Android统计图表MPAndroidChart
MPAndroidChart是在Android平台上开源的第三方统计图表库,可以绘制样式复杂、丰富的各种统计图表,如一般常见的折线图、饼状图、柱状图、散点图、金融股票中使用的的“蜡烛”图、“泡泡”统计图、雷达状统计饼状图等等。简言之,AndroidMPChart基本上可以满足日常在Android平台上的统计图表开发需要。 AndroidMPChart在github上的项目主页: https://github.com/PhilJay/MPAndroidChart 在自己的项目的libs中,导入其发布的jar包即可使用MPAndroidChart。MPAndroidChart发布的jar包页面在: https://github.com/PhilJay/MPAndroidChart/releases AndroidMPChart使用方法:在上面的releases页面下载最新的jar包,复制到自己的项目libs中即可使用。如图:

代码如下:
1 package com.lixu.zhexian; 2 3 import java.util.ArrayList; 4 import com.github.mikephil.charting.charts.LineChart; 5 import com.github.mikephil.charting.components.Legend; 6 import com.github.mikephil.charting.components.Legend.LegendForm; 7 import com.github.mikephil.charting.components.Legend.LegendPosition; 8 import com.github.mikephil.charting.components.XAxis.XAxisPosition; 9 import com.github.mikephil.charting.components.XAxis; 10 import com.github.mikephil.charting.data.Entry; 11 import com.github.mikephil.charting.data.LineData; 12 import com.github.mikephil.charting.data.LineDataSet; 13 import com.github.mikephil.charting.formatter.ValueFormatter; 14 import com.github.mikephil.charting.utils.ViewPortHandler; 15 import android.app.Activity; 16 import android.graphics.Color; 17 import android.os.Bundle; 18 import android.view.Window; 19 20 public class MainActivity extends Activity { 21 22 @Override 23 protected void onCreate(Bundle savedInstanceState) { 24 super.onCreate(savedInstanceState); 25 requestWindowFeature(Window.FEATURE_NO_TITLE); 26 setContentView(R.layout.activity_main); 27 28 LineChart mlinechart = (LineChart) findViewById(R.id.linechart); 29 30 LineData mLineData = LineData(30); 31 // 将x轴放到底部 默认在顶部 32 XAxis mXAxis = mlinechart.getXAxis(); 33 mXAxis.setPosition(XAxisPosition.BOTTOM); 34 35 setChartStyle(mlinechart, mLineData); 36 } 37 38 // 设置显示样式 39 private void setChartStyle(LineChart mlinechart, LineData mLineData) { 40 // 是否在折线上添加边框 41 mlinechart.setDrawBorders(false); 42 // 数据描述 43 mlinechart.setDescription("温度记录数据"); 44 // 如果没有数据的时候,会显示这个,类似listview的emtpyview 45 mlinechart.setNoDataTextDescription("如果传给MPAndroidChart的数据为空,那么你将看到这段文字。"); 46 // 是否绘制背景颜色。 47 // 如果mLineChart.setDrawGridBackground(false), 48 // 那么mLineChart.setGridBackgroundColor()将失效; 49 mlinechart.setDrawGridBackground(true); 50 // 折线图的背景 51 mlinechart.setGridBackgroundColor(Color.CYAN); 52 // 设置触摸 53 mlinechart.setTouchEnabled(true); 54 // 设置拖拽 55 mlinechart.setDragEnabled(true); 56 // 设置缩放 57 mlinechart.setScaleEnabled(true); 58 mlinechart.setPinchZoom(false); 59 // x y 轴的背景 60 mlinechart.setBackgroundColor(Color.YELLOW); 61 // 设置x y轴的数据 62 mlinechart.setData(mLineData); 