转载请标明出处:
http://blog.csdn.net/lmj623565791/article/details/49990941;
本文出自:【张鸿洋的博客】
一、概述
相信Android的开发者对于设配问题都比较苦恼,Google官方虽然给出了一系列的建议,但是想要单纯使用这些建议将设备很轻松的做好,还是相当困难的。个人也比较关注适配的问题,之前也发了几篇关于适配的文章,大致有:
- Android 屏幕适配方案
- Android 百分比布局库(percent-support-lib) 解析与扩展
- Android 增强版百分比布局库 为了适配而扩展
ok,我大致说一下,没看过的先看完这篇,再考虑看不看以上几篇,本篇的灵感是来自以上几篇,但是适配的方便程度、以及效果远比上面几篇效果要好。
既然灵感来源于上述几篇,就大体介绍下:
第一篇:主要是根据设计图的尺寸,然后将设计图上标识的px尺寸,转化为百分比,为所有的主流屏幕去生成对应百分比的值,每个尺寸都会有一个values文件夹。存在一些问题:产生大量的文件夹,适配不了特殊的尺寸(必须建立默认的文件夹)
第二篇和第三篇:这两篇属于一样的了,主要是基于Google推出的百分比布局,已经很大程度解决了适配的问题。存在一些问题:使用起来比较反人类,因为设计图上标识的都是px,所以需要去计算百分比,然后这个百分比还是依赖父容器的,设计图可能并不会将每个父容器的尺寸都标识出来,所有很难使用(当然,有人已经采用自动化的工具去计算了)。还有个问题就是,因为依赖于父容器,导致ScrollView,ListView等容器内高度无法使用百分比。
可以看到都存在一些问题,或多或少都需要进行一些额外的工作,然而我希望适配是这样的:
- 拿到设计图,meta信息中填入设计图的尺寸,然后不需要额外计算,布局直接抄设计图上的尺寸,不产生任何多余的资源文件,完成各种分辨率的适配!
