————–ListView基础
ListView是一个用于显示滚动的列表项的视图组。listview通过一个适配器adapter将数据以列表的形式展示出来。listview可以说是Android应用层开发非常重要的组件之一,几乎每个App都有它的身影,通过适配器可以使listview呈现出各种不同的样式和风格,作为Android开发人员必须熟练掌握。

下面介绍一下listview的一些常用属性:
1.divider属性:在列表条目之间显示的可绘制对象或颜色.
- 布局代码
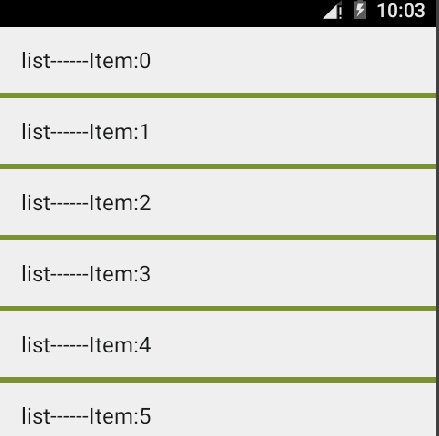
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <ListView android:id="@+id/listview" android:layout_width="wrap_content" android:layout_height="wrap_content" android:dividerHeight="4dp" android:divider="#789234" /></RelativeLayout>- 效果图:分割线颜色,分割线宽度4dp

2.fastScrollEnabled属性:允许使用快速滚动手柄,可以通过拖动该手柄在列表中快速滚动.(其实就是右侧滑块).
- xml布局
<ListView android:id="@+id/listview" android:layout_width="wrap_content" android:layout_height="wrap_content" android:fastScrollEnabled="true" android:divider="#789234" android:dividerHeight="4dp"/>- 效果图:右侧显示快速滑块,fastScrollEnabled=”false”不显示滑块。

3.listSelector属性:用于在列表中指示当前选中条目的可绘制对象( 每个item背景/选择后的背景).
- xml布局
<ListView android:id="@+id/listview" android:layout_width="wrap_content" android:layout_height="wrap_content" android:listSelector="@drawable/item_selector" />- res/drawable/item_selector.xml代码
<?xml version="1.0" encoding="utf-8"?><selector xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 触摸模式下单击时的背景图片 --> <item android:drawable="@drawable/ajo" android:state_focused="true" android:state_pressed="true"/></selector>- 效果图:点击的时候会改变item背景色

注:ajo.9.png图片是这个:
android:[email protected],选中或点击列表项时无背景颜色变化。
4.scrollbars属性: 隐藏和显示右侧滚动条.
- xml代码
<ListView android:id="@+id/listview" android:layout_width="wrap_content" android:layout_height="wrap_content" android:scrollbars="none" />- 效果图:右侧滚动条消失

5.choiceMode属性: 定义了列表的选择行为,默认的情况下,列表没有选择行为。
- none:默认不指定选择的列表
- singleChoice:单选
multipleChoice:多选
xml代码
<ListView android:id="@+id/listview" android:layout_width="wrap_content" android:layout_height="wrap_content" android:choiceMode="singleChoice" />- activity代码
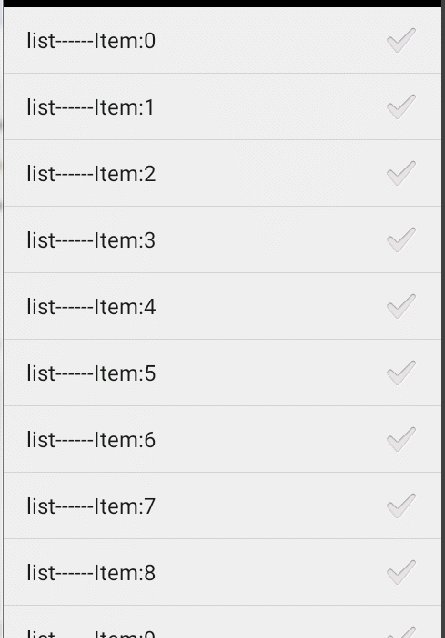
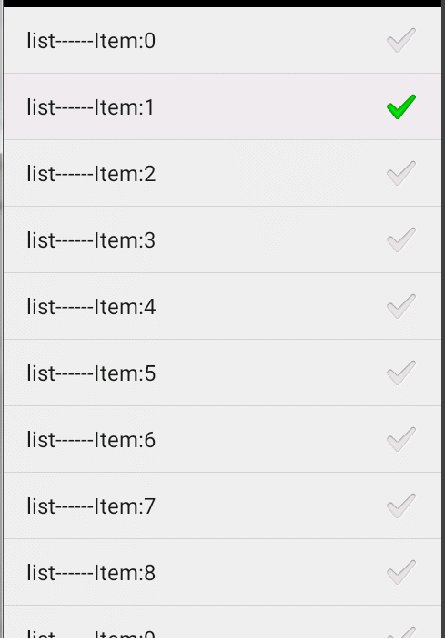
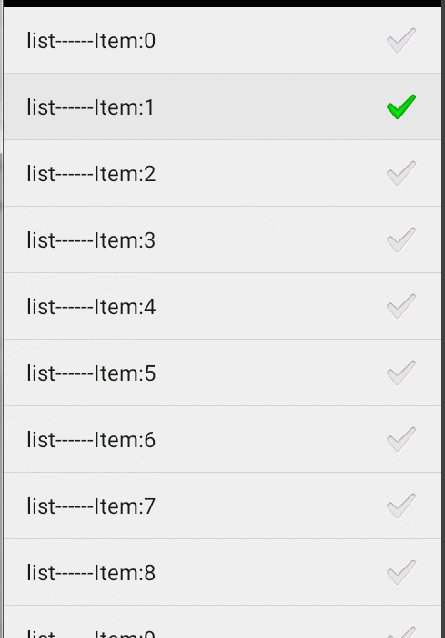
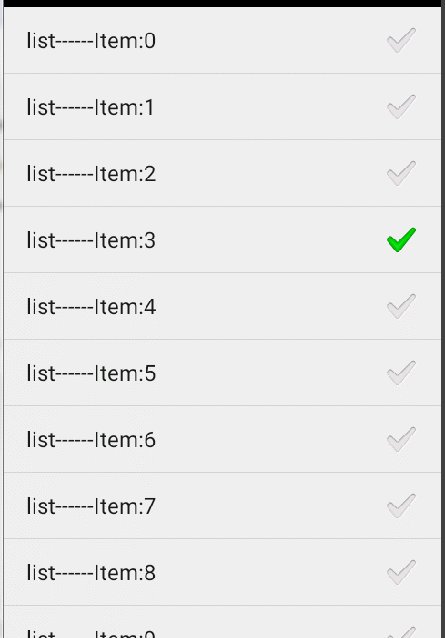
public class MainActivity extends Activity{ private ListView listView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); listView = (ListView)findViewById(R.id.listview); List<String> data = new ArrayList<>(); for (int i = 0; i < 80; i++) { data.add("list------Item:" + i); } ArrayAdapter<String> adapter = new ArrayAdapter<>(MainActivity.this, android.R.layout.simple_list_item_checked, data); listView.setAdapter(adapter); }}- 效果图:需要带有选择框的情况下才可以选择

