自定义的view,主要是继承view,然后实现ondraw这个方法,来进行绘制.
1. 编写自己的自定义view
2. 加入逻辑线程
3. 提取和封装自定义view
4. 利用xml中定义样式来影响显示效果
一,编写自定义的view
1.在xml中使用自己的view
<!-- 可以使用view的公共属性,例如背景 --> <com.niuli.view.MyView android:layout_width="match_parent" android:layout_height="match_parent" android:background="#ffff00" />2.通过继承view,然后实现ondraw来实现方法
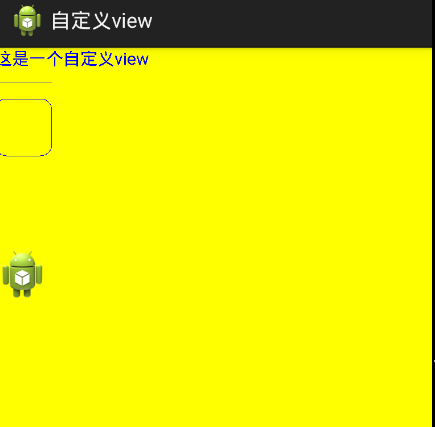
public class MyView extends View { Bitmap bitmap; public MyView(Context context) { super(context); /** * getResources()可以获取当前资源内的资源 */ bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.ic_launcher); } public MyView(Context context, AttributeSet attrs) { super(context, attrs); bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.ic_launcher); } /** * 绘制是通过Canvas来承载,其就相当于一块画布 * 更多的学习将在不断的做小东西中更新 */ @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); /** * Paint相当于一只画笔,可以画文字,几何图形,bit图片等 */ Paint paint = new Paint(); //设置绘制的颜色,是否空心之类的都是对画笔的设计 paint.setColor(Color.BLUE); //绘画文字 paint.setTextSize(30); canvas.drawText("这是一个自定义view", 0, 30, paint); //绘画直线 canvas.drawLine(0, 60, 100, 60, paint); //绘画圆角矩形方法之一 //设置空心 paint.setStyle(paint.getStyle().STROKE); RectF rec = new RectF(0, 90, 100, 190); canvas.drawRoundRect(rec, 20, 20, paint); //绘制图片 canvas.drawBitmap(bitmap, 0, 350, paint); }}效果 
二,自定义的view+线程的使用控制
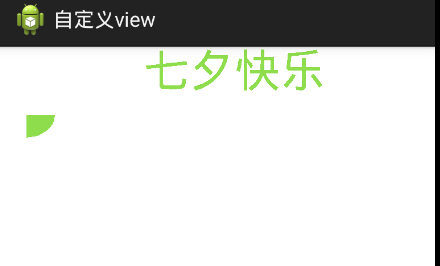
绘制文字,和圆形,通过线程控制使得其能在屏幕中移动
public class MyViewtwo extends View { //定义画笔 private Paint paint = new Paint(); private int x; private float sweepAngle; private control thread; private Random random = new Random(); public MyViewtwo(Context context, AttributeSet attrs) { super(context, attrs); } public MyViewtwo(Context context) { super(context); } @Override protected void onDraw(Canvas canvas) { paint.setTextSize(80); //绘制文字 canvas.drawText("七夕快乐", x, 70, paint); //绘制图形 RectF rect = new RectF(0 ,80 ,100, 160); canvas.drawArc(rect, 0, sweepAngle, true, paint); //启动线程 if (thread ==null) { thread = new control(); thread.start(); } } public class control extends Thread{ @Override public void run() { while(true){ x +=3; sweepAngle++; if (x>getWidth()) { x = (int) (0 - paint.measureText("七夕快乐")); } //控制圆的的旋转 if (sweepAngle>360) { sweepAngle = 0; } //设置画笔颜色 paint.setARGB(255, random.nextInt(255), random.nextInt(255), random.nextInt(255)); //相当于刷新画布 postInvalidate(); try { sleep(30); } catch (InterruptedException e) { e.printStackTrace(); } } } }效果 
三,封装移动程序,模块化思想
封装主要是使用抽象方法,子类继承后只要实现这些方法即可运行起来,大大简化了程序
public abstract class MyViewtwo extends View { private control thread; public MyViewtwo(Context context, AttributeSet attrs) { super(context, attrs); } public MyViewtwo(Context context) { super(context); } //封装,构造画面,子类继承后需要重写 protected abstract void drawsub(Canvas canvas); @Override protected final void onDraw(Canvas canvas) { //启动线程 if (thread ==null) { thread = new control(); thread.start(); }else { drawsub(canvas); } } //封装移动方法,子类继承后需要重写 protected abstract void move(); public class control extends Thread{ @Override public void run() { while(true){ move(); //相当于刷新画布 postInvalidate(); try { sleep(30); } catch (InterruptedException e) { e.printStackTrace(); } } } }}四,使用xml中定义样式影响显示效果
1.第一步就是在value文件夹中建立自己的样式文件
<?xml version="1.0" encoding="utf-8"?><resources> <declare-styleable name="NumText"> <attr name="lineNum" format="integer"/> <attr name="xScroll" format="boolean" /> </declare-styleable></resources>2.xml中先要加入命名空间,然后就可以直接使用属性
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:nt="http://schemas.android.com/apk/res/com.jikexueyuan.myview" android:id="@+id/container" android:layout_width="match_parent" android:layout_height="match_parent" > <com.jikexueyuan.myview.v4.NumText android:layout_width="match_parent" android:layout_height="match_parent" nt:lineNum="6" nt:xScroll="true"/></FrameLayout>3,代码中要有相应的解析xml中定义的这个元素
public NumText(Context context, AttributeSet attrs) { super(context, attrs); TypedArray ta = context.obtainStyledAttributes(attrs, R.styleable.NumText); lineNum = ta.getInt(R.styleable.NumText_lineNum, 1); xScroll = ta.getBoolean(R.styleable.NumText_xScroll, false); ta.recycle(); }主要就是利用以上方法和xml中定义元素值进行曝光相关联
版权声明:本文为博主原创文章,未经博主允许不得转载。