String title = (String) mIndexer.getSections()[section]; //标题设置为字母 ((TextView) header.findViewById(R.id.group_title)).setText(title); } @Override public void onScrollStateChanged(AbsListView view, int scrollState) { } //重写滚动事件 @Override public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) { //如果是PinnedHeaderListView的在滚动 if (view instanceof PinnedHeaderListView) { ((PinnedHeaderListView) view).configureHeaderView(firstVisibleItem); } }}</span>布局文件
mainActivity——activity_main.xml
<com.example.view.PinnedHeaderListView android:id="@+id/mListView" android:layout_width="fill_parent" android:layout_height="fill_parent" android:cacheColorHint="@android:color/transparent" android:footerDividersEnabled="false" android:headerDividersEnabled="false" /> <com.example.view.BladeView android:id="@+id/mLetterListView" android:layout_width="30dp" android:layout_height="fill_parent" android:layout_alignParentRight="true" android:background="#00000000" />
ListView的分组布局list_group_item.xml
<TextView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/group_title" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="@color/gray" android:gravity="left|center" android:paddingBottom="5.0dip" android:paddingLeft="@dimen/selectcity_group_item_padding" android:paddingRight="@dimen/selectcity_group_item_padding" android:paddingTop="5.0dip" android:textStyle="bold" android:textColor="@color/white" />
城市列表布局select_city_item.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/group_title" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="@color/gray" android:gravity="left|center" android:paddingBottom="5.0dip" android:paddingLeft="@dimen/selectcity_group_item_padding" android:paddingRight="@dimen/selectcity_group_item_padding" android:paddingTop="5.0dip" android:text="S" android:textColor="@color/white" android:textStyle="bold" /> <TextView android:id="@+id/city_name" android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center_vertical" android:minHeight="40.0dip" android:paddingLeft="@dimen/selectcity_group_item_padding" android:textColor="@color/black" android:textSize="15sp" /></LinearLayout>
尊重作者,注明出处:http://blog.csdn.net/bless2015/article/details/46564457
最终效果




有不同意见,希望与大家共同探讨学习。