参考大神介绍:http://blog.csdn.net/lmj623565791/article/details/38067475
前面我们介绍了补间动画,而今天我们介绍的属性动画可以说是增强版的补间动画,它的强大可以体现在两个方面:
补间动画只能定义两个关键帧在“透明度”、“旋转”、“倾斜”、“位移”4个方面的变化,但属性动画可以定义在任何属性的变化。
补间动画只能对UI组件执行动画,但属性动画几乎可以对任何对象执行动画(甚至不管它是否显示在屏幕上)
1.相关属性:
与补间动画类似,属性动画也是需要定义如下方面的属性:
duration:动画持续时间,默认为300ms。
interpolator: 动画差值方式,与补间动画中做法相同。
repeatCount:指定动画重复次数。
repeatMode:重复行为。指定动画播放结束后、重复下次动画时,是从开始帧再次播放到结束帧,还是从结束帧反向播放到开始帧。
2.相关类:
Animator:提供了创建属性动画的基类。但基本不会使用该类,通常只用于被继承并重写它的相关方法。
ValueAnimator: 动画的执行类。属性动画进行两方面的工作:1)计算各个帧的相关属性值,2)为指定的对象设置这些计算后的值。而ValueAnimator就负责第一方面的工作,计算并监听值更新来更新对象的相关属性值。
ObjectAnimator:动画的执行类,是ValueAnimator的子类。使用起来更加简单常用。但一些场景下,存在限制。就可能要考虑用ValueAnimator。(只是设置属性的线性变化,并不会恢复到原位置,这一点和前面的动画不一样。)
AnimatorSet:它是Animator的子类。用于组合多个Animator,并制定它们按次序播放还是同时播放。
3.ValueAnimator的使用:
概述:
ValueAnimator并没有在属性上做操作,你可能会问这样有啥好处?我岂不是还得手动设置?
不需要操作的对象的属性一定要有getter和setter方法,你可以自己根据当前动画的计算值,来操作任何属性。相对于ObjectAnimator,ValueAnimator更自由一些。
final ValueAnimator animator = ValueAnimator.ofFloat(0f,imageViewAnnumation.getHeight());//1.创建实例,属性值从0到image高度 animator.setDuration(3000); animator.start(); animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() { @Override public void onAnimationUpdate(ValueAnimator animation) {//可以获取当前帧的值 imageViewAnnumation.setTranslationY((Float) animator.getAnimatedValue());//平移到更新的值位置 } });效果: 
4.ObjectAnimator的使用:
概述:
ObjectAnimator继承了ValueAnimator类,因此它可以直接将ValueAnimator在动画过程中计算出来的值应用到指定的属性上(ValueAnimator则需要注册一个监听器来完成这个工作),因此ObjectAnimator就不需要注册AnimatorUpdateLister监听器。用法:
与ValueAnimator使用方法几乎相同,要注意的是:
属性必须是View中的属性。
必须为该对象对应的属性提供setter方法。
可以设置的属性有:
定义属性动画有两种方式*:
- 创建ValueAnimator或者ObjectAnimator的静态工厂方法来创建动画。
- 使用资源文件来定义动画(这是比较常用的方法)。
这里通过ObjectAnimator来举例说明:
- 代码中:
//使用ObjectAnimator final ObjectAnimator animator = ObjectAnimator.ofFloat(imageViewAnnumation,"scaleX",0.0f,1.0f);//1.创建实例,属性值从0到image高度 animator.setDuration(3000); animator.start();效果: 
- 利用xml资源文件:
1)先在res文件夹下创建一个animator的文件夹,用于存放animator资源文件。
2)创建xml文件:
使用set标签,有一个orderring属性设置为together,【还有另一个值:sequentially(表示一个接一个执行)】
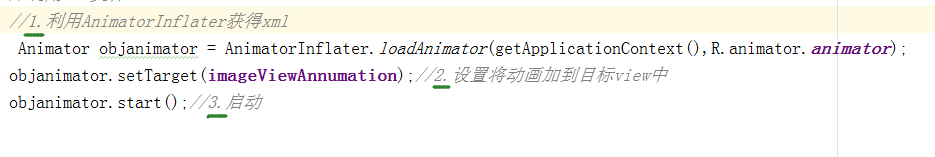
3)在代码中使用:利用AnimatorInflater中的loadAnimator()方法: 
效果: 
可以发现ObjectAnimator只是属性的线性变化,它并不会恢复到原来的样子,这是和之前我们学习的view Animation的区别之处。
5布局动画(Layout Animations):
在Property Animation中还有一个知识点没有讲到,那就是LayoutTransition容易布局动画,什么是容器布局动画?容器布局动画就是当一个布局容器中的view方式改变时所产生的动画,比如:但一个相对布局中新增加一个view时或者删除一个view时,那么就可以通过一个动画来进行表现。
- android中提供了四种容器动画:
1、APPEARING: 动画所运行的项目出现在这个容器中时,即:view显示时的动画
2、CHANGE_APPEARING: 由于在这个容器总新增加了一个view,而导致原来的view位置发生改变所以会触发这个动画。
3、DISAPPEARING: view在这个容器中消失时触发的动画
4、CHANGE_DISAPPEARING: 由于在这个容器中移除了一个view,而导致原来的view位置发生改变所以会触发这个动画。 
- 使用步骤:
1、创建LayoutTransition对象mTransitioner
2、创建动画
3、在xml文件中将相应布局的属性android:animateLayoutChanges=”true”设置为true