63 // 设置比例图标,就是那一组y的value的 64 Legend mLegend = mlinechart.getLegend(); 65 mLegend.setPosition(LegendPosition.BELOW_CHART_CENTER); 66 // 样式 67 mLegend.setForm(LegendForm.LINE); 68 // 字体 69 mLegend.setFormSize(20.0f); 70 // 下方字体颜色 71 mLegend.setTextColor(Color.BLUE); 72 // 设置x轴的动画 73 mlinechart.animateX(15000); 74 75 } 76 77 private LineData LineData(int count) { 78 ArrayList<String> x = new ArrayList<String>(); 79 // x轴的数据 80 for (int i = 0; i < count; i++) { 81 x.add("第" + i + "天"); 82 } 83 // y轴的数据 84 ArrayList<Entry> y = new ArrayList<Entry>(); 85 for (int i = 0; i < count; i++) { 86 float f = (float) (Math.random() * 100); 87 Entry entry = new Entry(f, i); 88 y.add(entry); 89 } 90 // y轴的数据集 91 LineDataSet set = new LineDataSet(y, "数据集 --木子"); 92 // 用y轴的集合来设置参数 93 // 线宽 94 set.setLineWidth(3.0f); 95 // 显示圆形大小 96 set.setCircleSize(5.0f); 97 // 折线的颜色 98 set.setColor(Color.BLACK); 99 // 圆球颜色100 set.setCircleColor(Color.RED);101 // 设置mLineDataSet.setDrawHighlightIndicators(false)后,102 // Highlight的十字交叉的纵横线将不会显示,103 // 同时,mLineDataSet.setHighLightColor()失效。104 105 set.setDrawHighlightIndicators(true);106 // 点击后,十字交叉线的颜色107 set.setHighLightColor(Color.BLUE);108 // 设置显示数据点字体大小109 set.setValueTextSize(10.0f);110 // mLineDataSet.setDrawCircleHole(true);111 112 // 改变折线样式,用曲线。113 set.setDrawCubic(true);114 // 默认是直线115 // 曲线的平滑度,值越大越平滑。116 set.setCubicIntensity(0.2f);117 118 // 填充曲线下方的区域,红色,半透明。119 set.setDrawFilled(true);120 // 数值越小 透明度越大121 set.setFillAlpha(150);122 set.setFillColor(Color.RED);123 124 // 填充折线上数据点、圆球里面包裹的中心空白处的颜色。125 set.setCircleColorHole(Color.YELLOW);126 // 设置折线上显示数据的格式。如果不设置,将默认显示float数据格式。127 set.setValueFormatter(new ValueFormatter() {128 129 @Override130 public String getFormattedValue(float value, Entry entry, int dataSetIndex,131 ViewPortHandler viewPortHandler) {132 int n = (int) value;133 String str = n + "℃";134 return str;135 }136 });137 ArrayList<LineDataSet> mLineDataSets = new ArrayList<LineDataSet>();138 mLineDataSets.add(set);139 140 LineData mLineData = new LineData(x, mLineDataSets);141 return mLineData;142 143 }144 }
xml文件:
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <TextView 8 android:layout_width="match_parent" 9 android:layout_height="wrap_content"10 android:gravity="center"11 android:textSize="30sp"12 android:text="每日温度记录曲线图"13 android:textColor="#ff0000" />14 15 <com.github.mikephil.charting.charts.LineChart16 android:id="@+id/linechart"17 android:layout_width="match_parent"18 android:layout_height="match_parent" />19 20 </LinearLayout>
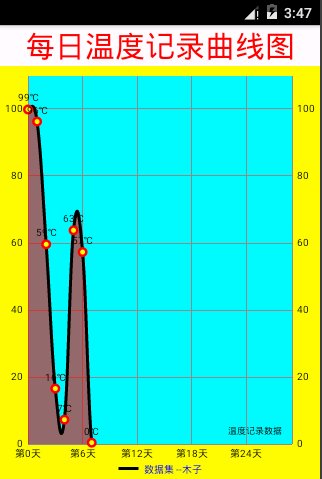
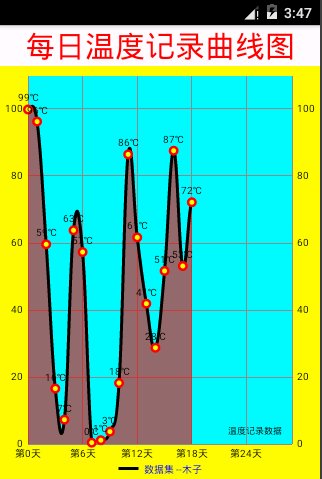
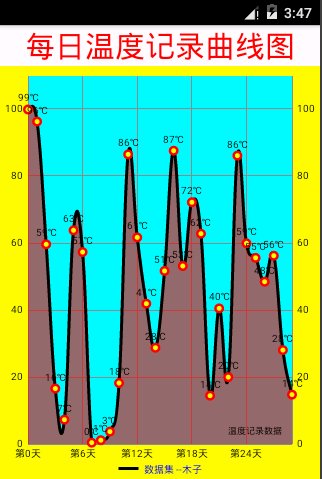
运行效果图: