- 关于使用MarkDown编辑器的原因
- 什么是 Markdown
- 制作一份待办事宜 Todo 列表
- 书写一个质能守恒公式LaTeX
- 高亮一段代码code
- 高效绘制 流程图
- 高效绘制 序列图
- 绘制表格
- 更详细语法说明
- 在CSDN上怎么使用MarkDown
- 欢迎使用Markdown编辑器写博客
- 快捷键
- Markdown及扩展
- 表格
- 定义列表
- 代码块
- 脚注
- 目录
- 数学公式
- UML 图
- 离线写博客
- 浏览器兼容
- 附录
关于使用MarkDown编辑器的原因
其实CSDN前段时间就支持使用MarkDown编辑器来写博客了,只是由于当时接触过MarkDown,所以之前的博客都是使用CSDN默认的HTML编辑器来写博客。
最近由于公司要求所有的文档都要使用MarkDown编辑器来写,所以就开始学习MarkDown语法,来写文档和博客!
通过下面的CSDN网站关于MarkDown语法的介绍就可以差不多能够使用MarkDown编辑器来:
- 整理知识,学习笔记
- 发布日记,杂文,所见所想
- 撰写发布技术文稿(代码支持)
- 撰写发布学术论文(LaTeX 公式支持)
什么是 Markdown
Markdown 是一种方便记忆、书写的纯文本标记语言,用户可以使用这些标记符号以最小的输入代价生成极富表现力的文档:譬如您正在阅读的这份文档。它使用简单的符号标记不同的标题,分割不同的段落,粗体 或者 斜体 某些文字,更棒的是,它还可以
1. 制作一份待办事宜 Todo 列表
- [ ] 支持以 PDF 格式导出文稿
- [ ] 改进 Cmd 渲染算法,使用局部渲染技术提高渲染效率
- [x] 新增 Todo 列表功能
- [x] 修复 LaTex 公式渲染问题
- [x] 新增 LaTex 公式编号功能
2. 书写一个质能守恒公式[^LaTeX]
3. 高亮一段代码[^code]
@requires_authorizationclass SomeClass: passif __name__ == '__main__': # A comment print 'hello world'4. 高效绘制 流程图
5. 高效绘制 序列图
Alice->Bob: Hello Bob, how are you?Note right of Bob: Bob thinksBob-->Alice: I am good thanks!6. 绘制表格
| 项目 | 价格 | 数量 |
|---|---|---|
| 计算机 | $1600 | 5 |
| 手机 | $12 | 12 |
| 管线 | $1 | 234 |