二、直观的体验
假设我们拿到一张设计图:

这样的设计图开发中很常见吧,有些公司可能需要自己去测量。
按照我们的思想:
布局直接抄设计图上的尺寸
对于,新增旅客我们的布局文库应该这么写:
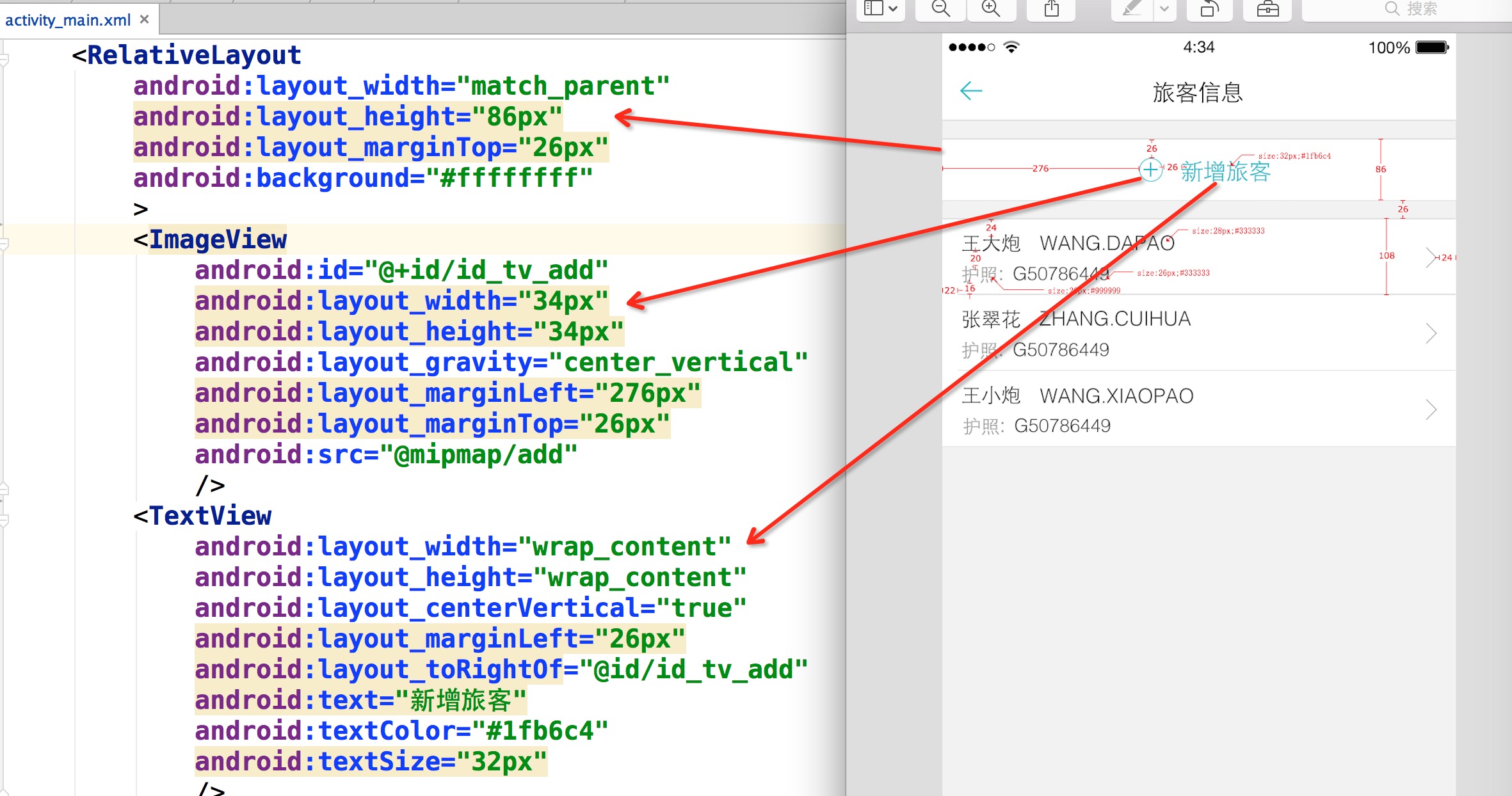
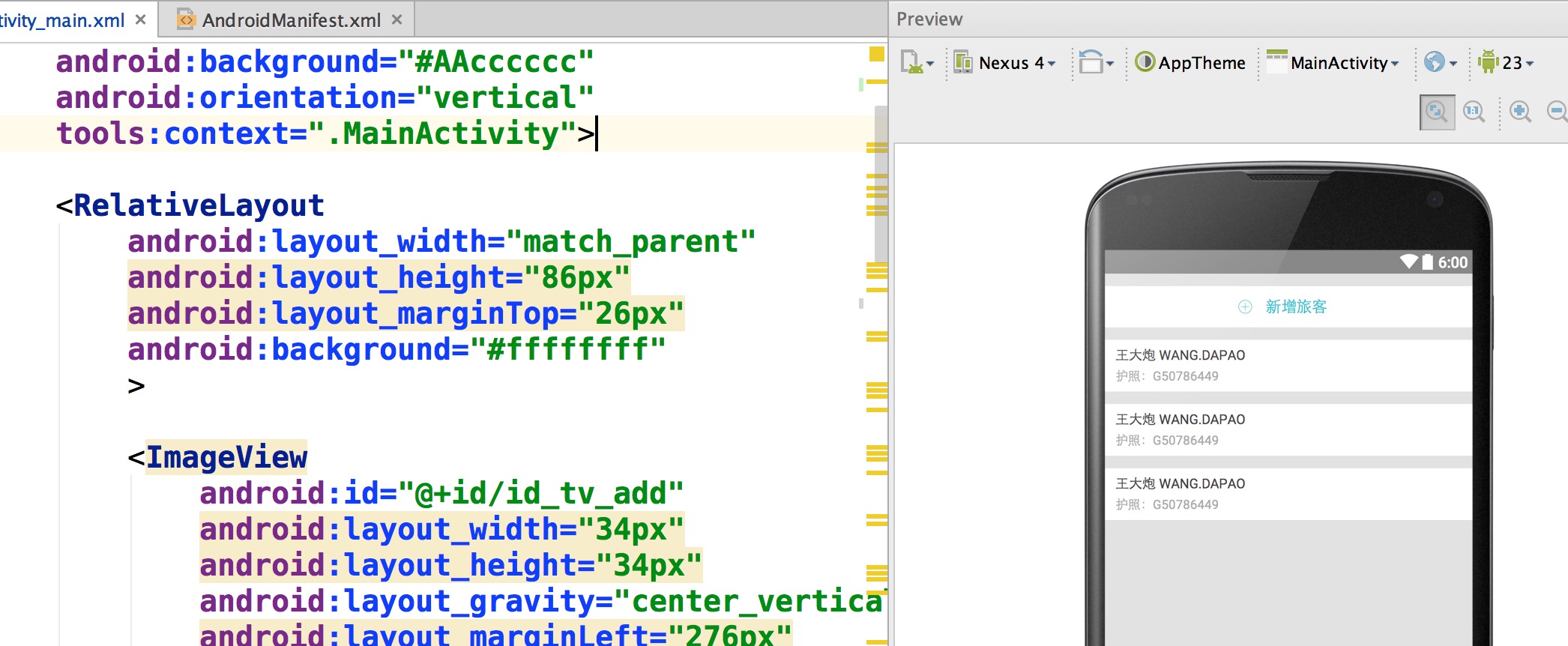
<RelativeLayoutandroid:layout_width="match_parent"android:layout_height="86px"android:layout_marginTop="26px"android:background="#ffffffff"><ImageView android:id="@+id/id_tv_add" android:layout_width="34px" android:layout_height="34px" android:layout_gravity="center_vertical" android:layout_marginLeft="276px" android:layout_marginTop="26px" android:src="@mipmap/add" /><TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginLeft="26px" android:layout_toRightOf="@id/id_tv_add" android:text="新增旅客" android:textColor="#1fb6c4" android:textSize="32px" /></RelativeLayout>来张组合图,感受一下:

感受完了,想一想,按照这种方式去写布局你说爽不爽。
ok,那么对于Item的布局文件,就是这么写:
<RelativeLayout android:layout_width="match_parent" android:layout_height="108px" android:layout_marginTop="26px" android:background="#ffffffff" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="22px" android:layout_marginTop="16px" android:text="王大炮 WANG.DAPAO" android:textColor="#333" android:textSize="28px" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_marginBottom="16px" android:layout_marginLeft="22px" android:text="护照:G50786449" android:textColor="#999" android:textSize="26px" /></RelativeLayout>看到这,我相信,你现在最大的疑问就是:你用的px,px能完成适配?搞笑吧?
那么首先说一下:这个px并不代表1像素,我在内部会进行百分比化处理,也就是说:720px高度的屏幕,你这里填写72px,占据10%;当这个布局文件运行在任何分辨率的手机上,这个72px都代表10%的高度,这就是本库适配的原理。
接下来:看下不同分辨率下的效果:
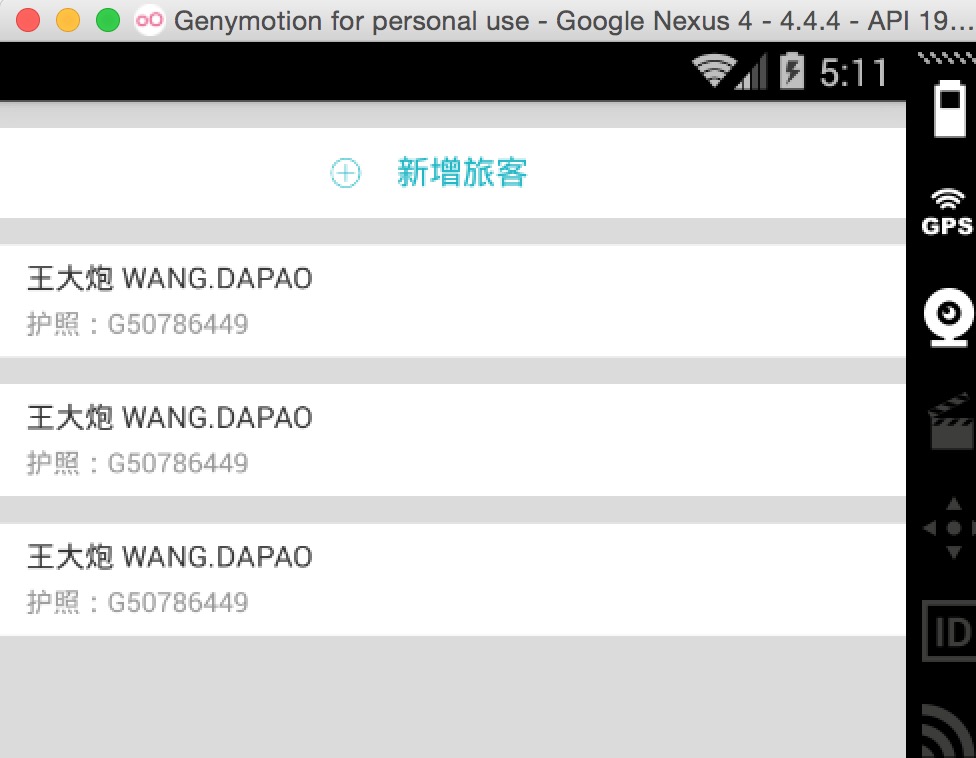
768*1280,Andriod 4.4.4

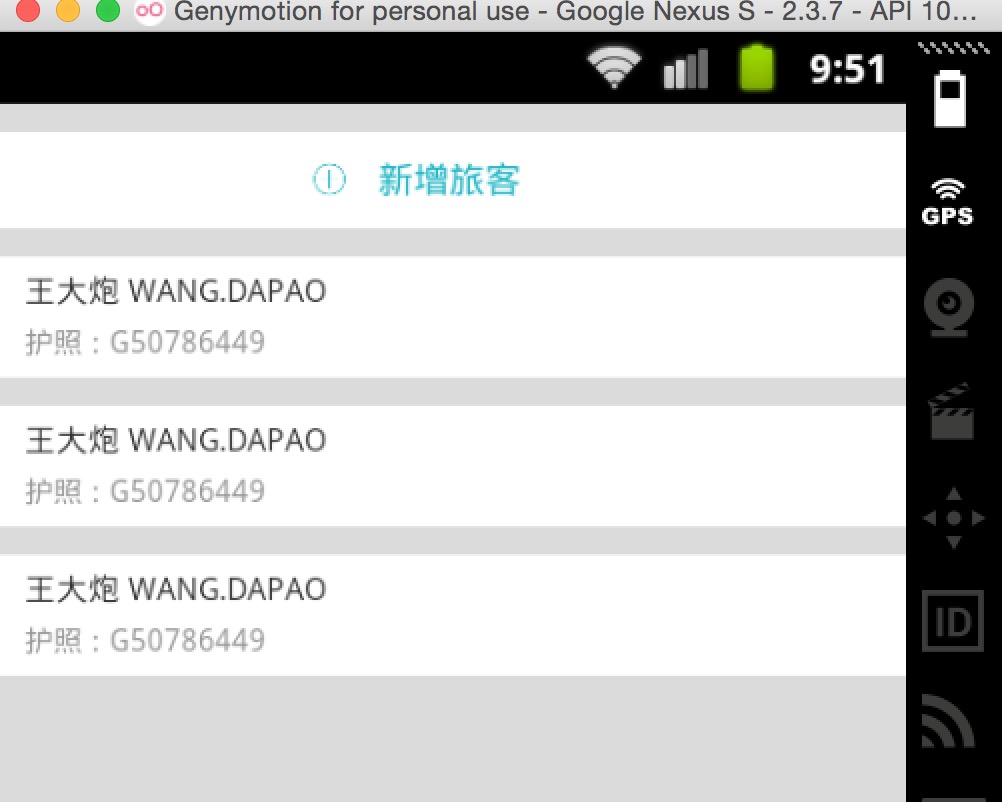
480*800,Android 2.3.7

上述两个机器的分辨率差距相当大了,按照百分比的规则,完美实现了适配,最为重要的是:
- 再也不用拿着设计稿去想这控件的宽高到底取多少dp
- 再也不用去为多个屏幕去写多个dimens
- 再也不用去计算百分比了(如果使用百分比控件完成适配)
- 再也不用去跟UI MM去解释什么是dp了
接下来说下用法。
本库的地址:https://github.com/hongyangAndroid/AndroidAutoLayout
三、用法
用法
(1)注册设计图尺寸
将autolayout引入
dependencies { compile project(':autolayout')}对于eclipse的伙伴,只有去copy源码了~~
在你的项目的AndroidManifest中注明你的设计稿的尺寸。
<meta-data android:name="design_width" android:value="768"></meta-data><meta-data android:name="design_height" android:value="1280"></meta-data>(2)Activity中开启设配
- 让你的Activity去继承
AutoLayoutActivity - 在你的Activity的onCreate里面写入:
AutoLayout.getInstance().auto(this, true);,例如:
@Overrideprotected void onCreate(Bundle savedInstanceState){ super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); AutoLayout.getInstance().auto(this);}ok,非常简单的两部即可引入项目,然后,然后干嘛?
