有时候作为非官方开发的APP集成了官方的所有信息,但是现在需要实现另一个功能那就是登录发表评论到官方的网站,而非官方的APP并不知道官方网站是怎么实现登录与评论的,而且越大型的网站,为了防止这样的事情发生,增加了许许多多阻碍,不过我们这里可以给大家提供一个通用的方式,就是有点费时,不过按照此方法,基本所有的网站都不在话下。今天就拿CSDN做一下试验。
1.登录CSDN
我们打开CSDN登录页面https://passport.csdn.net/account/login?ref=toolbar
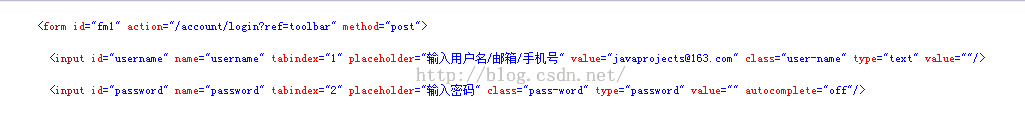
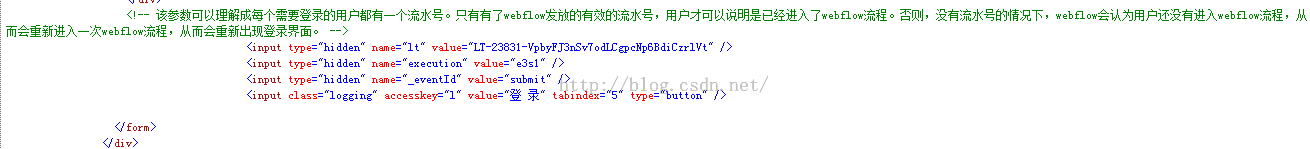
查看其源代码看看其form表单:


其难点在post data数据中it的value与execution的value,其为随机产生,这估计是CSDN防止恶意登录设置的动态标识,不过你可以在Android 中先获取该值然后设置到需要提交的表单项中。
下面使用xutils与Jsoup获取网页属性:
RequestParams params = new RequestParams("https://passport.csdn.net/account/login?ref=toolbar");params.setHeader("User-Agent","Mozilla/5.0 (Windows NT 6.1; Trident/7.0; rv:11.0) like Gecko");x.http().get(params, new Callback.CommonCallback<String>() { @Override public void onSuccess(String result) { Log.i("csdn", "onSuccess"); RequestParams params1=new RequestParams("https://passport.csdn.net/account/login?ref=toolbar"); params1.setHeader("Accept","text/html, application/xhtml+xml, */*"); params1.setHeader("Content-Type", "application/x-www-form-urlencoded"); params1.setHeader("DNT", "1"); params1.setHeader("Host","passport.csdn.net"); params1.setHeader("Accept-Language","zh-CN"); params1.setHeader("User-Agent","Mozilla/5.0 (Windows NT 6.1; Trident/7.0; rv:11.0) like Gecko"); Document doc=Jsoup.parse(result); Element formEle=doc.getElementById("fm1"); Elements inputs=formEle.getElementsByTag("input"); for (Element input : inputs){ if(input.attr("name").equals("lt")){ params1.addQueryStringParameter("lt", input.attr("value")); }else if(input.attr("name").equals("execution")){ params1.addQueryStringParameter("execution", input.attr("value")); }else if(input.attr("name").equals("_eventId")){ params1.addQueryStringParameter("_eventId", input.attr("value")); } } params1.addQueryStringParameter("username", "你的帐号"); params1.addQueryStringParameter("password","你的密码"); } @Override public void onError(Throwable ex, boolean isOnCallback) { Log.i("csdn", "onError"); } @Override public void onCancelled(CancelledException cex) { Log.i("csdn", "onCancelled"); } @Override public void onFinished() { Log.i("csdn", "onFinished"); }});
这样我们不仅获取了网页的动态标识,而且设置到即将提交表单的RequestParams当中。
这样我们重新生成了一个params1,这个时候所有表单信息都已经设置到其中,下面就就模拟登录了:
public void getLoginCSDN(final RequestParams params){ x.http().request(HttpMethod.POST, params, new Callback.CommonCallback<String>() { @Override public void onSuccess(String result) { Log.i("liyuanjinglyj", "onSuccess"); System.out.println(result.toString()); } @Override public void onError(Throwable ex, boolean isOnCallback) { ex.printStackTrace(); Log.i("liyuanjinglyj", "onError"); } @Override public void onCancelled(CancelledException cex) { Log.i("liyuanjinglyj", "onCancelled"); } @Override public void onFinished() { Log.i("liyuanjinglyj", "onFinished"); } });
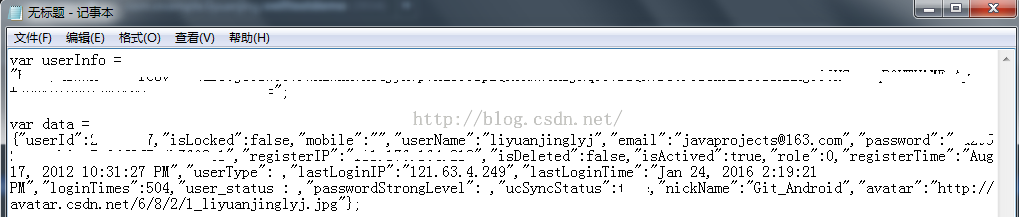
调用getLoginCSDN将在日志中输出如下信息:

