??? 一年一年又一年,时间过得真心快,已经是2015年11月份了,但是我等屌丝依旧在
梦想的道路上苦苦地摸索,步入正题
大家都使用过线性布局,layout_weight属性
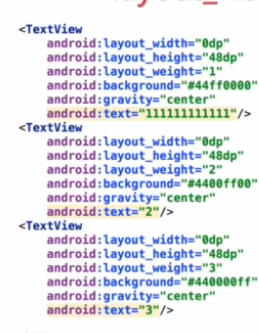
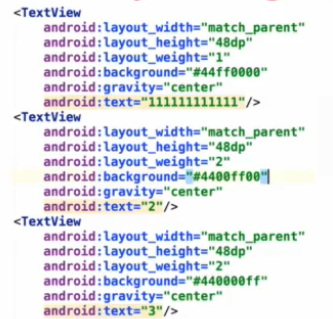
一般我们会把相应的layout_width(水平布局)或者layout_height(垂直的)设为0dp,来保证layout_weight的正常使用。比如在一个水平的线性布局里,放入三个textView
?
<!--StartFragment -->

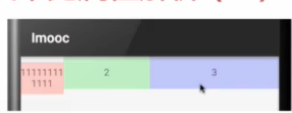
得到的结果是
<!--StartFragment -->

?

原因:textView对于控件在线性布局里不是水平的,=而里面的文字(内容)确实水平的,因此我们可以修改父容器的baseLineAligned=“false”,来告诉子控件,让子控件水平,得到我们预期的效果。
?
情景二:修改
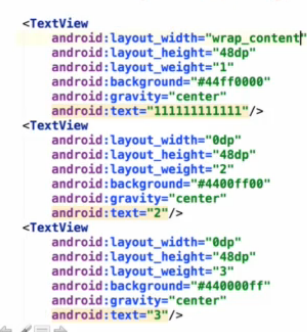
当我们把第一个textview设为自适应

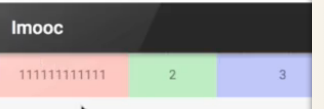
?得到的结果是这样的
?

?什么情况?
是因为LinearLayout属性首先按照控件声明的尺寸进行分配,于是textView1的内容就充满了,让后剩下的按照weight值的1:2:3d的比例分配。
情景三:
当全部为fill_parent时,

?结果wei:
?

layout_weight最小的确反而拥有最大的尺寸
分析:根据二中给出的结论,控件先按照声明的尺寸分配,剩下的尺寸按照比例分配
?
?
假设屏幕宽度为480dp
则剩余的尺寸为480-480*3=-960
于是textView1为480+(-960)*0.2
textView2,3分别为480+(-960)*0.4和480+(-960)*0.6
所以出现了这种不可思议的情况,有没有很酷
结论:控件宽度+剩余的部分*比例
?
拓展:linearlayout里只有一个控件,但是却想只占用屏幕一半的面积,可以把linearlayout设属性weightSum=2,texview layout_weight=1
layout_XXX表示在相应的布局,XXX则表示控件本身内容