public class BitmapShader extends Shader
BitmapShader, Shader家族的 专门处理图片渲染的
构造方法:
public BitmapShader(Bitmap bitmap, TileMode tileX, TileMode tileY)
bitmap:原图
tile直译为 瓷砖,瓦片。这里的TileMode 可看成是 铺图的模式。
tileX, tileY:x/y 方向铺图的模式
public enum TileMode { CLAMP (0), REPEAT (1), MIRROR (2); TileMode(int nativeInt) { this.nativeInt = nativeInt; } final int nativeInt;} CLAMP:如果超出原始bounds(即原图的边界),则重复边缘上的colorREPEAT:重复bitmap
MIRROR:重复bitmap,与REPEAT不同的时,它是镜像重复,即:反向重复
例:
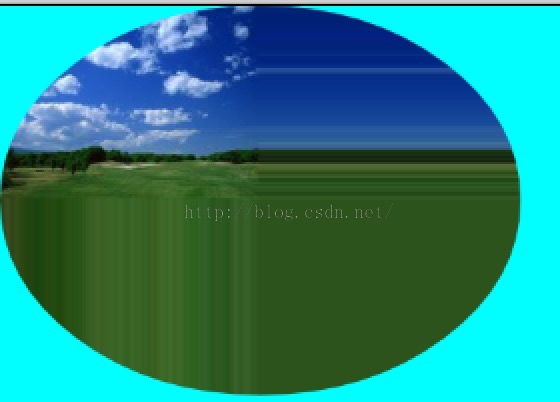
public class BitmapShaderView extends View { private BitmapShader mBitmapShader; private ShapeDrawable mShapeDrawable; public BitmapShaderView(Context context, Bitmap bitmap) { super(context); mBitmapShader = new BitmapShader(bitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP); mShapeDrawable = new ShapeDrawable(new OvalShape()); mShapeDrawable.getPaint().setShader(mBitmapShader);// mShapeDrawable.setBounds(0, 0, bitmap.getWidth(), bitmap.getHeight()); //原图大小 mShapeDrawable.setBounds(0, 0, bitmap.getWidth() * 2, bitmap.getHeight() * 2); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); canvas.drawColor(Color.CYAN); mShapeDrawable.draw(canvas); }} 在Activity中,setContentView(new BitmapShaderView(context, bitmap));原图 效果图

 x和y 边缘重复
x和y 边缘重复
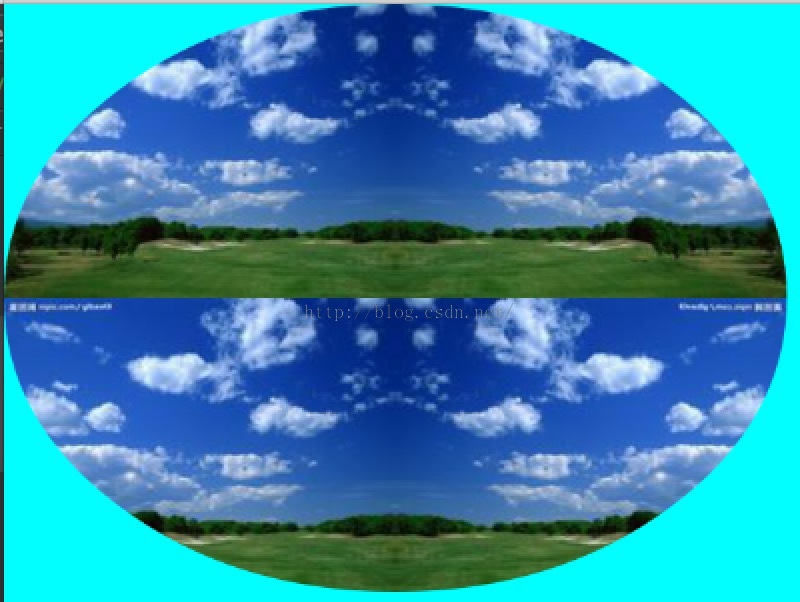
改:mBitmapShader = new BitmapShader(bitmap, Shader.TileMode.MIRROR, Shader.TileMode.REPEAT);
效果
 x方向镜像重复;y方向重复
x方向镜像重复;y方向重复
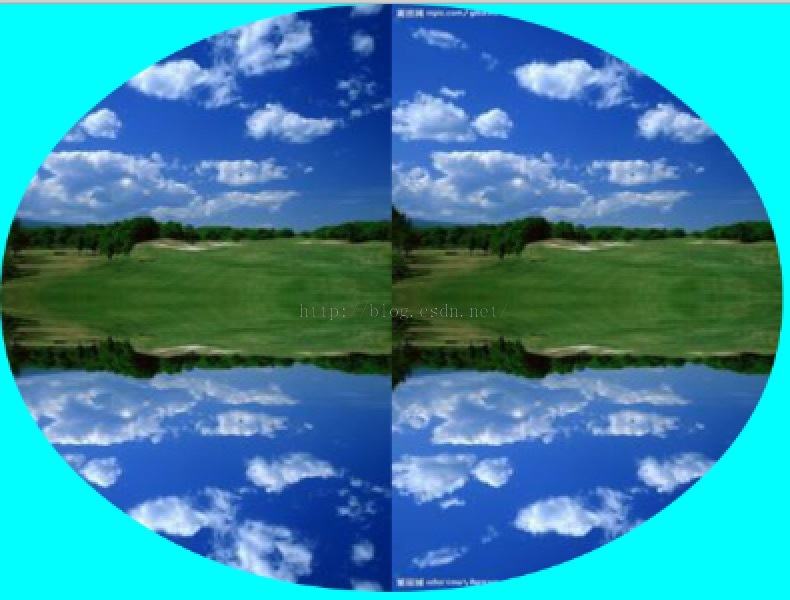
改:mBitmapShader = new BitmapShader(bitmap, Shader.TileMode.REPEAT, Shader.TileMode.MIRROR);
效果:
 x方向重复;y方向镜像重复
x方向重复;y方向镜像重复
版权声明:本文为博主原创文章,未经博主允许不得转载。