效果
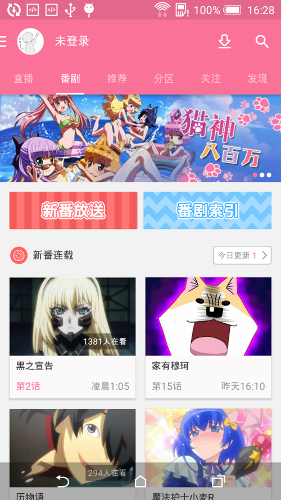
android 4.4之后,系统是支持自定义状态栏和导航栏的,举个最典型的例子就是bilibili客户端了(iOS版本和android版本能用两套完全不一样符合各自系统的设计ui,良心啊~),顶部状态栏为粉色,底部导航栏为半透明色:

接着QQ最新的版本6.2也使用了状态栏透明风格,但是出来的效果在不同版本,不同手机上,显示的效果真是差异很大(4.3版本是无法使用状态栏透明风格的,只是放出来做个对比):

————————————————————————————————————

————————————————————————————————————

————————————————————————————————————

————————————————————————————————————

这个我也不知道到底是怎么适配的,希望有人给解答一下。
实现与分析
API 19~20
接下来分析一下怎么自定义状态栏和导航栏,这个在21版本之前和之后可以使用不同的方式来实现,先看看19~20版本的适配,状态栏和导航栏透明:
<?xml version="1.0" encoding="utf-8"?><resources> <style name="Activity_translucent_status_bar" parent="@style/Theme.AppCompat.Light.NoActionBar"> <item name="android:windowTranslucentStatus">true</item> </style> <style name="Activity_translucent_navigation_bar" parent="@style/Theme.AppCompat.Light.NoActionBar"> <item name="android:windowTranslucentStatus">true</item> <item name="android:windowTranslucentNavigation">true</item> </style></resources> 从代码看到,状态栏透明主要是使用android:windowTranslucentStatus属性,导航栏透明主要是使用android:windowTranslucentNavigation属性。当这个属性设置为true之后,系统栏会变成半透明,并且应用的内容区域也会扩充到系统栏中:

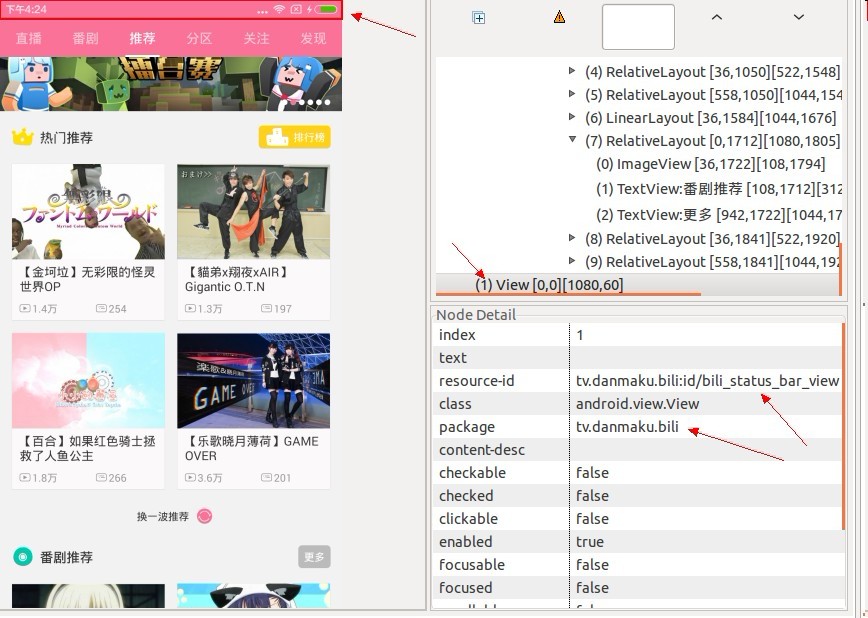
这样目的是达到了,但是效果肯定是不行的,怎么解决呢?来学习一下bilibili和QQ的布局就了解了:



从图片中可以很清楚的看到bilibili和QQ都是在顶部放置了一个和status bar一样高度,自定义颜色的view,status bar高度的获取方式:
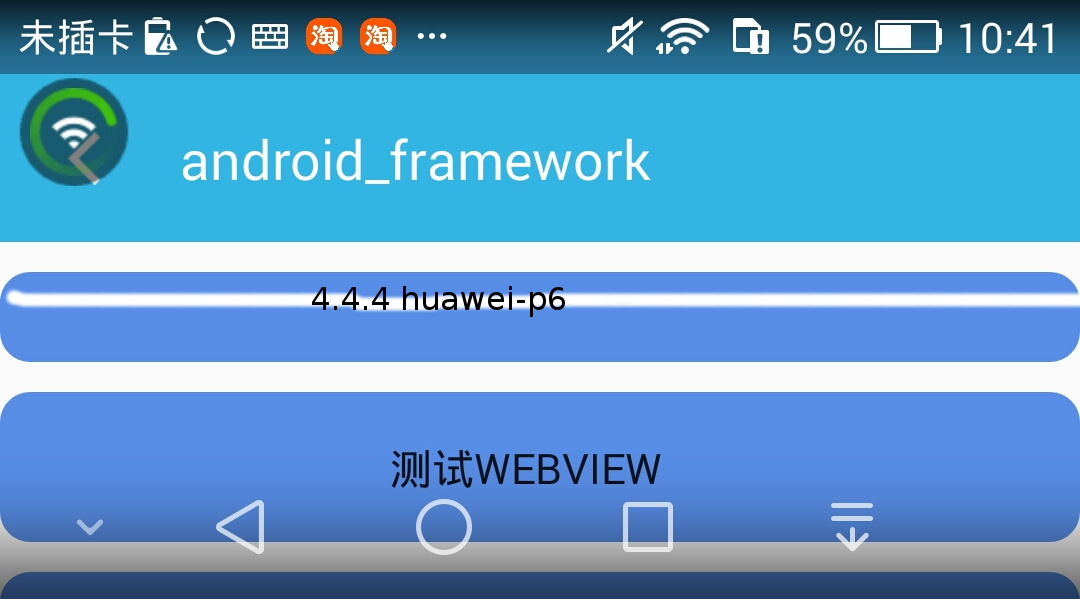
int id = getResources().getIdentifier("status_bar_height", "dimen", "android");int height = getResources().getDimensionPixelOffset(id);这样思路就很清楚了,所有的activity继承自一个基类activity,基类activity的布局文件进行类似的处理,最后也是能够达到和bilibili客户端一样的效果(吐槽一下华为p6的状态栏黑色阴影真心难看):

github上也有相关库可以实现一样的效果,但是原理都差不多。
API 21~++
21版本和21版本之后,系统增加了更多的选项用来提供用户修改颜色:

所以可以通过android:colorPrimaryDark属性来使状态栏变成所需的颜色,android:navigationBarColor属性来改变导航栏所需要的颜色:
<item name="android:colorPrimaryDark">@color/bar_color</item><item name="android:navigationBarColor">@color/half_black_transparent</item>最后效果: 
貌似这个导航栏是无法使用透明颜色的,那么导航栏透明的方案这么做是行不通的,只能继续使用19版本的方案了:
<?xml version="1.0" encoding="utf-8"?><resources> <style name="Activity_translucent_status_bar" parent="@style/Theme.AppCompat.Light.NoActionBar"> <item name="android:colorPrimaryDark">@color/bar_color</item> </style> <style name="Activity_translucent_navigation_bar" parent="@style/Theme.AppCompat.Light.NoActionBar"> <item name="android:windowTranslucentStatus">true</item> <item name="android:windowTranslucentNavigation">true</item> </style></resources>最后也当然需要在顶部添加一个status bar高度的自定义view了,最后不同版本,不同机型适配效果: 


适配效果还算可以,如果有其他更好解决方法的,指点一下,谢谢~
源码
https://github.com/zhaozepeng/Android_framework
- 1楼wtjandjay昨天 17:53
- 6.0的m8效果和5.0也一样吧
- Re: zhao_zepeng昨天 18:06
- 回复wtjandjayn我用了nexus 6和nexus 5的6.0版本,都是可以的,我的m8是国行的,还没给推送6.0啊,测不了啊,泪奔┭┮﹏┭┮
