才没有完结呢o( ̄︶ ̄)n 。大家好,这里是番外篇。
拜读了爱哥的博客,又学到不少东西。爱哥曾经说过: 要站在巨人的丁丁上。 那么今天,我们就站在爱哥的丁丁上来学习制作一款自定义view(开个玩笑,爱哥看到别打我)。
转载请注明出处:http://blog.csdn.net/wingichoy/article/details/50523713
上一篇 带领大家做了一款炫酷的loading动画view 手把手带你做一个超炫酷loading成功动画view 不知道大家跟着做了一遍没有呢?
在开始之前,首先来说说预备知识,这些知识在爱哥的博客上都有详细的介绍:点我进入爱哥自定义view系列
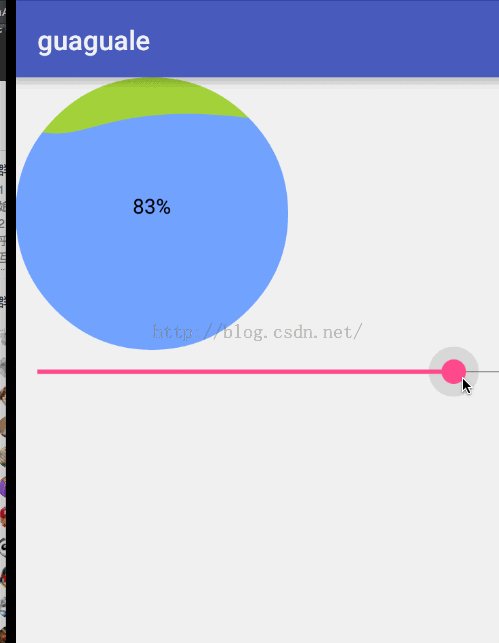
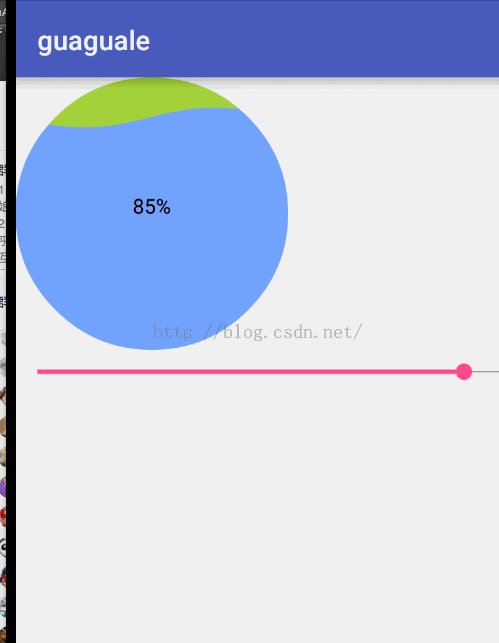
效果图如下: 应用场景很多。。比如。。。内存占用百分比之类的

预备的知识有:
1.贝塞尔曲线 如果你不了解,可以来这里进行基础知识储备:神奇的贝塞尔曲线
2.Paint.setXfermode() 以及PorterDuffXfermode
千万不要被这个b的名字吓到,不熟悉看到可能会认为很难记,其实 只要站在巨人的丁丁上 还是很简单的。
好了 废话不多说 ,跟我一步步来做一个炫酷的view吧。
首先给一些属性,在构造器里初始化(不要再ondraw new东西不要再ondraw new东西不要再ondraw new东西不要再ondraw new东西)
//绘制波纹 private Paint mWavePaint; private PorterDuffXfermode mMode = new PorterDuffXfermode(PorterDuff.Mode.XOR);//设置mode 为XOR //绘制圆 private Paint mCirclePaint; private Canvas mCanvas;//我们自己的画布 private Bitmap mBitmap; private int mWidth; private int mHeight; public WaveLoadingView(Context context) { this(context,null); } public WaveLoadingView(Context context, AttributeSet attrs) { this(context, attrs,0); } public WaveLoadingView(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); mWavePaint = new Paint(); mWavePaint.setColor(Color.parseColor("#33b5e5")); mCirclePaint = new Paint(); mCirclePaint.setColor(Color.parseColor("#99cc00")); } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { int widthSize = MeasureSpec.getSize(widthMeasureSpec); int widthMode = MeasureSpec.getMode(widthMeasureSpec); int heightSize = MeasureSpec.getSize(heightMeasureSpec); int heightMode = MeasureSpec.getMode(heightMeasureSpec); if (widthMode == MeasureSpec.EXACTLY) { mWidth = widthSize; } if (heightMode == MeasureSpec.EXACTLY) { mHeight = heightSize; } setMeasuredDimension(mWidth, mHeight); mBitmap = Bitmap.createBitmap(300,300, Bitmap.Config.ARGB_8888); //生成一个bitmap mCanvas = new Canvas(mBitmap);//讲bitmp放在我们自己的画布上,实际上mCanvas.draw的时候 改变的是这个bitmap对象 } 然后,我们给他绘制一点东西,用来介绍PorterDuffXfermode
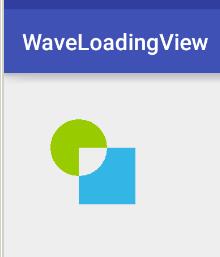
@Override protected void onDraw(Canvas canvas) { mCanvas.drawCircle(100,100,50,mCirclePaint); mCanvas.drawRect(100,100,200,200,mWavePaint); canvas.drawBitmap(mBitmap,0,0,null); super.onDraw(canvas); }嗯,可以看到 是我们现在自己的画布上铺了一个bitmap(这里可以理解canvas为桌子 bitmap为画纸,我们在bimap上画画), 然后在bitmap上画了 一个圆,和一个矩形。最后把我们的mBitmap画到系统的画布上(显示到屏幕上),得到了以下效果。

然后我们用setXfermode()方法给他设置一个mode,这里设置XOR。

可以发现! 相交的地方消失了! 是不是很神奇。
在改一个mode 试试
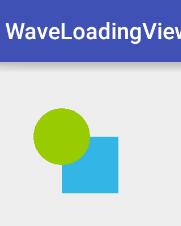
private PorterDuffXfermode mMode = new PorterDuffXfermode(PorterDuff.Mode.DST_OVER);

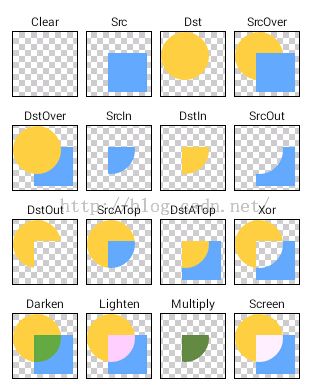
可以看到 圆形跑到了矩形上面来。 然后巨人给我们总结各个模式如了下图,这里给一个说明dst为先画的 src为后画的:.

大家可以根据这个规律试一下。
现在,我们把圆和矩形重叠。模式去掉。
protected void onDraw(Canvas canvas) { //dst mCanvas.drawCircle(150,150,50,mCirclePaint);// mWavePaint.setXfermode(mMode); //src mCanvas.drawRect(100,100,200,200,mWavePaint); canvas.drawBitmap(mBitmap,0,0,null); super.onDraw(canvas); }运行是这样的。

日了狗了!!我的圆怎么没了。。 其实圆是被覆盖掉了。 然后我们想实现一个效果,就是在圆的范围内,显示矩形的内容,该怎么做呢。自己照着图找找吧哈哈。
--------------------------------------------回归正题------------------------------------
我们要实现的是一个圆形的水波纹那种loadingview。。首要就是实现这个水波纹。
这时候贝塞尔曲线就派上用场了。这里采用三阶贝塞尔, 不停地改变X 模拟水波效果。
if (x > 50) { isLeft = true; } else if (x < 0) { isLeft = false; }<span style="white-space:pre"> </span>if (y > -50) { //大于-50是因为辅助点是50 为了让他充满整个屏幕 y--; } if (isLeft) { x = x - 1; } else { x = x + 1; } mPath.reset(); mPath.moveTo(0, y); mPath.cubicTo(100 + x*2, 50 + y, 100 + x*2, y-50, mWidth, y);//前两个参数是辅助点 mPath.lineTo(mWidth, mHeight);//充满整个画布 mPath.lineTo(0, mHeight);//充满整个画布 mPath.close();之后用mCanvas来绘制这个bitmap,要注意的是 绘制之前要清空mBitmap,不然path会重叠
mBitmap.eraseColor(Color.parseColor("#00000000")); //dst mCanvas.drawPath(mPath, mPaint);canvas.drawBitmap(mBitmap, 0, 0, null); postInvalidateDelayed(10);在最上面动态改变Y 通知重绘,现在的效果是这样的

哈,水波效果出来了。 接着想办法让他画到一个圆形中。 首先绘制一个圆
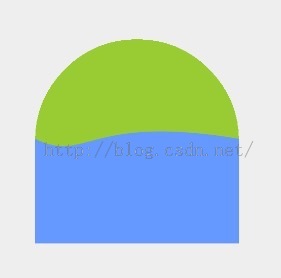
mCanvas.drawCircle(mWidth / 2, mHeight / 2, mWidth / 2, mSRCPaint);

额。。有点海上日出的感觉(看太阳都是绿色!)
现在让我们回到刚才的问题,如何在dst的范围内绘制src呢。。。答案是。。SRC_IN 你找对了吗。添加模式
//dst mCanvas.drawCircle(mWidth / 2, mHeight / 2, mWidth / 2, mSRCPaint); mPaint.setXfermode(mMode); //src mCanvas.drawPath(mPath, mPaint); canvas.drawBitmap(mBitmap, 0, 0, null);
运行 效果如下:

咦 哈哈哈,是不是有点感觉了。如果不这样做 就需要考虑好多问题。动态计算沿着圆弧x,y坐标 计算arcTo的范围(我已经算出来了。。有兴趣的可以提。。没兴趣的话我就不写了。。)
完善一下,添加一个percent来代表进度,让y来根据percent动态改变
y = (int) ((1-mPercent /100f) *mHeight);
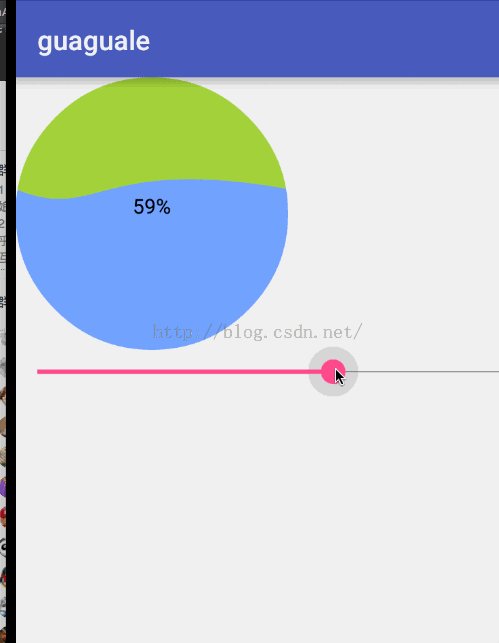
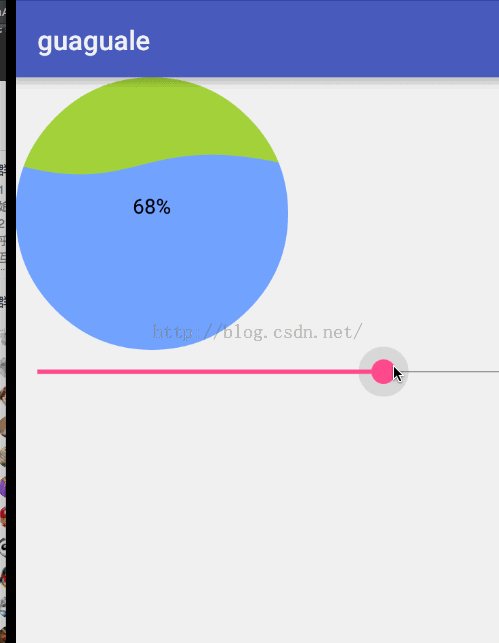
public void setPercent(int percent){ mPercent = percent; }String str = mPercent + "%"; float txtLength = mTextPaint.measureText(str); canvas.drawText(mPercent + "%", mWidth / 2-txtLength/2, mHeight / 2, mTextPaint);
然后配合seekBar。 效果如下:

最后改改字体大小 画笔透明度。 添加个背景图 就成了效果图上的效果。
本项目地址:点击打开链接 求star
如果你觉得本博客还可以,那么求关注,点个顶,评个论咯。。以后还会有更多的文章等着你~
- 9楼unreliable_narrator2小时前
- 先mark..博主有点厉害
- Re: wingichoy2小时前
- 回复unreliable_narratorn谢谢
- 8楼wanchunyangs40昨天 22:42
- mark一下 看起来比较高大上~
- Re: wingichoy昨天 22:42
- 回复wanchunyangs40n谢谢
- 7楼qq_22553861昨天 21:15
- 看得出博主很用心的去研究,先mark一个,666
- Re: wingichoy昨天 22:42
- 回复qq_22553861n谢谢
- 6楼qq_25826261昨天 16:54
- 顶一个
- Re: wingichoy昨天 21:10
- 回复qq_25826261n谢谢
- 5楼nugongahou110昨天 12:27
- 6666666666666666666
- Re: wingichoy昨天 13:19
- 回复nugongahou110n777777777777777777777777
- 4楼qq_25826261昨天 12:08
- 作为一个小学生完全想不出可以这么玩怎么办!!!
- 3楼TyroneWing昨天 11:36
- 博主有点6啊 markmarkmark
- Re: wingichoy昨天 11:53
- 回复TyroneWingn蟹蟹!!
- 2楼qq_17805097昨天 11:26
- mark,试试去。
- Re: wingichoy昨天 11:26
- 回复qq_17805097n嗯 但是PorterDuffXferMode有坑。。
- 1楼u014107307昨天 11:24
- 顶一下 一会试试去
- Re: wingichoy昨天 11:25
- 回复u014107307nenen