7. 更详细语法说明
想要查看更详细的语法说明,可以参考我们准备的 Cmd Markdown 简明语法手册,进阶用户可以参考 Cmd Markdown 高阶语法手册 了解更多高级功能。
总而言之,不同于其它 所见即所得 的编辑器:你只需使用键盘专注于书写文本内容,就可以生成印刷级的排版格式,省却在键盘和工具栏之间来回切换,调整内容和格式的麻烦。Markdown 在流畅的书写和印刷级的阅读体验之间找到了平衡。 目前它已经成为世界上最大的技术分享网站 GitHub 和 技术问答网站 StackOverFlow 的御用书写格式。
在CSDN上怎么使用MarkDown
下面来介绍下怎么在CSDN网站上使用MarkDown语法来写博客
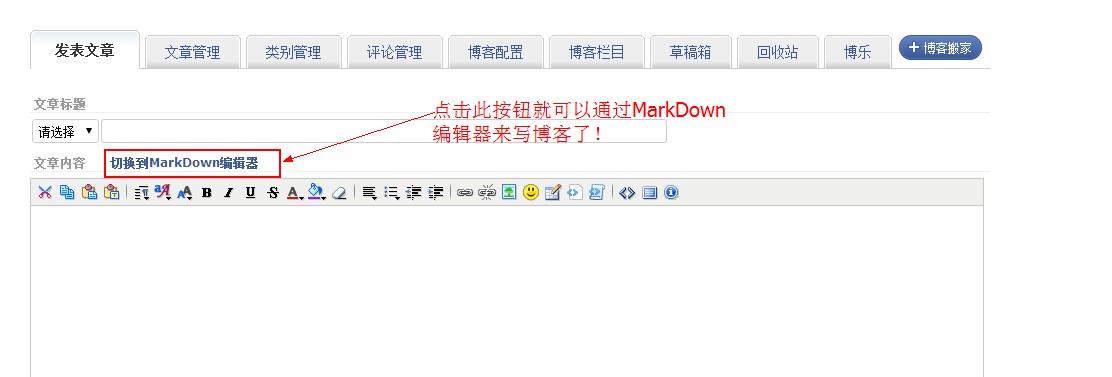
第一步:点击写博客按钮,进入如下图所示的界面

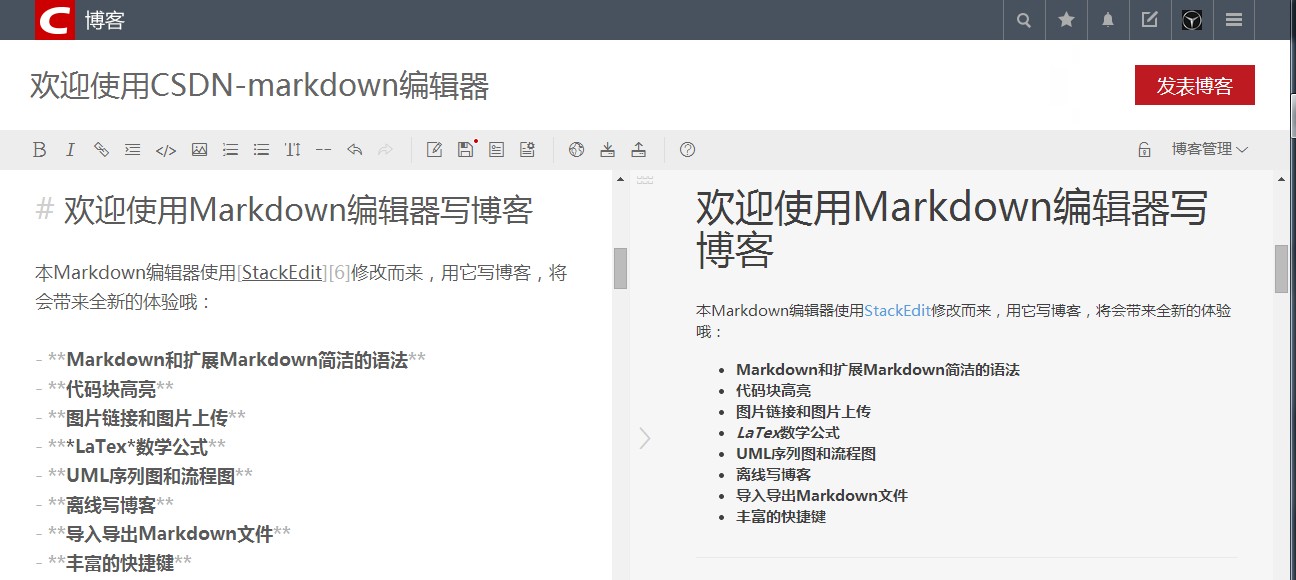
第二步:点击如上图所示的切换到MarkDown编辑器按钮,就进入了如下所示的CSDN-markdown编辑器界面。

- 第三步:阅读CSDN默认的关于MarkDown的介绍,这个介绍如先上图所示的,左边是MarkDown的纯文本标记,右边是实时预览。
- 第四步:学习了关于MarkDown的介绍后,就开始进行的使用MarkDown来写你所想写的东西吧。
欢迎使用Markdown编辑器写博客
本Markdown编辑器使用StackEdit修改而来,用它写博客,将会带来全新的体验哦:
- Markdown和扩展Markdown简洁的语法
- 代码块高亮
- 图片链接和图片上传
- LaTex数学公式
- UML序列图和流程图
- 离线写博客
- 导入导出Markdown文件
- 丰富的快捷键
快捷键
- 加粗
Ctrl + B - 斜体
Ctrl + I - 引用
Ctrl + Q - 插入链接
Ctrl + L - 插入代码
Ctrl + K - 插入图片
Ctrl + G - 提升标题
Ctrl + H - 有序列表
Ctrl + O - 无序列表
Ctrl + U - 横线
Ctrl + R - 撤销
Ctrl + Z - 重做
Ctrl + Y
Markdown及扩展
Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档,然后转换成格式丰富的HTML页面。 —— [ 维基百科 ]
使用简单的符号标识不同的标题,将某些文字标记为粗体或者斜体,创建一个链接等,详细语法参考帮助?。
本编辑器支持 Markdown Extra , 扩展了很多好用的功能。具体请参考Github.