然后就按照上个章节的编写方式开始玩耍吧~
ok,上面是最简单的用法,当然你也可以不去继承AutoLayoutActivity来使用。
AutoLayoutActivity的用法实际上是完成了一件事:
- LinearLayout -> AutoLinearLayout
- RelativeLayout -> AutoRelativeLayout
- FrameLayout -> AutoFrameLayout
如果你不想继承AutoLayoutActivity,那么你就得像Google的百分比库一样,去用AutoXXXLayout代替系统原有的XXXLayout。当然,你可以放心的是,所有的系统属性原有的属性都会支持,不过根布局上就不支持px的自动百分比化了,但是一般根布局都是MATCH_PARENT,而上述的方式,根布局也是可以直接px的百分比化的。
四、注意事项
(1)如何开启PreView
大家都知道,写布局文件的时候,不能实时的去预览效果,那么体验真的是非常的不好,也在很大程度上降低开发效率,所以下面教大家如何用好,用对PreView(针对该库)。
首先,你要记得你设计稿的尺寸,比如 768 * 1280
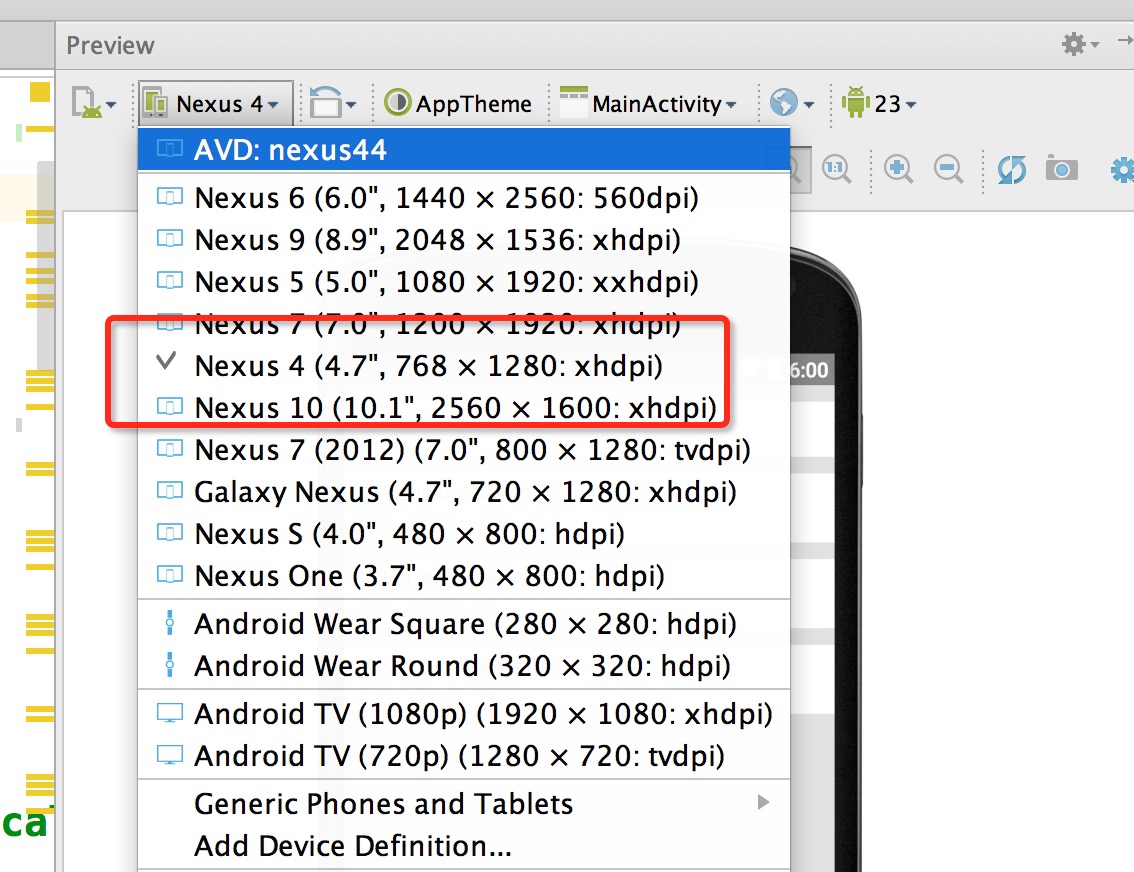
然后在你的PreView面板,选择分辨率一致的设备:

然后你就可以看到最为精确的预览了:

两个注意事项:
- 你们UI给的设计图的尺寸并非是主流的设计图,该尺寸没找到,你可以
拿显示器砸他自己去新建一个设备。 - 不要在PreView中去查看所有分辨率下的显示,是看不出来适配效果的,因为有些计算是动态的。
(2)关于TextView
TextView这个控件呢,可能和设计稿上会有一些出入,并非是此库的原因,而是与生俱来的特性。
比如:
<TextView textSize="32px" layout_height="wrap_contnt" />你去运行肯定不是32px的高度,文字的上下方都会有一定的空隙。如何你将高度写死,也会发现文字显示不全。
恩,所以呢,灵活应对这个问题,对于存在字体标识很精确的值,你可以选择:对于TextView与其他控件的上下边距呢,尽可能的稍微写小一点。
其实我上面的例子,几乎都是TextView,所有我在编写Item里面的时候,也有意缩小了一下marginTop值等。不过,对于其他控件是不存在这样的问题的。
ps:因为TextView的上述问题:所以对于居中,虽然可以使用本库通过编写margin_left,margin_top等很轻松的完成居中。但是为了精确起见,还是建议使用gravity,centerInXXX等属性完成。
五、其他
目前支持属性
- layout_width
- layout_height
- layout_margin(left,top,right,bottom)
- pading(left,top,right,bottom)
- textSize
- 不会影响系统所有的其他属性,以及不会影响dp,sp的使用
性能的提升
通过本库的方式去编写代码,可以在很大程序上使用margin,也就是说,对于View的位置非常好控制,从而能够减少非常多的嵌套,甚至任何一个复杂的界面做到无嵌套。