当设置android:choiceMode=”multipleChoice”时,效果图如下:

6.stackFromBottom属性:列表从底部显示。
- xml布局代码
<ListView android:id="@+id/listview" android:layout_width="wrap_content" android:layout_height="wrap_content" android:stackFromBottom="true" />- 效果图

7.android:cacheColorHint属性。
- 一般给listview设置背景图片的时候([email protected]/back”),如果滑动listview出现闪烁或者变黑的情况,设置android:cacheColorHint=”#00000000”( 透明)
下面说一下简单适配器的使用:
一.ArrayAdapter
- activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <ListView android:id="@+id/listview" android:layout_width="wrap_content" android:layout_height="wrap_content" /></RelativeLayout>- MainActivity.java
public class MainActivity extends Activity{ private ListView listView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); listView = (ListView)findViewById(R.id.listview); //构建数据源 List<String> data = new ArrayList<>(); for (int i = 0; i < 80; i++) { data.add("这是ArrayAdapter的例子:"+i); } //创建适配器adapter,这里指定的是一个系统的布局文件,就是一个TextView控件,来显示上面的数据源字符串 ArrayAdapter<String> adapter = new ArrayAdapter<>(MainActivity.this, android.R.layout.simple_list_item_1, data); //设置适配器 listView.setAdapter(adapter); }}- 效果图

一.SimpleAdapter
- activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <ListView android:id="@+id/listview" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#FFFFFF" android:divider="#423376" android:dividerHeight="2dp" android:scrollbars="none" /></RelativeLayout>- MainActivity.java
public class MainActivity extends Activity{ private ListView listView; private List<Map<String, Object>> data = new ArrayList<Map<String, Object>>(); //key private final String KEY[] = new String[]{"image","name","qianming"}; //每一项数据显示对于的控件ID private final int ID[] = new int[]{R.id.item_image,R.id.item_name,R.id.item_qianming}; //模拟数据源 private final int IMAGEID[] = new int[]{R.drawable.a,R.drawable.b,R.drawable.c,R.drawable.d,R.drawable.e,R.drawable.f,R.drawable.g,R.drawable.h,R.drawable.i,R.drawable.m}; private final String NAME[] = new String[]{"杀阡陌","花千骨","张三丰","刘邦","孙权","赵云","宋江","雷军","马化腾","马云"}; private final String QIANMING[] = new String[]{"愿得一人心,白首不相离","身无彩凤双飞翼,心有灵犀一点通","两情若是久长时,又岂在朝朝暮暮","东边日出西边雨,道是无晴却有晴","衣带渐宽终不悔,为伊消得人憔悴","天涯地角有穷时,只有相思无尽处","那人却在,灯火阑珊处","野旷天低树,江清月近人","海上生明月,天涯共此时","明月松间照,清泉石上流"}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); listView = (ListView)findViewById(R.id.listview); //构建数据源 for (int i = 0; i < 10; i++) { Map<String, Object> map = new HashMap<String, Object>(); map.put(KEY[0], IMAGEID[i]); map.put(KEY[1], NAME[i]); map.put(KEY[2], QIANMING[i]); data.add(map); } //创建适配器adapter,这里指定的是一个系统的布局文件,就是一个TextView控件,来显示上面的数据源字符串 SimpleAdapter adapter = new SimpleAdapter(MainActivity.this, data, R.layout.list_item, KEY, ID); //设置适配器 listView.setAdapter(adapter); }}- 效果图

这里的布局是自定义的布局,可以根据自己的需求进行任意布局,当然,这只是界面的展示,listview 的更多特性还得自定义adapter来展示,关于自定义Adapter将在下篇博文中讲解
至此,listview基础使用方式就先说到这了,大家有什么疑问欢迎留言探讨!

版权声明:本文为博主原创文章,未经博主允许不得转载。