表格
Markdown Extra 表格语法:
| 项目 | 价格 |
|---|---|
| Computer | $1600 |
| Phone | $12 |
| Pipe | $1 |
可以使用冒号来定义对齐方式:
| 项目 | 价格 | 数量 |
|---|---|---|
| Computer | 1600 元 | 5 |
| Phone | 12 元 | 12 |
| Pipe | 1 元 | 234 |
定义列表
- Markdown Extra 定义列表语法:
- 项目1
- 项目2
- 定义 A
- 定义 B
- 项目3
- 定义 C
定义 D
定义D内容
代码块
代码块语法遵循标准markdown代码,例如:
@requires_authorizationdef somefunc(param1='', param2=0): '''A docstring''' if param1 > param2: # interesting print 'Greater' return (param2 - param1 + 1) or Noneclass SomeClass: pass>>> message = '''interpreter... prompt'''脚注
生成一个脚注1.
目录
用 [TOC]来生成目录:
- 关于使用MarkDown编辑器的原因
- 什么是 Markdown
- 制作一份待办事宜 Todo 列表
- 书写一个质能守恒公式LaTeX
- 高亮一段代码code
- 高效绘制 流程图
- 高效绘制 序列图
- 绘制表格
- 更详细语法说明
- 在CSDN上怎么使用MarkDown
- 欢迎使用Markdown编辑器写博客
- 快捷键
- Markdown及扩展
- 表格
- 定义列表
- 代码块
- 脚注
- 目录
- 数学公式
- UML 图
- 离线写博客
- 浏览器兼容
- 附录
数学公式
使用MathJax渲染LaTex 数学公式,详见math.stackexchange.com.
- 行内公式,数学公式为:
Γ(n)=(n?1)!?n∈N 。 - 块级公式:
更多LaTex语法请参考 这儿.
UML 图:
可以渲染序列图:
或者流程图:
- 关于 序列图 语法,参考 这儿,
- 关于 流程图 语法,参考 这儿.
离线写博客
即使用户在没有网络的情况下,也可以通过本编辑器离线写博客(直接在曾经使用过的浏览器中输入write.blog.csdn.net/mdeditor即可。Markdown编辑器使用浏览器离线存储将内容保存在本地。
用户写博客的过程中,内容实时保存在浏览器缓存中,在用户关闭浏览器或者其它异常情况下,内容不会丢失。用户再次打开浏览器时,会显示上次用户正在编辑的没有发表的内容。
博客发表后,本地缓存将被删除。
用户可以选择 把正在写的博客保存到服务器草稿箱,即使换浏览器或者清除缓存,内容也不会丢失。
注意:虽然浏览器存储大部分时候都比较可靠,但为了您的数据安全,在联网后,请务必及时发表或者保存到服务器草稿箱。
浏览器兼容
- 目前,本编辑器对Chrome浏览器支持最为完整。建议大家使用较新版本的Chrome。
- IE9以下不支持
- IE9,10,11存在以下问题
- 不支持离线功能
- IE9不支持文件导入导出
- IE10不支持拖拽文件导入
作者:欧阳鹏 欢迎转载,与人分享是进步的源泉!
转载请保留原文地址:http://blog.csdn.net/ouyang_peng
附录
关于上面内容的原始MarkDown标记,可以通过下面的链接来查看。https://code.csdn.net/snippets/1559160
- 这里是 脚注 的 内容. ?
- 1楼hammer91733小时前
- 感谢楼主的分享,我一直也想写一个Markdown的使用教程。看了你的博客,我认为我写不出来同你的博客一样好的Markdown教程。
- Re: qq4462824123小时前
- 回复hammer9173n......其实文章下面的内容都是CSDN默认的教程而已。