以及,几乎不需要去使用RelativeLayout的规则了,比如rightOf,完全可以由marginLeft完成,其他的rule同理。
对于LinearLayout的weight,几乎也不需要使用了,比如屏幕宽度720px,想要四个控件横向均分,完全可以写layout_width="180px"
我相信通过上述的介绍,你已经了解的本库适配的做法,而且可以说是我见过的最方便的适配方案,最大化的减轻了适配的负担,甚至比你不适配时编写UI都方便。目前本库,已经尝试用于项目中,尽可能去发现一些潜在的问题。
本库的地址:https://github.com/hongyangAndroid/AndroidAutoLayout,欢迎各位一起完善,让适配问题消失在我们的痛苦中。
ok,最后,只有去体验了,才能发现优点和缺点~~
欢迎关注我的微博:
http://weibo.com/u/3165018720
群号:514447580,欢迎入群
微信公众号:hongyangAndroid
(欢迎关注,第一时间推送博文信息)
- 56楼dgs96082516分钟前
- 坐等翔哥带我飞
- 55楼pengkv16分钟前
- ***n翔哥,那如果在代码中添加view,然后设置px尺寸,应该也能适配吧n***
- 54楼wushaoge012918分钟前
- 前排
- 53楼gyl3101621分钟前
- 好用!!!
- 52楼yi_xiansheng30分钟前
- 获益
- 51楼youzhilian38分钟前
- 在布局复杂的情况,会不会影响性能?
- 50楼u0135313671小时前
- 如果是多设备呢?也是在AndroidManifest文件中注册,那怎么区分是哪个设备的宽和高,有点没想明白,求解?
- Re: qibin05061小时前
- 回复u013531367n翔哥的思路是: 我提供宽度是100的10px, 那么在200上就是20px
- Re: youzhilian49分钟前
- 回复u013531367n那个设计稿的尺寸。不是屏幕的尺寸。
- Re: lmj62356579142分钟前
- 回复u013531367n注册的是你的设计图的尺寸,设备的尺寸不用你去考虑。
- 49楼clayuan1小时前
- 前排没抢到~赞一个
- 48楼u0104316401小时前
- 膜拜大神..
- 47楼baidu_284657111小时前
- 6666楼主威武
- 46楼tclx19891小时前
- 感觉超赞!在新项目中刚入引入了百分比布局,日后有没机会整合一下这两个项目,不同场景做到可随时切换使用不同的布局适配。感谢鸿神!
- Re: gyl310161小时前
- 回复tclx1989n没必要再用百分比了,全局替换吧,哈哈哈
- 45楼u0145422791小时前
- 你们真快
- 44楼u0129342301小时前
- 翔哥nb
- 43楼z95279527271小时前
- 66666
- 42楼zjingchuan1小时前
- 误导别人。。
- 41楼yuxinabc1小时前
- 支持,期待能用到项目中!
- 40楼jaconptc1小时前
- 嗯,学习了。。博主。
- 39楼u0100655921小时前
- ,,,太可怕了。 只能膜拜了。
- 38楼u0110381191小时前
- 怒赞翔哥!
- 37楼a34431061小时前
- 楼上的先用用看,,,合适的话再推广到新项目去。。不然只适合一个人用
- 36楼l7528396171小时前
- 6666666666666666666
- 35楼u0134810612小时前
- 先评论再看
- 34楼snoyt102小时前
- 先支持再说,博主出品,必属精品!
- 33楼hj4478426872小时前
- laiwan来晚了
- 32楼txfyteen2小时前
- 赞一个,继续学习
- 31楼Lucy_cc2小时前
- 赞了再看
- 30楼qust_lizhijun2小时前
- 先赞,再拜读,翔哥牛掰
- 29楼mingtang10792小时前
- 先膜拜。再看~
- 28楼hlglinglong2小时前
- huoqian
- 27楼ly6356765812小时前
- V587
- 26楼zxw1365114852小时前
- 学习了!!
- 25楼lqs20152小时前
- 这么厉害,我已经报警了
- 24楼u0106894342小时前
- 前排
- 23楼singwhatiwanna2小时前
- 我们的ui都是直接标dp的,并且target是xxhdpi,这样dp和px的换算关系,rd和ui都是统一的。
- 22楼pkdo02小时前
- 沙发,来迟了
- 21楼ShouBiNanShan2小时前
- 翔哥,图片要固定宽高怎么破?按照这个,图片在不同手机上可能比列会不一致。。。。
- Re: JYBILK2小时前
- 回复ShouBiNanShann用dp, dp貌似没做处理. 是不翔神?
- Re: lmj6235657912小时前
- 回复ShouBiNanShann图片也会自动根据不同的设备尺寸完成百分比设配。
- Re: ShouBiNanShan2小时前
- 回复lmj623565791翔哥,说的是加入我头像是100px*100px,那头像的宽高比是1:1,也就是说头像是正方形的,按照你的这个框架,在不同的手机上头像宽高可能就不是1:1了
- 20楼wenkency2小时前
- 牛B
- 19楼u0139793302小时前
- 6666
- 18楼zzq_19932小时前
- 先来膜拜,再去拜读。。
- 17楼loevqian2小时前
- 火钳留名
- 16楼W_en2小时前
- 666666666666666
- 15楼u0136762292小时前
- 感谢分享!!!
- 14楼liukunaitasa2小时前
- 前排支持
- 13楼u0109336802小时前
- 天哪,好厉害,大神收我做小弟可好
- 12楼HMYANG3142小时前
- 膜拜,mark
- 11楼kkkkkqqqqq555552小时前
- 老衲怒赞
- 10楼asd5435202小时前
- 看看
- 9楼ThOrz2小时前
- 先去试试
- 8楼zoujun03021232小时前
- 黑夜里的明灯啊
- 7楼gw52262122小时前
- 沙发
- 6楼a33825892小时前
- 不知道你们有没有遇到这种问题:n在用适配的第一种方案(dimens),对于使用smartbar的设备(谷歌亲儿子,华为等),计算分辨率是包含smartbar的,所以适配时导致界面压缩了n用第二,三种适配方案,百分比适配可以很好的解决。但不是所有界面都适用,例如根部局不是percent(这篇博客有提到)n所以在适配上,我采用百分比和dimens一起使用。n对于这篇博客的适配方案,个人感觉原理和第一种方案很像,不知道能不能解决smartbar的问题呢(请原谅我没有亲自实验就做此评论)
- Re: tmacsky2小时前
- 回复a3382589n碰到过这种类似的问题,比如sony的手机还有魅族带bar的手机,虽然有些手机分辨率是720*1280,但是带了smartbar,就变成720*1208了,明明是xhdpi的但不能在xhdpi中找到,只能写成values-hdpi-1208x720 太讨厌了
- 5楼realrealrealrealreal2小时前
- 前排预警,先沙发,再学习.
- 4楼mingyunxiaohai2小时前
- 哈哈 先评论再看
- 3楼lucheng05222小时前
- 抢前排,抢前排
- 2楼legend123002小时前
- 为什么不能加群呢?
- 1楼lynn23762小时前
- 赞
