表状时钟(AnalogClock)
java.lang.Object;
android.view.View;
android.widget.AnalogClock;
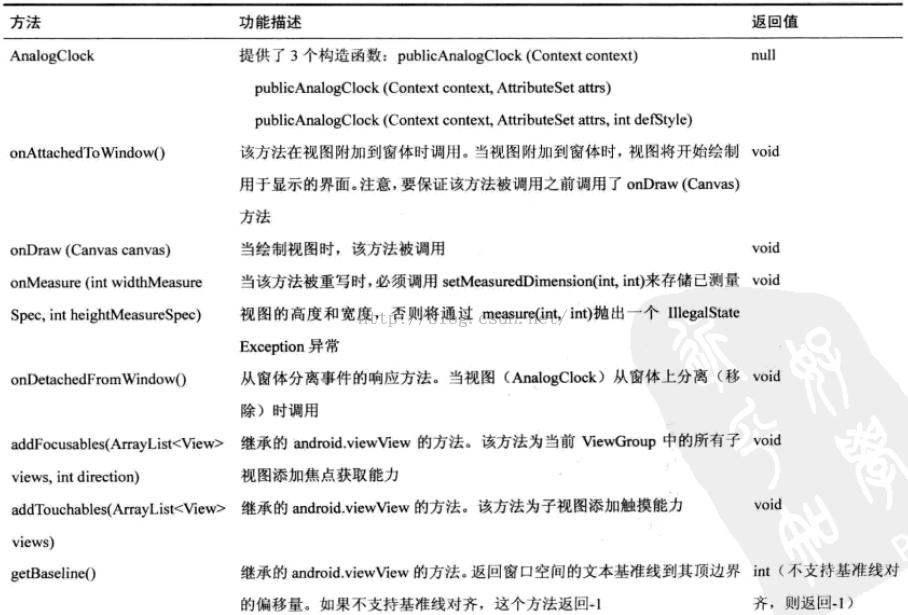
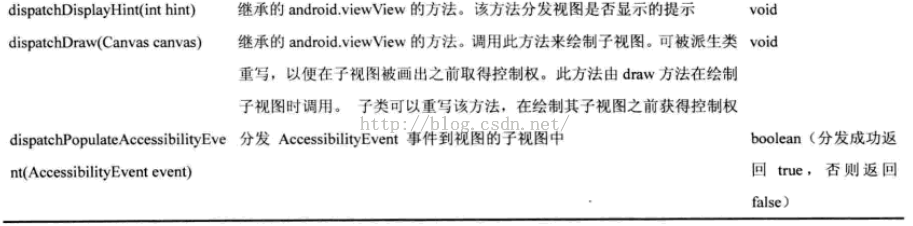
AnalogClock 类方法


AnalogClock 示例
完整工程:http://download.csdn.net/detail/sweetloveft/9416138
这个程序只要贴图就可以了,回想之前的 DigitalClock,后来查证得知,这类工程一般是贴图,非要自绘的话,需要派生类做相关的重写,这里面将会用到 Canvas 等方面的内容。
1.MainActivity.java
package com.sweetlover.activity;import com.sweetlover.analogclockdemo.R;import android.app.Activity;import android.os.Bundle;public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { // TODO Auto-generated method stub super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); }}2.activity_main.xml
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="30dp" android:orientation="vertical" > <AnalogClock android:id="@+id/analogClock1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" /></LinearLayout>
3.AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.sweetlover.analogclockdemo" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="19" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.sweetlover.activity.MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN"/> <category android:name="android.intent.category.LAUNCHER"/> </intent-filter> </activity> </application></manifest>