转载请标明出处:
http://blog.csdn.net/developer_jiangqq/article/details/50000733
本文出自:【江清清的博客】
(一).前言:
作为Android L开始,Google更新的除了RecyclerView之外的另一控件就是CardView,其中Google官方应用Google Now就采用了CardView控件,下面我们详细了解一下CardView和使用方法。
(二).基本介绍:
CardView继承自FrameLayout,可以让我们使用类似卡片布局来显示一致性效果的内容。同时卡片还可以包含圆角和阴影效果。CardView是一个Layout,同时在里边布局其他View控件。如果我们需要创建带有一个阴影效果的卡片,那么可以使用card_view:cardElevation属性。
在API21(Android L)等级以上拥有属性elevation,意为CardView的Z轴阴影,只有L平台有效。只能通过xml中的elevation属性指定;另外我们还可以使用以下的属性来自定义CardView布局:
使用card_view:cardCornerRadius来设置布局的圆角。同样可以使用代码如下的代码设置圆角:CardView.setRadius。对于卡片的背景可以使用card_view:cardBackgroundColor设置。
CardView的其他属性以及作用如下:
card_view:cardElevation | 阴影的大小 |
card_view:cardMaxElevation | 阴影最大值 |
card_view:cardBackgroundCollor | 卡片的背景色 |
card_view:cardCornerRadius | 卡片的圆角大小 |
card_view:contentPadding | 卡片内容与边距的间隔 |
card_view:contentPaddingBottom | 卡片内容与底部的间隔 |
card_view:contentPaddingTop | 卡片内容与顶部的间隔 |
card_view:contentPaddingLeft | 卡片内容与左边的间隔 |
card_view:contentPaddingRight | 卡片内容与右边的间隔 |
card_view:contentPaddingStart |
|
card_view:contentPaddingEnd |
|
(三).CardView组件引入:
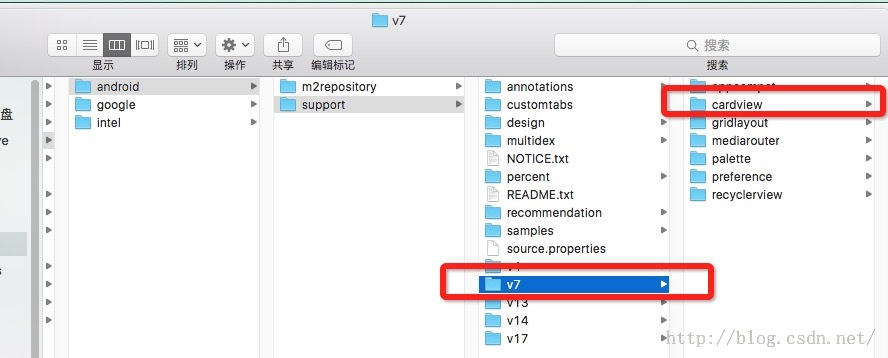
我们知道CardView组件是Android L开始引入,同时Google也做了兼容包在V7包里边了,具体我们来看一下项目存在的路径:
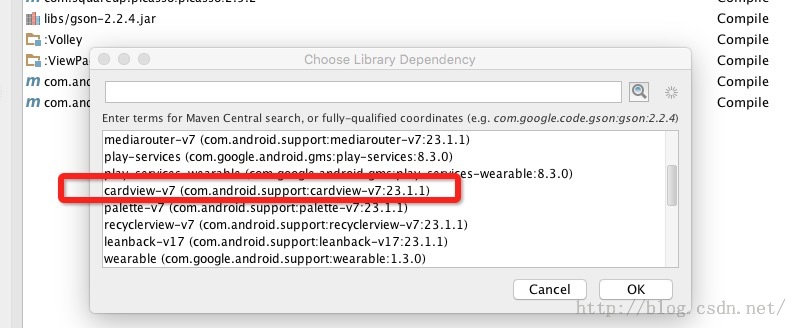
 使用Android Studio IDE进行开发的话,我们只需要进行dependencies引入依赖即可:
使用Android Studio IDE进行开发的话,我们只需要进行dependencies引入依赖即可:

dependencies { compile fileTree(dir: 'libs', include:['*.jar']) ……. compile'com.android.support:cardview-v7:23.1.1'}(四).CardView基本使用:
下面我们来具体来使用一下,根据上面的讲解我们知道CardView也是一个Layout,那么里边我们也可以加入其他布局,请看实例Demo布局文件,比较简单一看就会了:
<?xmlversion="1.0" encoding="utf-8"?><LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android" xmlns:card_view="http://schemas.android.com/apk/res-auto" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <includelayout="@layout/common_top_bar_layout"/> <android.support.v7.widget.CardView android:layout_marginTop="3dp" android:layout_marginLeft="3dp" android:layout_marginRight="3dp" android:id="@+id/card_view_one" android:layout_gravity="center" android:layout_width="match_parent" android:layout_height="100dp" card_view:cardCornerRadius="5dp"> <TextView