4、将动画通过mTransitioner的setAnimator方法设置给mTransitioner
5、通过布局控件的setLayoutTransition方法将mTransitioner设置进去
- 范例演示:
功能:利用一个按钮点击添加按钮,按钮以一定动画方式出现在布局中。
1)xml布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.day091801.ActivityLayoutAnimations" android:orientation="vertical"> <Button android:id="@+id/buttonLayoutAnmation" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="添加按钮"/> <LinearLayout android:id="@+id/layoutanmation" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> </LinearLayout></LinearLayout>2)动画效果设置xml:缩小为原来大小的一半
animator文件夹下animator.xml
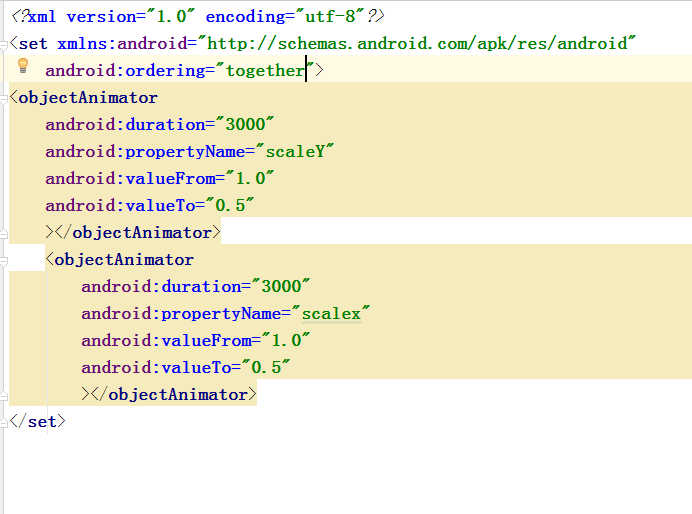
<?xml version="1.0" encoding="utf-8"?><set xmlns:android="http://schemas.android.com/apk/res/android" android:ordering="together"><objectAnimator android:duration="3000" android:propertyName="scaleY" android:valueFrom="1.0" android:valueTo="0.5" ></objectAnimator> <objectAnimator android:duration="3000" android:propertyName="scaleX" android:valueFrom="1.0" android:valueTo="0.5" ></objectAnimator></set>3)代码中使用:
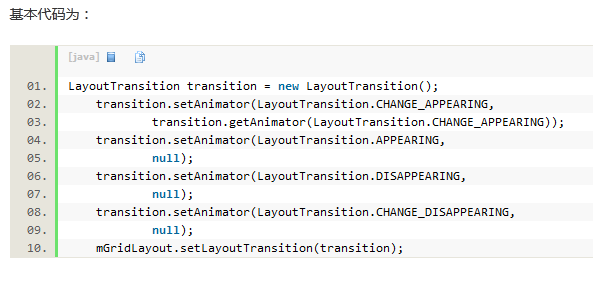
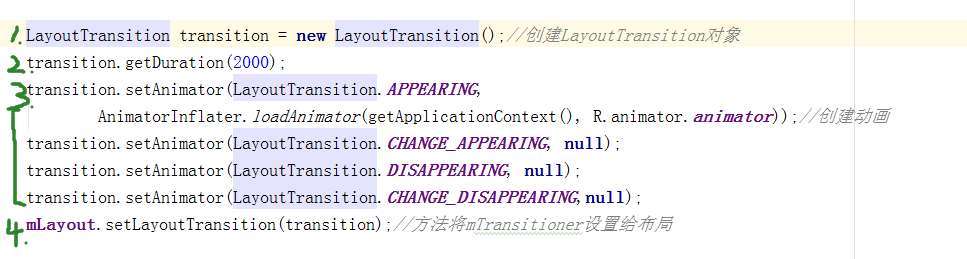
public class ActivityLayoutAnimations extends Activity { private Button mButtonAddBtn; private LinearLayout mLayout; private int count; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_activity_layout_animations); mButtonAddBtn = (Button) findViewById(R.id.buttonLayoutAnmation); mLayout = (LinearLayout) findViewById(R.id.layoutanmation); LayoutTransition transition = new LayoutTransition();//创建LayoutTransition对象 transition.getDuration(2000); transition.setAnimator(LayoutTransition.APPEARING, AnimatorInflater.loadAnimator(getApplicationContext(), R.animator.animator));//创建动画 transition.setAnimator(LayoutTransition.CHANGE_APPEARING, null); transition.setAnimator(LayoutTransition.DISAPPEARING, null); transition.setAnimator(LayoutTransition.CHANGE_DISAPPEARING,null); mLayout.setLayoutTransition(transition);//方法将mTransitioner设置给布局 mButtonAddBtn.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { count++; Button btn = new Button(ActivityLayoutAnimations.this);//1.建立button对象 //2.设置LayoutParams,宽和高 ViewGroup.LayoutParams params = new ViewGroup.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT); btn.setLayoutParams(params);//3.将宽高加到button上 btn.setText("按钮" + count); mLayout.addView(btn);//4.将button加到布局中 } }); }}分析代码:
1》 
第1步: 使用LayoutTransition为布局的容器设置动画, 此步创建对象。
第2步:设置动画持续时间
第3步:添加动画:setAnimator()方法,可以设置各个过渡的类型,即出现,消失等时的动画。
第4步:将trasition添加到布局中。

2》
这里关注在代码中如何创建按钮,
第1步:新建按钮对象
第2步:必须设置宽高:
ViewGroup.LayoutParams params = new ViewGroup.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT); 将新建的宽高参数设置到按钮上:
btn.setLayoutParams(params);第3步:最后就可以将按钮添加到布局中了:mLayout.addView(btn);
现在博主把动画的三种方式都整理完啦,长舒一口气,歇歇哈,相比大家也学会了吧^^。
