Android布局管理器
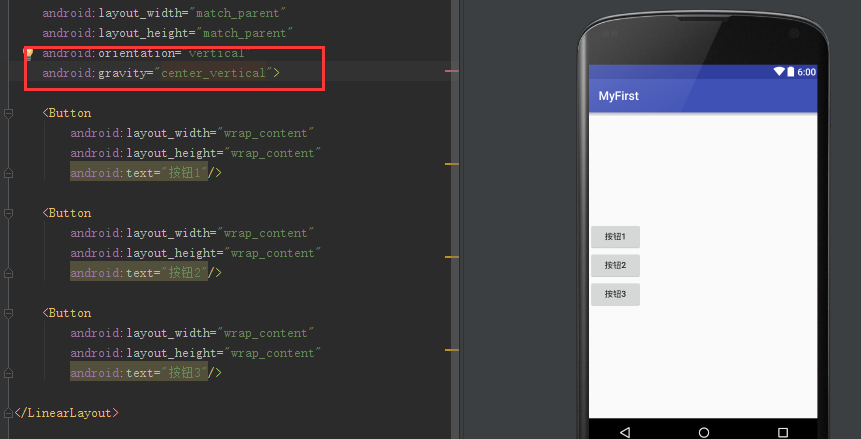
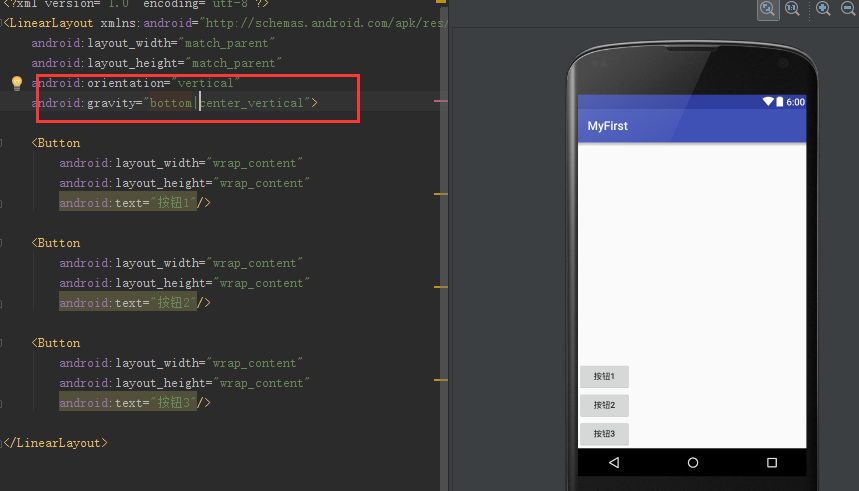
- 线性布局(LinearLayout)


















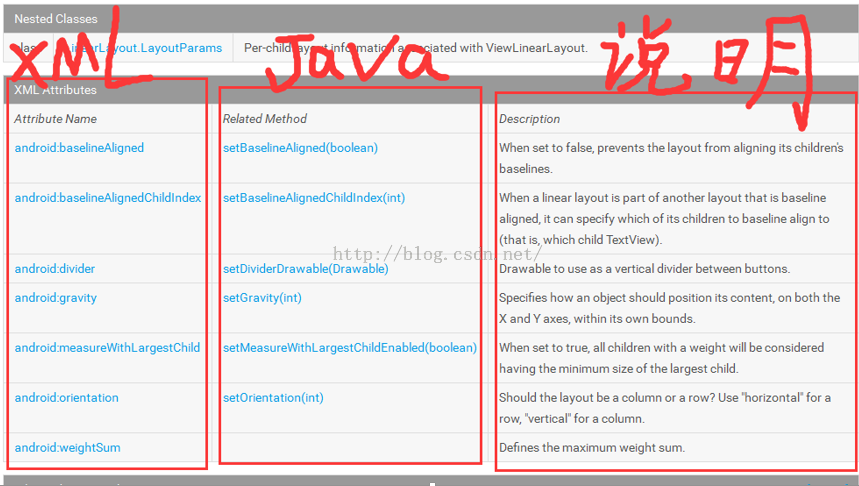
XML属性 | Java方法 | 说明 |
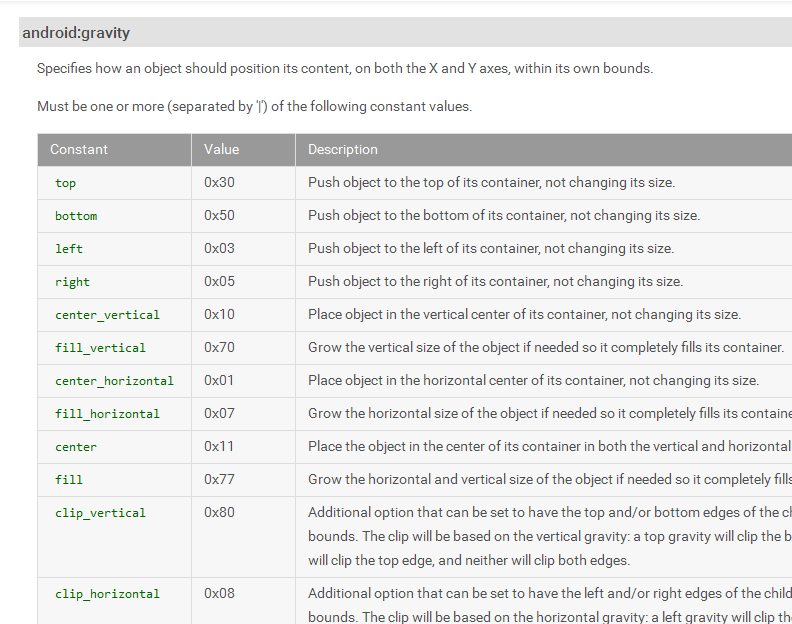
android:gravity | setGravity(int) | 设置该布局容器内各子组件的对齐方式 |
Android:ignoreGravity | setIgnoreGravity(int) | 设置哪个组件不收gravity属性影响 |
下面的值只能是true或false
android:layout_centerHorizontal | 控制该子组件是否位于布局容器的水平居中 |
android:layout_centerVertical | 控制该子组件是否位于布局容器的垂直居中 |
android:layout_centerInparent | 控制该子组件是否位于布局容器的中央位置 |
android:layout_alignParentBottom | 控制该子组件是否于布局容器底部对齐 |
android:layout_alignParentLeft | 控制该子组件是否于布局容器左边对齐 |
android:layout_alignParentRight | 控制该子组件是否于布局容器右边对齐 |
android:layout_alignParentTop | 控制该子组件是否于布局容器顶端对齐 |
下面的属性的值只能是其他UI组件的id值
android:layout_toRightOf | 控制该子组件位于给出id组件的右侧 |
android:layout_toLeftOf | 控制该子组件位于给出id组件的左侧 |
android:layout_above | 控制该子组件位于给出id组件的上方 |
android:layout_below | 控制该子组件位于给出id组件下方 |
android:layout_alignTop | 控制该子组件位于给出id组件的上边界对齐 |
android:layout_alignBottom | 控制该子组件位于给出id组件的下边界对齐 |
android:layout_alignLeft | 控制该子组件位于给出id组件的左边界对齐 |
android:layout_alignRight | 控制该子组件位于给出id组件的右边界对齐 |
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#000000"> <!--定义该组件位于父容器的中央--> <TextView android:id="@+id/xuehua_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:background="@drawable/iconfont_xuehua" /> <!--定义该组件位于view1的上方--> <TextView android:id="@+id/xuehua_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@id/xuehua_1" android:layout_alignLeft="@id/xuehua_1" android:background="@drawable/iconfont_xuehua" /> <!--定义该组件位于view1的下方--> <TextView android:id="@+id/xuehua_3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@id/xuehua_1" android:layout_below="@id/xuehua_1" android:background="@drawable/iconfont_xuehua" /> <!--定义该组件位于view1的左方--> <TextView android:id="@+id/xuehua_4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignTop="@id/xuehua_1" android:layout_toLeftOf="@id/xuehua_1" android:background="@drawable/iconfont_xuehua" /> <!