分类:C#、Android、VS2015;
创建日期:2016-02-18
一、简介
列表视图(ListView)是Android应用程序中使用最频繁的UI组件,从无处不在短菜单选项列表到冗长的联系人或internet收藏夹列表……都会用它来实现。
ListView控件的用法非常灵活,既可以使用内置的视图呈现基本的样式,也可以用自定义视图呈现各种特殊的视觉效果。
要完全掌握Android提供的ListView控件的用法,需要解决下面的问题:
(1)如何用Android内置的视图呈现列表视图中的每一项
(2)如何实现不同的适配器类。
(3)如何用自定义的视图呈现列表视图中每一项的外观。
(4)如何读取SQLite数据库填充列表项。
(5)ListView性能优化以及活动生命周期对ListView的影响。
ListView控件要求提供一个适配器(Adapter)来描述每一行的视图格式。在Android应用程序中,既可以直接使用Android内置的适配器,也可以创建自定义的适配器。
实际上,在前面的章节中,我们已经多次使用ListView了,只不过这一章再将其系统地介绍一下它的基本用法而已。
1、ListView相关类
ListView中的每一行都有自己的View。该View可能是在Android.Resources中定义的内置视图(built-in views),也可能是你自定义的视图。每一行既可以使用相同的View,也可以使用不同的View。
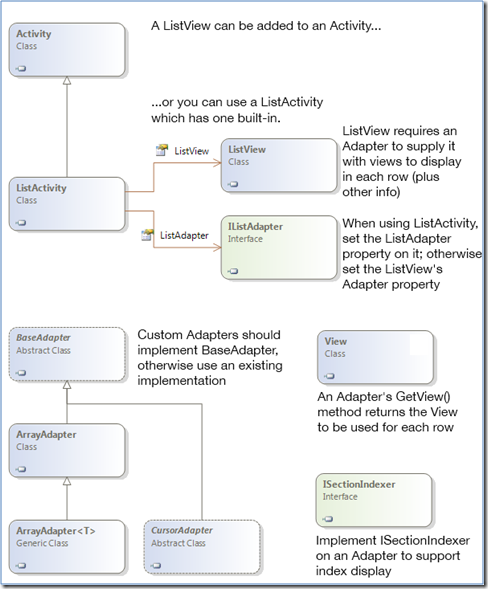
下图是呈现ListView时需要使用的主要类,学习这一章的内容之前,最好先仔细看一下各个类之间的继承关系:
(1)ListView
UI元素,用于呈现一系列可滚动的列表项。在手机上,如果希望让列表项占用整个屏幕,可让活动页直接继承自ListActivity类而不是继承自Activity类。如果不希望让这些列表项占用整个屏幕,可在布局页中添加一个或多个ListView来呈现。
(2)View
ListView上下文要求每行都必须提供一个View,这些View可以是任何UI元素。
2、ListView适配器类
下面列出这些视图适配器的含义及其应用场合。
(1)BaseAdapter类
BaseAdapter是所有适配器的基类,该类实现了将ListView绑定到数据源的基本功能。当视图中的元素内容是动态的或者不是事先确定的,可以用继承自BaseAdapter的类去实现。
(2)BaseAdapter<T>类--最常用
在实际项目中,很多时候应用程序一般都有自己的业务实体类,而不仅仅是字符串的集合。为了扩展这些功能,大部分情况下都是用继承自BaseAdapter<T>的类来实现自定义的适配器。
用继承自BaseAdapter<T>的类来实现自定义的适配器是建议的实现方式。
(3)ArrayAdapter类
除了BaseAdapter类以外,安卓系统还内置了ArrayAdapter类。不过,用C#编写Android程序时,一般很少用它来实现。
(4)ArrayAdapter<T>类
对于多列数据项,除了用继承自BaseAdapter<T>类来实现以外,还可以用自定义的继承自ArrayAdapter<T>的泛型类来呈现,不过,这种用法在C# 编程中并不多见,最常用的还是用继承自BaseAdapter<T>类来实现。
(5)ListActivity类
安卓系统内置了ListActivity类,在活动页中,也可以直接让自定义的活动继承自ListActivit而不是继承自Activity,此方式不需要自定义布局,适用于比较简单的情况。
ListActivity会自动创建列表视图,并公开一个ListAdapter属性,扩充类通过该属性,即可呈现行视图。
二、本章示例主界面
1、运行截图
2、MainActivity.cs文件中对应的代码
chItems.Add(new Chapter(){ ChapterName = "第9章 列表视图", ChapterItems = new ChItem[] { new ChItem { type=typeof(ch0901BuildInViewsMain), Title="例9-1 内置行视图的分类", Desc = "演示如何呈现Android内置的各种行视图" }, new ChItem { type=typeof(ch0902Main), Title="例9-2 自定义视图", Desc = "演示如何自定义行视图" }, }});