android:id="@+id/info_text_one" android:text="CardView1测试" android:textSize="16sp" android:gravity="center" android:layout_width="match_parent" android:layout_height="match_parent" /> </android.support.v7.widget.CardView> <android.support.v7.widget.CardView android:layout_marginTop="3dp" android:layout_marginLeft="3dp" android:layout_marginRight="3dp" android:id="@+id/card_view_two" android:layout_gravity="center" android:layout_width="match_parent" android:layout_height="100dp" card_view:cardCornerRadius="5dp" card_view:cardBackgroundColor="#FFE4B5"> <TextView android:id="@+id/info_text_two" android:text="CardView2测试" android:textSize="16sp" android:gravity="center" android:layout_width="match_parent" android:layout_height="match_parent" /> </android.support.v7.widget.CardView> <android.support.v7.widget.CardView android:layout_marginTop="3dp" android:layout_marginLeft="3dp" android:layout_marginRight="3dp" android:id="@+id/card_view_three" android:layout_gravity="center" android:layout_width="match_parent" android:layout_height="100dp" card_view:cardCornerRadius="5dp" card_view:cardBackgroundColor="#CAE1FF"> <TextView android:id="@+id/info_text_three" android:text="CardView3测试" android:textSize="16sp" android:gravity="center" android:layout_width="match_parent" android:layout_height="match_parent" /> </android.support.v7.widget.CardView> <android.support.v7.widget.CardView android:layout_marginTop="3dp" android:layout_marginLeft="3dp" android:layout_marginRight="3dp" android:id="@+id/card_view_four" android:layout_gravity="center" android:layout_width="match_parent" android:layout_height="100dp" card_view:cardCornerRadius="5dp" card_view:cardBackgroundColor="#7CCD7C" card_view:cardElevation="5dp" card_view:cardMaxElevation="5dp"> <TextView android:id="@+id/info_text_four" android:text="CardView4测试" android:textSize="16sp" android:gravity="center" android:layout_width="match_parent" android:layout_height="match_parent" /> </android.support.v7.widget.CardView></LinearLayout>
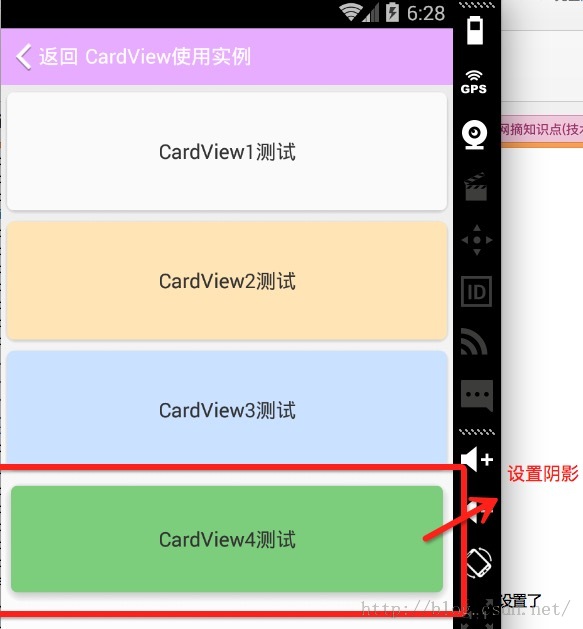
这边定义了四个CardView,同时设置了圆角以及相关背景颜色,其他第四个CardView还设置了阴影效果,具体运行效果如下:

(五).CardView结合RecyclerView:
前面我们实现了RecyclerView实现列表功能了,现在我们把Item View采用CardView来实现,
1.首先我们来看下Item 布局文件:
<?xmlversion="1.0" encoding="utf-8"?><LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android" xmlns:card_view="http://schemas.android.com/apk/res-auto" android:orientation="vertical"android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v7.widget.CardView android:id="@+id/item_cardview" android:layout_gravity="center" android:layout_width="match_parent" android:layout_height="100dp" card_view:cardCornerRadius="5dp" card_view:cardBackgroundColor="#7CCD7C" card_view:cardElevation="3dp" card_view:cardMaxElevation="5dp"> <TextView android:id="@+id/item_tv" android:text="CardView测试" android:textSize="16sp" android:textColor="#FFFFFF" android:gravity="center" android:layout_width="match_parent" android:layout_height="match_parent" /> </android.support.v7.widget.CardView></LinearLayout>
这个布局比较简单,定义一个CardView,内部包含了一个TextView。
2.自定义的Adapter如下,主要加载布局然后绑定数据:
packagecom.chinaztt.fda.test.CardView;importandroid.content.Context;importandroid.support.v7.widget.CardView;importandroid.support.v7.widget.RecyclerView;importandroid.text.Layout;importandroid.view.LayoutInflater;importandroid.view.View;importandroid.view.ViewGroup;importandroid.widget.TextView;importcom.chinaztt.fda.entity.CardDataUtils;importcom.chinaztt.fda.entity.CardViewBean;importcom.chinaztt.fda.ui.R;importjava.util.List;/** * 当前类注释:CardView结合RecyclerView 自定义Adapter * 项目名:FastDev4Android * 包名:com.chinaztt.fda.test.CardView * 作者:江清清 on 15/11/23 19:41 * 邮箱:[email protected] * QQ: 781931404 * 公司:江苏中天科技软件技术有限公司 */public class CardViewAdapter extends RecyclerView.Adapter<CardViewAdapter.ItemCardViewHolder>{ private List<CardViewBean> beans; private LayoutInflater mInflater; private Context mContext; public CardViewAdapter(Context context){ this.mContext=context; beans=CardDataUtils.getCardViewDatas(); mInflater=LayoutInflater.from(context); } @Override public ItemCardViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { Viewview=mInflater.inflate(R.layout.item_cardview_layout,parent,false); return new ItemCardViewHolder(view); } @Override public void onBindViewHolder(ItemCardViewHolder holder, int position) { holder.item_cardview.setCardBackgroundColor(mContext.getResources().getColor(beans.get(position).getColor())); holder.item_tv.setText(beans.get(position).getTitle()); } @Override public int getItemCount() { return beans.size(); } public static class ItemCardViewHolder extends RecyclerView.ViewHolder{ private CardView item_cardview; private TextView item_tv; public ItemCardViewHolder(ViewitemView) { super(itemView); item_cardview=(CardView)itemView.findViewById(R.id.item_cardview); item_tv=(TextView)itemView.findViewById(R.id.item_tv); } }}
3.数据提供我这边采用一个类,在内边进行构造的:
public class CardDataUtils { public static List<CardViewBean> getCardViewDatas(){ List<CardViewBean> beans=new ArrayList<CardViewBean>(); int[] colors=newint[]{R.color.color_0,R.color.color_1, R.color.color_2,R.color.color_3,R.color.color_4, R.color.color_5,R.color.color_6,R.color.color_7, R.color.color_8,R.color.color_9,R.color.color_10,}; for(int i=0;i<11;i++){ beans.add(new CardViewBean(colors[i],"CardView测试Item"+i)); } return beans; }}其中里面的11个颜色在,colors文件中定义了:
<!--cardView 实例中的颜色--> <color name="color_0">#FFF0F5</color> <color name="color_1">#FFE1FF</color> <color name="color_2">#E6E6FA</color> <color name="color_3">#C1FFC1</color> <color name="color_4">#B22222</color> <color name="color_5">#836FFF</color> <color name="color_6">#68228B</color> <color name="color_7">#5CACEE</color> <color name="color_8">#43CD80</color> <color name="color_9">#00EE00</color> <color name="color_10">#708090</color>
4.主布局文件的代码就不贴了,和以前一样,就是一个RecyclerView控件定义,然后主Activity使用方法代码如下:
packagecom.chinaztt.fda.test.CardView; importandroid.os.Bundle;importandroid.support.v7.widget.LinearLayoutManager;importandroid.support.v7.widget.OrientationHelper;importandroid.support.v7.widget.RecyclerView;importandroid.view.View;importandroid.widget.LinearLayout;importandroid.widget.TextView; importcom.chinaztt.fda.ui.R;importcom.chinaztt.fda.ui.base.BaseActivity; /** * 当前类注释:CardView结合RecyclerView使用实例 * 项目名:FastDev4Android * 包名:com.chinaztt.fda.test.CardView * 作者:江清清 on 15/11/23 19:34 * 邮箱:[email protected] * QQ: 781931404 * 公司:江苏中天科技软件技术有限公司 */public class CardViewRecyclerActivity extends BaseActivity { private LinearLayout top_bar_linear_back; private TextView top_bar_title; private RecyclerView recycler_cardview; @Override protected void onCreate(BundlesavedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.card_view_recycler_layout); top_bar_linear_back=(LinearLayout)this.findViewById(R.id.top_bar_linear_back); top_bar_linear_back.setOnClickListener(new CustomOnClickListener()); top_bar_title=(TextView)this.findViewById(R.id.top_bar_title); top_bar_title.setText("CardView结合RecyclerView使用实例"); recycler_cardview=(RecyclerView)this.findViewById(R.id.recycler_cardview); LinearLayoutManager linearLayoutManager=new LinearLayoutManager(this); linearLayoutManager.setOrientation(OrientationHelper.VERTICAL); recycler_cardview.setLayoutManager(linearLayoutManager); recycler_cardview.setAdapter(newCardViewAdapter(this)); } class CustomOnClickListener implements View.OnClickListener{ @Override public void onClick(View v) { CardViewRecyclerActivity.this.finish(); } }}
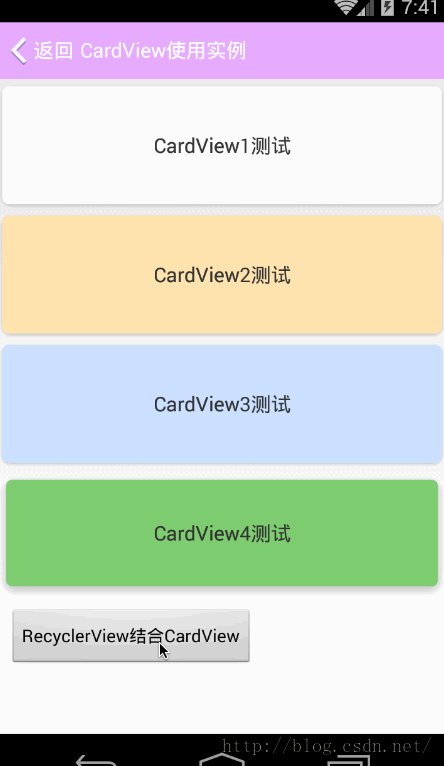
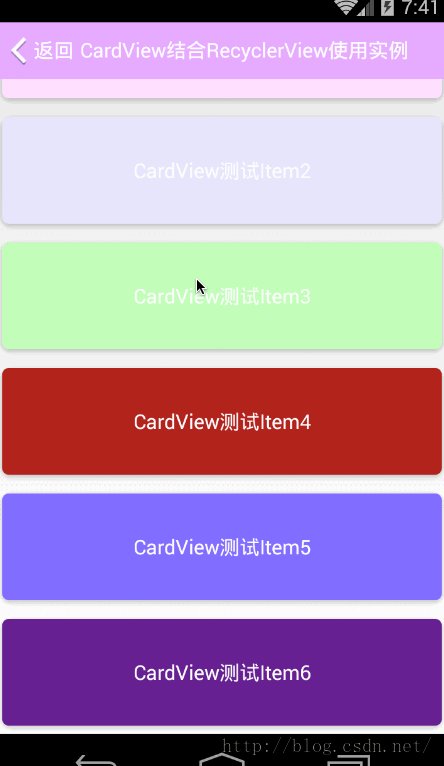
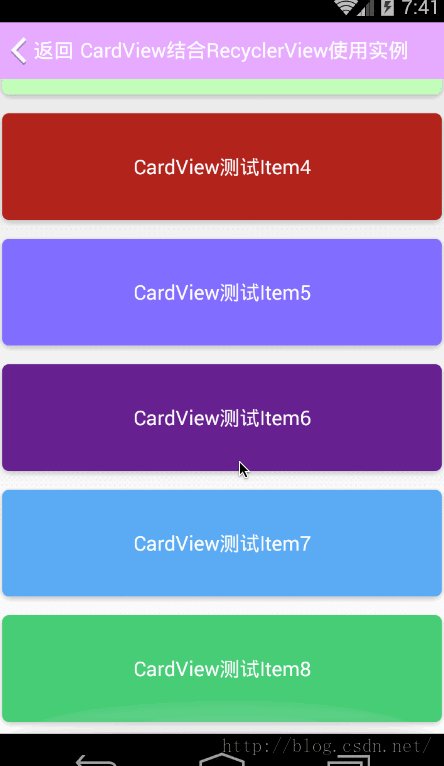
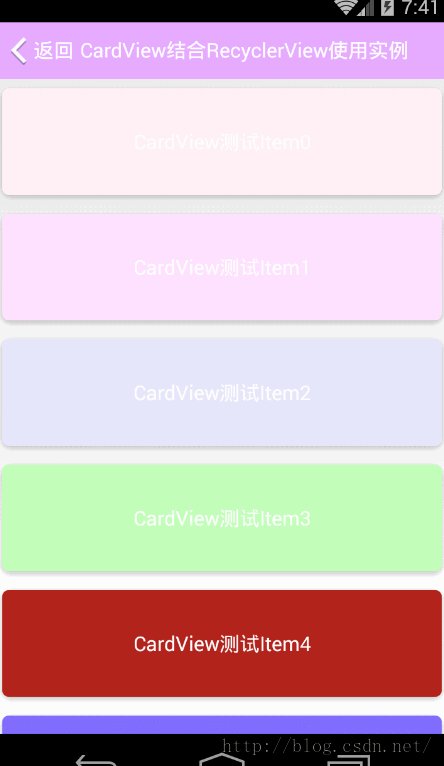
5.运行效果如下:

(六).最后总结
今天我们对于CardView做了基本讲解以及相关使用方法,同时也通过与RecyclerView的结合让我们巩固CardView的使用。CardView控件整体比较简单,相信大家还是比较容易理解,以后的项目中大家就可以使用CardView控件了(例如在新闻列表功能中等)。
本次具体实例注释过的全部代码已经上传到FastDev4Android项目中了。同时欢迎大家去Github站点进行clone或者下载浏览:
https://github.com/jiangqqlmj/FastDev4Android 同时欢迎大家star和fork整个开源快速开发框架项目~
本人录制AA(Android Annotations)注入框架的视频教程已经上线了,欢迎大家前往观看。http://www.cniao5.com/course/10074