一个userInfo,data中全部都是个人信息,一个userInfo非常重要。
2.评论CSDN博文
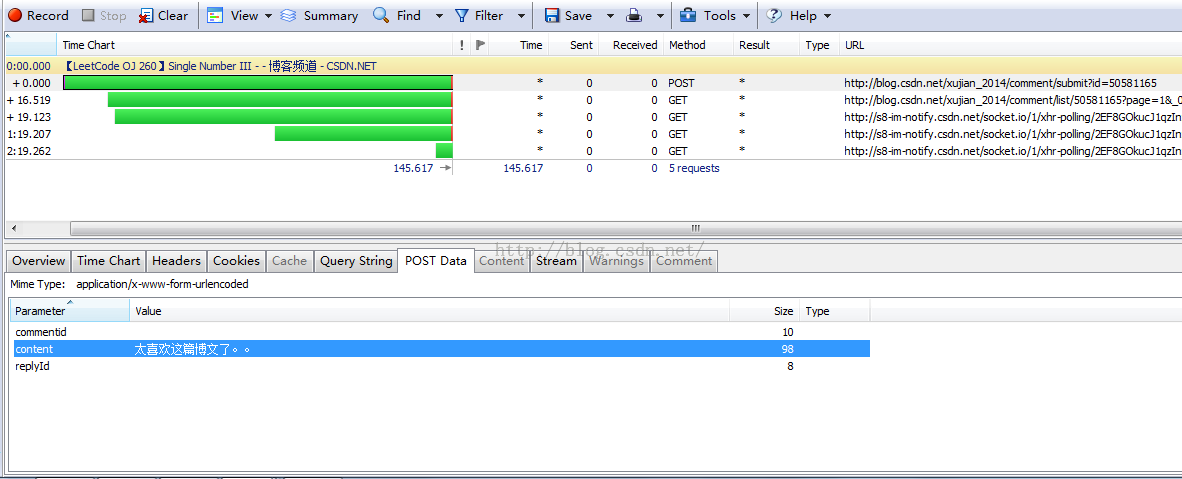
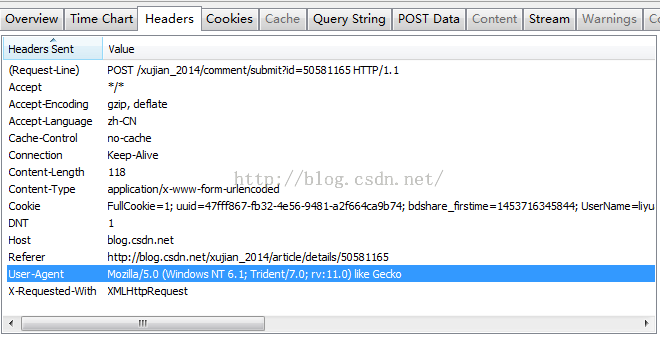
首先我们随便打开一篇博文,将httpWatch也打开。现在在评论中输入信息,不要立即点击提交,先开启httpWatch。然后提交,然后关闭,我们会得到如下界面:

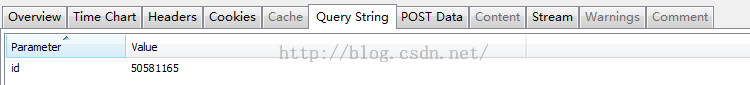
这里提交的表单数据为三个,还有一个Query String:

这里为什么不打开HTML代码看,那我们先看看HTML代码:

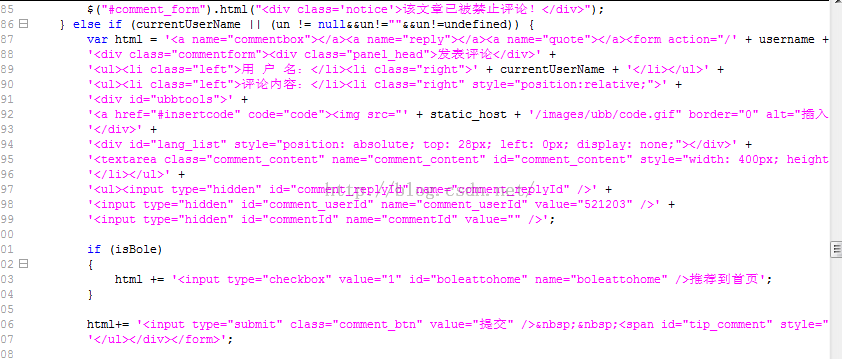
能看出什么吗?我唯一看出来的就是表单在div id=comment_form中,可是提交的表单项去哪里呢?答案就是CSDN写在JS里面了。下面我们打开其处理comment_form的JS。

人家写在这里,你不费点时间还真找不到。如果你按照JS里面的name提交表单数据,那么你肯定得不到任何结果。返回0以失败结束。
下面我们开始设置评论的相关数据到RequestParams中:
RequestParams requestParams = new RequestParams("http://blog.csdn.net/ljy1988123/comment/submit");requestParams.setConnectTimeout(15000);requestParams.setHeader("User-Agent", "Mozilla/5.0 (Windows NT 6.1; Trident/7.0; rv:11.0) like Gecko");requestParams.setHeader("Accept-Language", "zh-CN");requestParams.setHeader("Host","blog.csdn.net");requestParams.setHeader("Referer","http://blog.csdn.net/ljy1988123/article/details/50581207");requestParams.setHeader("Accept", "*/*");requestParams.setHeader("Content-Type", "application/x-www-form-urlencoded");requestParams.setHeader("X-Requested-With", "XMLHttpRequest");requestParams.setHeader("Connection", "Keep-Alive");requestParams.setMultipart(true);requestParams.addQueryStringParameter("id", "50581207");requestParams.addParameter("commentid", " ");requestParams.addParameter("content", " 太喜欢这篇博文了。。 98 ");requestParams.addParameter("replyId", " ");setHttpContent(requestParams);
当然这里面的数据有的并不需要,为了测试我按照HttpWatch中给的设置的:

然后在调用post请求:
public void setHttpContent(RequestParams params){ x.http().post(params, new Callback.CommonCallback<String>() { @Override public void onSuccess(String result) { Log.i("liyuanjinglyj", "onSuccess"); System.out.println(result.toString()); } @Override public void onError(Throwable ex, boolean isOnCallback) { ex.printStackTrace(); Log.i("liyuanjinglyj", "onError"); } @Override public void onCancelled(CancelledException cex) { Log.i("liyuanjinglyj", "onCancelled"); } @Override public void onFinished() { Log.i("liyuanjinglyj", "onFinished"); } });}
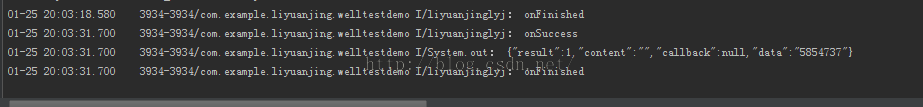
将输出如下日志信息:

其返回1代表成功,返回0代表失败,唯一需要说明的是我设置的超时时间是15秒,为什么设置这么长时间,想必大家比我清楚,CSDN在网页评论都需要这么长时间,何况手机端呢。
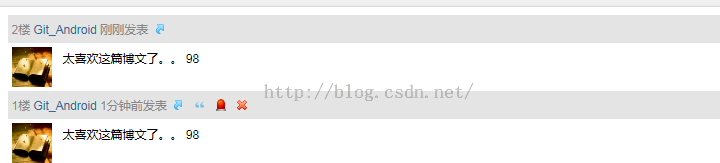
在看看网页效果:

多的一个是测试中超时报错发表上去的。
这篇文章只是模拟的登录与评论CSDN,其他网站与这差不多。
- 1楼loovejava8分钟前
- 方便share下源码吗。877781132#qq#com
