Android特效专辑(十)——点击水波纹效果实现,逻辑清晰实现简单
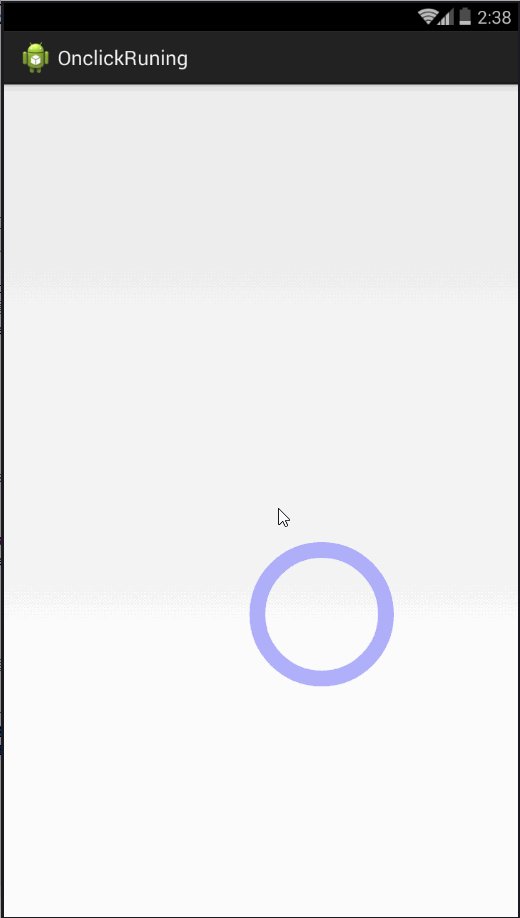
这次做的东西呢,和上篇有点类似,就是用比较简单的逻辑思路去实现一些比较好玩的特效,最近也是比较忙,所以博客更新的速度还得看时间去推演,但是也能保证一周三更的样子,现在也还是以小功能,或者说是一些小入门级别的博客为主,我也不算是什么很厉害的人,很多细节的支持处理的仍然还是不到位,所以也是一直在弥补,话不多说,来看看今天的效果

实现起来很简单吧,那我们就来看一下他是怎么实现的咯!
OnclickRuning
package com.lgl.onclickruning;import android.content.Context;import android.graphics.Canvas;import android.graphics.Color;import android.graphics.Paint;import android.graphics.Paint.Style;import android.os.Handler;import android.util.AttributeSet;import android.util.Log;import android.view.MotionEvent;import android.view.View;/** * 点击水波纹涟漪动画效果 * * @author LGL * */public class Runing extends View { // 画笔 private Paint mPaint; // 内圆宽度 private int strokeWidth; // 圆心x private int cx; // 圆心y private int cy; // 半径 private int radius; // Handler消息 private static final int FLUSH = 0; public Runing(Context context, AttributeSet attrs) { super(context, attrs); init(); } private void init() { // 初始化画笔 mPaint = new Paint(); // 抗锯齿 mPaint.setAntiAlias(true); // 设置颜色 mPaint.setColor(Color.BLUE); // 设置空心 mPaint.setStyle(Style.STROKE); // 设置内圆的宽度 mPaint.setStrokeWidth(strokeWidth); // 设置透明度 0-255 mPaint.setAlpha(255); // 初始值 strokeWidth = 0; radius = 0; } /** * 绘制 */ @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); // 绘制圆环 canvas.drawCircle(cx, cy, radius, mPaint); } /** * 触摸事件 */ @Override public boolean onTouchEvent(MotionEvent event) { // 判断手势按下和抬起 switch (event.getAction()) { case MotionEvent.ACTION_DOWN: /** * 按下去开始画圆,也就是起涟漪,所以我们首先得获取到按下的坐标,事实上,我们要做这样操作的开发,都必须先提前拿到该有的坐标 */ cx = (int) event.getX(); cy = (int) event.getY(); Log.i("坐标", "圆心x:" + cx + "圆心y:" + cy); break; } // 初始化 init(); // 发送 handler.sendEmptyMessage(FLUSH); return true; } /** * 刷新状态 */ private void flush() { // 半径每次+10 radius += 10; // 线条的宽度每次都是半径的四分之一 strokeWidth = radius / 4; // 重新设置给画笔 mPaint.setStrokeWidth(strokeWidth); // 颜色渐变,每次减少20的色值 int nextAlpha = mPaint.getAlpha() - 20; // 避免等于负数 if (nextAlpha < 20) { // 直接设置为透明 nextAlpha = 0; } // 继续重新设置给画笔 mPaint.setAlpha(nextAlpha); } private Handler handler = new Handler() { public void handleMessage(android.os.Message msg) { switch (msg.what) { case FLUSH: // 更改参数状态 flush(); // 刷新 执行我们的绘制方法 invalidate(); // 继续验证透明度,只要不为0就一直发送,直到透明 if (mPaint.getAlpha() != 0) { handler.sendEmptyMessageDelayed(FLUSH, 100); } break; } } };}layout_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <com.lgl.onclickruning.Runing android:layout_width="match_parent" android:layout_height="match_parent" /></RelativeLayout>代码其实很简单,我们简单的逻辑就可以实现了,但是别小看了这个思维,你可以用这个逻辑去实现更多有趣的特效,这里就期待你的挖掘了,嘻嘻
Demo下载地址:http://download.csdn.net/detail/qq_26787115/9433534
- 4楼lczfriends昨天 09:15
- 我是来为妹子点默认赞的
- Re: qq_26787115昨天 09:28
- 回复lczfriendsn...................
- 3楼wxyll昨天 09:15
- 叼叼叼
- 2楼u010331406昨天 09:11
- +++++++++++++++++++++++1
- 1楼qq_26787115昨天 09:08
- [quote=u010331406]+++++++++++++++++++++++1[/quote]n卢俊 哈哈