--定义该组件位于view1的右方--> <TextView android:id="@+id/xuehua_5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignTop="@id/xuehua_1" android:layout_toRightOf="@id/xuehua_1" android:background="@drawable/iconfont_xuehua" /> <!--定义该组件位于父容器的上方中央--> <TextView android:id="@+id/xuehua_6" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:background="@drawable/iconfont_xuehua" /> <!--定义该组件位于父容器的左边中央--> <TextView android:id="@+id/xuehua_7" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:background="@drawable/iconfont_xuehua" /> <!--定义该组件位于父容器的右边中央--> <TextView android:id="@+id/xuehua_8" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_centerVertical="true" android:background="@drawable/iconfont_xuehua" /> <!--定义该组件位于父容器的下边居中--> <TextView android:id="@+id/xuehua_9" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:background="@drawable/iconfont_xuehua" /></RelativeLayout>

Xml属性 | 相关方法 | 说明 |
Andorid:alignmentMode | setAlignmentMode(int) | 设置该布局管理器采用的对齐方式 |
Android:columnCount | setColumnCount(int) | 设置该网格的列数量 |
Android:columnOrderPreserved | setColumnOrderPreserved(boolean) | 设置该网格空容器是否保留列序号 |
Android:rowCount | setRowCount(int) | 设置该网格的行数量 |
Android:rowOrderPreserved | setRowOrderPreserved(boolean) | 设置该网格容器是否保留行序号 |
Androi:useDefaultMargins | setDefaultMargins(boolean) | 设置该布局管理器是否使用默认的页边距 |
Xml属性 | 相关方法 | 说明 |
Android:layout_column |
| 设置该子组件在GridLayout的第几列 |
Android:layout_columSpan |
| 设置该子组件在GridLayout横向上跨几列 |
Android:layout_gravity | setGravity(int) | 设置该子组件采用何种方式占据该网格的空间 |
Android:layout_row |
| 设置该子组件在GridLayout的第几行 |
Android:layout_rowSpan |
| 设置该子组件在GridLayout纵向上跨几行 |
<?xml version="1.0" encoding="utf-8"?><GridLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:rowCount="6" android:background="#000" android:columnCount="4"> <!--定义一个横跨4列的文本框--> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_columnSpan="4" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:padding="5dp" android:layout_gravity="right" android:background="#EEEEEE" android:textColor="#000" android:text="0" android:singleLine="true" android:textSize="50sp"/> <!--定义一个横跨4列的按钮--> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_columnSpan="4" android:text="清除" android:textSize="22sp"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="7" android:textSize="20sp"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="8" android:textSize="20sp"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="9" android:textSize="20sp"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="/" android:layout_gravity="fill" android:textSize="20sp"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="4" android:textSize="20sp"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="5" android:textSize="20sp"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="6" android:textSize="20sp"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="*" android:layout_gravity="fill" android:textSize="20sp"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="1" android:textSize="20sp"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="2" android:textSize="20sp"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="3" android:textSize="20sp"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="-" android:layout_gravity="fill" android:textSize="20sp"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="." android:textSize="20sp"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="0" android:textSize="20sp"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="=" android:textSize="20sp"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="+" android:layout_gravity="fill_horizontal" android:textSize="20sp"/> </GridLayout>

Xml属性 | 相关方法 | 说明 |
Android:foreground | setForeground(Drawable) | 设置该帧布局容器的前景图像 |
Android:foregroundGravity | setForegroundGravity(int) | 定义绘制前景图像的gravity属性 |
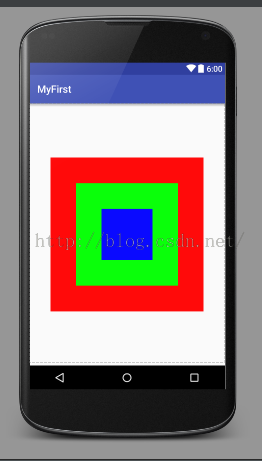
<?xml version="1.0" encoding="utf-8"?><FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:width="300dp" android:height="300dp" android:background="#f00"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:width="200dp" android:height="200dp" android:background="#0f0"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:width="100dp" android:height="100dp" android:background="#00f"/></FrameLayout>